파이어폭스 91이 출시되었습니다. 이것이 무엇을 의미하는지 아십니까? 더 이상 about:config를 통해 Proton 인터페이스를 비활성화할 수 없습니다. 이것이 왜 중요한가요? 양성자가 형편없기 때문입니다. 리뷰 초기에 내 메시지의 격렬함에 대해 혼란스러워하는 분들을 위해 요약해 보겠습니다. 얼마 전에 Mozilla는 Firefox UI를 변경할 것이라고 발표했습니다. 이번에는 Proton이라고 합니다.
이게 어떻게 생겼는지 보여 드렸는데 보기 좋지 않습니다. 그러나 Firefox 89에서 Proton이 공식화되었습니다. Proton을 끄고 생산성과 효율성을 즐기면서 소중한 삶을 계속할 수 있습니다. 그러나 이제 이것은 더 이상 선택 사항이 아닙니다. 따라서 쓸모없고 대비가 낮은 힙스터학을 참지 않으려면 Proton의 쓸모 없는 측면을 최소화하거나 제거하고 정상적인 탐색으로 돌아가는 데 사용할 수 있는 일련의 변경 사항을 보여 드리겠습니다. 내 뒤에.

당면한 문제
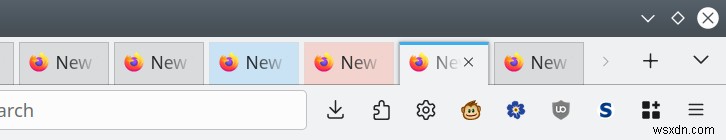
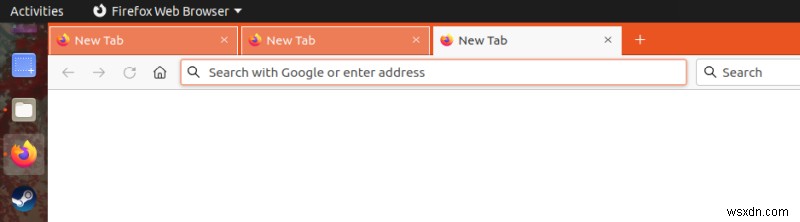
우리는 이것에 대해 이야기했지만 좀 더 이야기해야 합니다. 그 쓸데없는 회색에 회색 넌센스를 봐. 탭은 어디에서 시작합니까? 어디에서 끝나나요? 심지어 탭인가요? 페이지 등을 표시하기 위해 80년대와 90년대에 사람들이 오래된 큰 폴더에 사용했던 색상 탭을 기억하십니까? 이제 보이지 않는 탭을 상상해보세요! 이런! ErGoNoMiC!

재료
당신이 할 수있는 일이 꽤 있습니다. 그러나 천천히 시작합시다. 첫째, 오늘 일의 본질을 이해해야 합니다. 기본 제공 구성 조정이 더 이상 가능하지 않기 때문에 더 깊이 들어가야 합니다. 사용자 지정 CSS 규칙 세트를 사용하여 Firefox의 모양을 변경할 수 있습니다. 마치 웹 페이지를 편집하는 것과 같습니다. 실제로 대부분의 최신 브라우저는 웹 페이지와 같은 스타일을 지정합니다. 플라즈마 및 HD 자습서, 고정 탭 가이드 및 URL 표시줄을 제정신으로 보이게 만드는 방법에 대한 자습서에서 이미 이 작업을 수행하는 방법을 보여 주었습니다. 이것이 오늘 작업의 기준입니다.
먼저 사용자 지정 CSS 재정의를 사용하는 옵션을 활성화합니다. 새 탭을 열고 about:config를 입력한 후 다음 기본 설정을 검색합니다.
toolkit.legacyUserProfileCustomizations.stylesheets
이 설정을 true로 전환합니다. 그런 다음 Firefox 프로필 폴더로 이동합니다. Windows에서 일반적으로:
C:\Users\"사용자 이름"\AppData\Roaming\Mozilla\Firefox\"프로필"
Linux에서는 일반적으로 다음과 같습니다.
/home/"사용자"/.mozilla/firefox/"프로필"
이 폴더에 chrome(소문자)이라는 폴더를 만듭니다(아직 없는 경우). chrome 폴더 안에 userChrome.css라는 빈 텍스트 파일을 만듭니다(존재하지 않는 경우). 이 파일에 많은 텍스트를 추가할 것입니다.
양성자 규칙
이제 Firefox 동작을 변경하는 여러 규칙을 추가해야 합니다. 가장 불쾌한 요소는 너무 큰 탭, 옅은 대비, 활성 및 비활성 탭과 배경 탭 막대 스트립 사이의 구분이 거의 없는 새 탭 동작입니다. 바로 사용할 수 있는 단 하나의 결정적인 CSS 규칙 세트가 없기 때문에 상황이 까다로워집니다. 일부 옵션:
- 고전적인 모양과 UI를 복원하는 방법에 대한 AskVG 가이드 - 여기에서 가장 간단한 가이드이자 작업의 기준입니다.
- Proton을 Photon compact로 되돌리기 위한 GitHub 프로젝트.
- Proton의 일부 측면을 수정하기 위한 GitHub 프로젝트
- 클래식한 모양을 사용하는 GitHub 프로젝트(Proton보다 훨씬 더 많이 포함).
- Firefox 89 Proton UI 인터랙티브 스타일러 - 모든 종류의 항목 + 실시간 미리보기를 변경할 수 있습니다.
AskVG 가이드부터 시작하겠습니다. userChrome.css에서 다음 코드를 추가합니다.
.titlebar-color {
색상:-moz-accent-color-foreground;
배경색:-moz-accent-color;
}
.tab-background {
테두리 반경:0px 0px !important;
margin-bottom:0px !important;
}
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]) .tab-background {
background- 색상:색상 혼합(srgb, 현재 색상 5%, 투명);
}
menupopup>
menu, menupopup>
menuitem {
padding-block:2px !important;
}
:root {
--arrowpanel-menuitem-padding:2px !important;
}
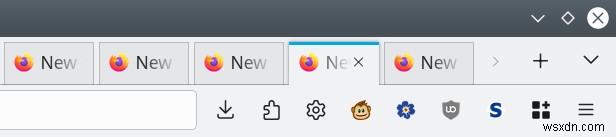
이렇게 하면 꽤 괜찮은 모양을 얻을 수 있습니다. 활성 탭에는 테두리가 있고 배경 탭에는 테두리가 없습니다. 그러나 표준 양성자보다 대비가 더 좋습니다. 나는 이것이 적절하다고 생각했지만 몇 가지 수정을 더 하기로 결정했습니다.

배경 탭 테두리
배경 탭에도 테두리가 있도록 하려면 다음을 추가할 수 있습니다.
.tabbrowser-tab:not([selected="true"])> .tab-stack> .tab-background {
테두리:1px 솔리드 rgba(130, 130, 130, 0.5) !important;
}
이렇게 하면 투명도가 50%로 설정된 밝은 회색 1px 실선 테두리가 있는 배경 탭이 설정됩니다. 원하는 색상이나 투명도 값을 사용할 수 있습니다. 또한 이 절은 AskVG 코드 스니펫에 정의된 것과 매우 유사하며 CSS 파일에서 더 작고 간결한 코드 섹션을 만들기 위해 실제로 규칙을 결합할 수 있습니다. 그러나 무엇을 해야 할지 확실하지 않은 경우 추가 줄을 별도로 추가하면 됩니다. 규칙이 계층화되어 있으므로 충돌이 없습니다.

전경 탭 테두리
마찬가지로 OCD를 위해 활성 탭도 조정할 수 있습니다.
.tabbrowser-tab[selected="true"] .tab-background {
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
}
탭 강조 색상
다른 탭과 구별하기 위해 활성 탭이 강조 표시되고 표시되는지 확인할 수 있습니다.
.tabbrowser-tab[selected="true"] .tab-background {
border-top:3px solid #3daee9 !important;
원하는 경우 위의 정의에 추가 줄을 추가할 수 있습니다. 내 예에서는 바탕 화면 색 구성표와 일치하도록 강조 색을 설정했습니다. 색상 코드 #3daee9는 이 특정 예에서 Plasma 데스크탑에 사용된 강조 색상입니다. 제목 표시줄 CSS 규칙에 정의된 대로 시스템 강조 색상을 사용할 수 있습니다.
border-top:3px solid -moz-accent-color-foreground !important;

탭바 높이
이전 압축 모드와 유사하게 탭을 더 작게 만들고 싶다면 다음 규칙을 추가할 수 있습니다.
.toolbar-items, .tabbrowser-tab {
최대 높이:38px;
}
:root[uidensity=touch] .toolbar-items, .tabbrowser-tab {
최대 높이:45px;
}
원하는 대로 값을 수정할 수 있습니다(예:max-height:28px; 또는 유사. touch 절은 선택적입니다. 자신에게 맞는 밀도(높이)로 이동하세요.
컨테이너 탭 색상
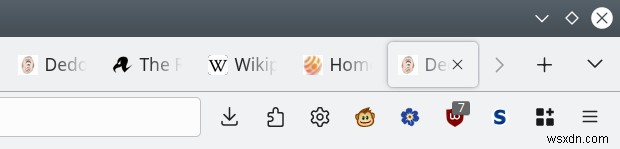
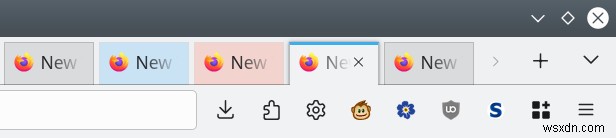
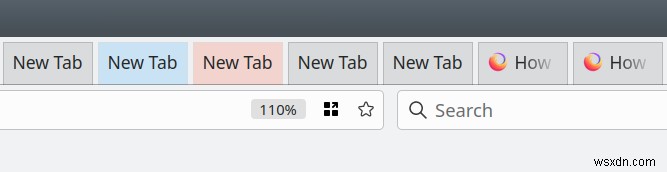
Firefox 91은 또한 컨테이너 탭이 단조로워 보이고 일반 탭과 구별하기 어렵게 만듭니다. 그래서 약간의 색상을 소개하기로 했습니다. 많은 옵션이 있으며 지금쯤이면 필요한 변경을 수행하는 것이 조금 더 편할 것입니다. 컨테이너 색상과 일치하는 완전한 색상의 탭과 멋진 테두리를 선택했습니다. 그래서 OCD 악마가 깨어날 필요가 없습니다.
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
border-bottom:var(--identity-tab-color) !important;
불투명도:0.8 !중요;
}
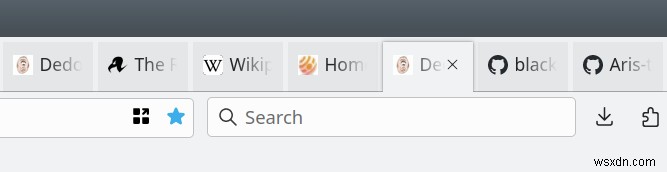
각 탭은 고유한 식별 색상(var 절로 정의됨)을 사용하고 아래쪽 테두리는 식별 색상과 일치하여 탭이 탭 표시줄과 잘 조화되고 측면 테두리는 일반 탭과 같습니다. 나는 다양한 옵션을 시도했다. 예를 들어 20%와 80% 불투명도 옵션을 모두 시도했습니다. 즉:


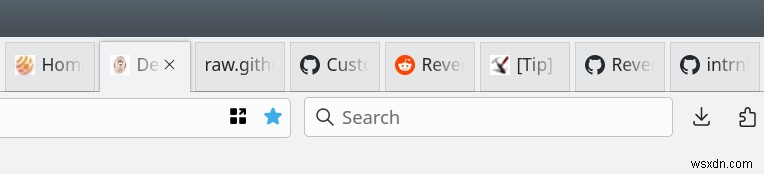
이제 Firefox가 훨씬 더 멋지게 보입니다! 또 다른 미친 작은 예:

추가 화장품
할 수 있는 일이 훨씬 더 많습니다. 주소 표시줄의 확대/축소 버튼도 조정했습니다. 패딩이 아주 약간 꺼져 있었기 때문에 불량 픽셀을 가질 수 없었습니다. 이제 할 수 있습니다. 그러나 우리는 여기서 끝내야 합니다.
#urlbar-zoom-button {
padding-top:0px !important;
}

결론
우리는 거기에 갈. 오늘 저는 Firefox 91에 도입된 쓸모없는 "현대적인" UI 변경 사항 중 일부를 실행 취소하는 방법을 보여줄 수 있었습니다. Firefox에 CSS 재정의가 있는 한 희망이 있습니다. 소프트웨어와 싸워야 하는 것은 재미가 없지만 최소한 IQ가 낮은 항목을 제거하고 생산성과 효율성을 유지할 수 있는 옵션이 있습니다. 위에서 설명한 CSS 규칙을 사용하면 Firefox 91, 더 중요한 것은 Firefox 91 ESR이 상대적으로 괜찮아 보이고 가까운 미래에 사용할 수 있을 것입니다.
지금부터 1~2년 후에는 어떻게 될까요? 누가 알아. 모질라 팀이 파이어폭스에 쓸데없는 말을 잔뜩 집어넣었음에도 불구하고 나는 여전히 파이어폭스가 기본 브라우저가 되어야 한다고 생각하지만, 언제까지 그 위치를 유지할 수 있을지는 모르겠습니다. 어느 시점에서 Firefox는 경쟁자의 시각적 추악함과 쓸모없는 수준에 도달할 수 있습니다. Chromium 기반 브라우저가 유일한 옵션일 때 인터넷을 사용하고 싶지 않기 때문에 그때 무엇을 해야할지 모르겠습니다. 웹을 종료하시겠습니까? 해결책이 될 수 있습니다. 글쎄, 우리는 오늘 그 어려운 선택에 직면할 필요가 없습니다. CSS 조정이 완료되었습니다. 지능 1, 힙스터학 0. 끝.
건배.
