매일 아침 일어나 거울을 보며 스스로에게 묻습니다. 나는 힙스터인가? 대답은 항상 절대적으로 '아니오'이기 때문에 인생에서 내 선택이 미학적으로나 기능적으로 더 우수할 것임을 알고 있습니다. 즉, 내 Firefox 78 ESR이 무의미한 Proton 인터페이스를 갖춘 Firefox 91 ESR로 변환되는 것을 보았을 때 좋지 않은 날이 오리라는 것을 알았습니다.
이제 Firefox는 모든 플랫폼에서 내가 선택한 기본 브라우저이며 항상 그랬고 앞으로도 그럴 것이지만 나는 힙스터학 트렌드에 굴복하지 않습니다. 나는 어린아이도 아니고 태평양 연안 근처에 살지도 않습니다. 따라서 선명도, 대비, 좋은 선명한 색상. 전용 자습서에서 대부분의 Proton 넌센스를 실행 취소하는 방법을 이미 보여 주었으므로 이제 몇 가지 팁을 더 제공하고 싶습니다. 나를 따르라.

컨테이너 탭
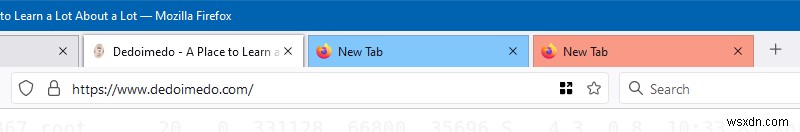
밝혀진 바에 따르면, 이번 업그레이드로 Firefox의 Windows 버전은 특별한 주의가 필요합니다. 이와 관련하여 컨테이너 탭의 강조선이 마음에 들지 않았습니다. 탭 너비보다 짧게 렌더링되므로 어리석게 보입니다. 그래서 오늘의 첫 번째 주문은 강조선을 제거하고 전체 탭 색상을 사용하는 것이었습니다.
.tabbrowser-tab[usercontextid] .tab-context-line {
표시:없음 !important;
첫 번째 자습서에서 설명한 대로 userChrome.css에 추가해야 하는 위의 CSS 코드는 컨테이너 탭의 강조선만 제거합니다. 컨테이너 탭을 더 뚜렷하게 만들기 위해 강조선 대신 밝은 빨간색 위쪽 테두리와 배경에 대한 컨텍스트 색상을 사용합니다.
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
border-top:3px 솔리드 레드 !important;
불투명도:0.6 !중요;
}
그리고 다시 한 번 강조 색상을 원하지만 좋은 방법으로 탭 컨텍스트 라인 기능을 상단 테두리 요소와 결합하고 배경에 대한 컨텍스트 컨테이너 색상을 사용하지 않을 수 있습니다. 따라서 두 번째 코드 블록(위)은 다음과 같습니다.
.tabbrowser-tab[usercontextid] .tab-background {
border-top:3px solid var(--identity-tab-color) !important;
}
일반 탭
Linux 예제에서 사용한 테두리의 불투명도는 약간 거칠게 느껴졌으므로 약간 조정했습니다.
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]) .tab-background {
background-color:color-mix(in srgb, currentColor 5%, 투명한);
테두리:1px 솔리드 rgba(0, 0, 0, 0.3) !important;
}
.tabbrowser-tab[selected="true"] .tab-background {
border-left:1px solid rgba(0, 0, 0, 0.3) !important;
border-right:1px solid rgba(0, 0, 0, 0.3) !important;
border-top:3px 솔리드 화이트 !important;
}
urlbar 세그먼트에서 탭(탐색 모음) 분리
기본적으로 줄이 없어서 짜증납니다. 하나를 추가할 수 있습니다.
#nav-bar {
border-top:1px solid rgba(0, 0, 0, 0.3) !important;
}
왼쪽 상단 행의 탭 행 여백
탭 행의 왼쪽 여백과 위쪽 여백이 등거리가 아님을 알 수 있습니다. 이 요소에 작은 왼쪽 여백을 추가하여 이 문제를 해결할 수 있습니다. 탭과 urlbar를 포함하는 프레임을 navigator-toolbox라고 합니다.
#navigator-toolbox {
margin-left:2px !important;
}
Urlbar 조정
여기에 많은 변화가 필요합니다. 먼저 URL의 모든 요소가 정확히 같은 색상으로 표시되도록 했습니다. 내가 말했듯이, 나는 어린아이가 아니며 내가 방문하는 도메인을 알려주기 위해 세 가지 색상이 필요하지 않습니다. about:config를 열고 다음 설정을 false로 전환합니다.
browser.urlbar.formatting.enabled
다음으로 urlbar 배경이 흰색이고 테두리가 있는지 확인했습니다. 대비가 낮은 헛소리는 없습니다.
#urlbar-background {
background-color:white !important;
테두리:1px 솔리드 rgba(0, 0, 0, 0.1) !important;
}
또한 패딩과 여백을 약간 변경하여 보기 좋게 만들었습니다. 전체적으로 외관상입니다.
#urlbar {
padding-top:2px !important;
여백 상단:2px !important;
margin-bottom:3px !important;
}
검색창
검색주소창 오른쪽에 있는 검색창에 대해서도 동일한 트릭을 수행할 수 있습니다.
#searchbar {
margin-top:1px !important;
배경색:흰색 !중요;
테두리:1px 솔리드 rgba(0, 0, 0, 0.1) !important;
}
추가 색상
내 파란색 액센트가 마음에 들고 urlbar, searchbar 및 nav bar 테두리에 사용하려는 경우 rgba(0, 0, 0, 0.1) 인스턴스를 rgba(10, 132, 255, 0.3), 예를 들어. 원하는 불투명도(네 개 중 마지막 숫자)를 사용할 수 있습니다. 예를 들어 검색창 선언은 다음과 같습니다.
#searchbar {
margin-top:1px !important;
배경색:흰색 !중요;
테두리:1px 솔리드 rgba(10, 132, 255, 0.3) !important;
}
결과, 스크린샷, 마음의 평화!
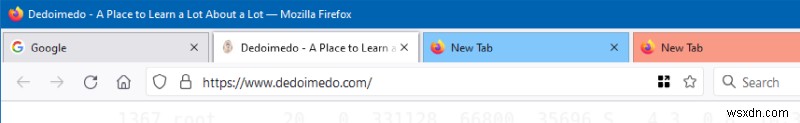
잘 정리된 내용입니다:

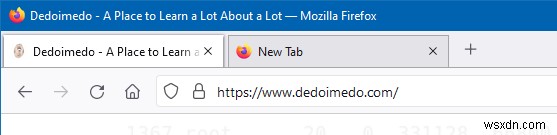
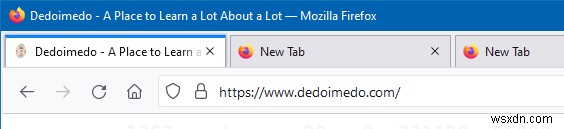
강조선이 없는 컨테이너 탭, 상단 빨간색 여백.

흰색 배경의 Urlbar 및 검색 상자, 균일한 색상의 텍스트.

Urlbar 추가 패딩, 상단 및 하단.

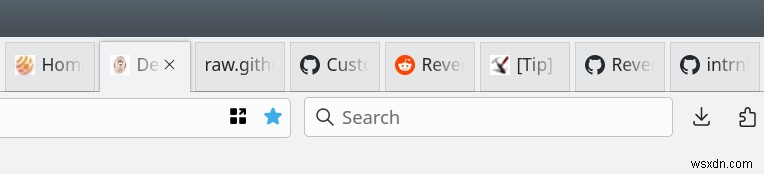
탭 테두리 색상과 일치하는 탐색 모음 라인이 제자리에 있습니다.

활성 탭의 강조 색상(상단 테두리)과 왼쪽 상단 탭 행 정렬이 더 좋아졌습니다.

컨테이너 탭으로 돌아가서 강조선 대신 상단 테두리가 상황에 맞는 색상으로 설정되었습니다.

그리고 온통 행복한 색상!
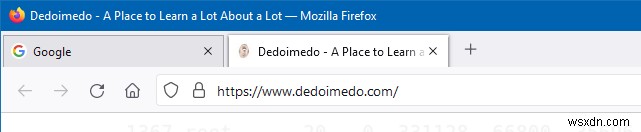
마지막으로 기본 설정은 다음과 같습니다.

결론
시작합니다. OCD 악마는 다시 한 번 휴식을 취할 수 있습니다. 결과는 여전히 완벽하지 않습니다. 전체 브라우저 인터페이스 색상과 대비가 (여전히) 잘못되었기 때문입니다. 이것은 Firefox를 훌륭하게 만들지는 않지만 합리적으로 사용할 수 있게 합니다. 정말 슬픈 부분? 전체 개발 팀이 무시하는 것처럼 보이는 10개 이상의 인체 공학적 문제를 한 시간도 안 되어 해결할 수 있었습니다. 그리고 무엇을 위해서? 그레이 온 그레이 넌센스?
첫 번째 튜토리얼에 설명된 정보와 여기의 새로운 내용을 통해 적절한 크로스 플랫폼 Firefox 경험을 위한 CSS 조정이 충분해야 합니다. 따라서 좋은 탭 분리, 좋은 색상 및 흰색 배경의 urlbar를 가질 수 있습니다. 바라건대, 나는 당신의 삶을 더 쉽게 만들 수 있었습니다. 슬픈 점은 Firefox가 제가 정말로 사용하고 싶은 유일한 브라우저라는 것입니다. 하지만 그게 소위 현대 생활입니다. 그러나 우리는 또 다른 작은 싸움을 시작했습니다. 제정신 브라우저 사용자 1명, 힙스터로지 0명.
건배.
