WordPress는 세계에서 가장 인기 있는 콘텐츠 관리 시스템(CMS)이자 블로그 플랫폼입니다. 그럴만한 이유가 많이 있습니다. 접근하기 쉽고 사용하기 간단하며 직관적이며 매우 유연하며 다양한 전문 플러그인 및 테마를 제공합니다. 수년에 걸쳐 동적이고 반응이 빠른 웹 사이트를 만들려는 사람들에게 지배적인 선택으로 자리 잡았습니다. 나도 행복한 사용자입니다. 2012년부터 책을 쓰는 블로그에서 직접 사용하고 있습니다. 불행하게도 이 모든 장점은 물거품이 될 것입니다.
다음 주요 릴리스인 WordPress 5.0은 Gutenberg라는 프레임워크를 사용하여 수정된 UI(백엔드)를 제공할 예정입니다. 이 새로운 UI는 WordPress를 멋지게 만든 모든 장점을 제거하고 추상적이고 터치에 최적화된 실험처럼 느껴지는 것으로 아름다운 우아함, 효율성 및 단순성을 파괴할 것으로 보입니다. 논의합시다.

구텐베르크에 대해 자세히 알아보기
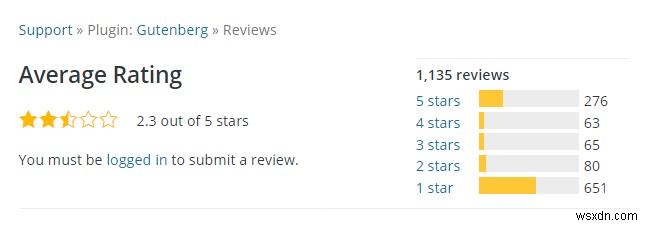
구텐베르크에 대해 할 말이 많습니다. 그러나 나는 가지 않을 것입니다. 이미 말한 것을 반복할 필요는 없습니다. WordPress 팀은 조기 테스트 및 피드백을 허용하기 위해 곧 출시될 인터페이스를 플러그인으로 출시했습니다. 2018년 8월 말 기준으로 이 기사를 작성했을 때 플러그인에 대한 1,000개 이상의 리뷰가 있었습니다. 2/3는 부정적이었습니다. 이 플러그인은 2.3/5.0 등급을 받았습니다. 그것만으로도 많은 것을 말해줍니다. 콘텐츠와 상관없이 하위 3등급 플러그인을 실제로 사용/설치하시겠습니까?

부정적인(별 1개 및 2개) 리뷰의 주제는 일관됩니다. Gutenberg는 직관적이지 않고, 아름답고 균형 잡힌 디자인을 깨뜨리고, 느리고, 비효율적이며, 추가 마우스 클릭을 도입합니다. 이제 생각이 나서 테스트를 하기로 했습니다. 나는 개인적인 경험 없이는 어떤 것도 판단하지 않습니다. 그래서 플러그인을 설치하고 기능을 확인했습니다.
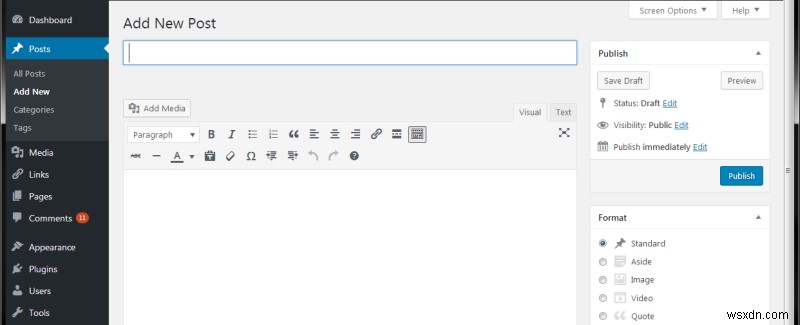
이전 편집기(TinyMCE)
단순하고 우아하며 데스크톱용으로 설계되었습니다. 텍스트 편집기, 텍스트 프로세서 및/또는 워드 프로세서처럼 보입니다. 글을 쓰면 가장 일반적으로 사용되는 기능에 대한 몇 가지 단축키가 있습니다. 이미지와 스타일을 추가하는 것은 간단합니다. 이것이 워드프레스의 아름다움입니다. 완벽합니다.

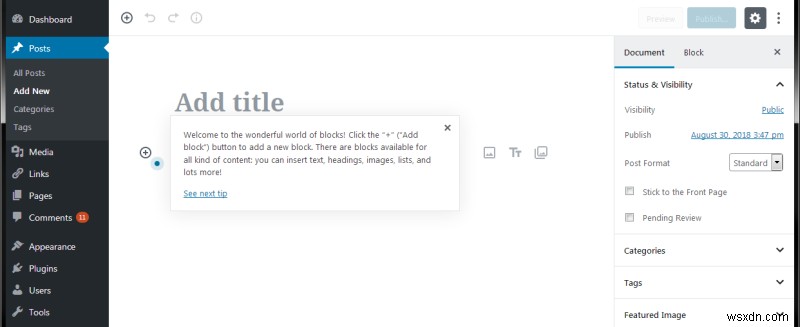
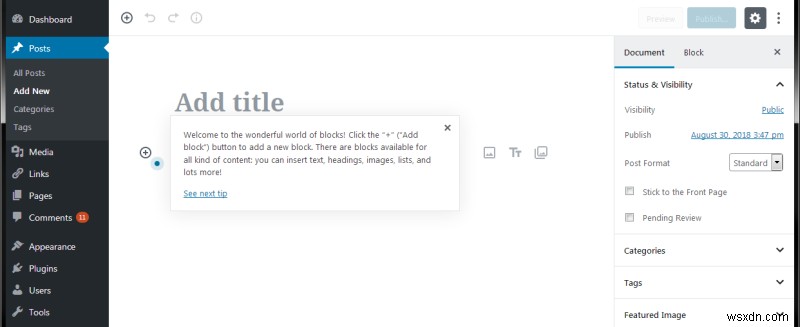
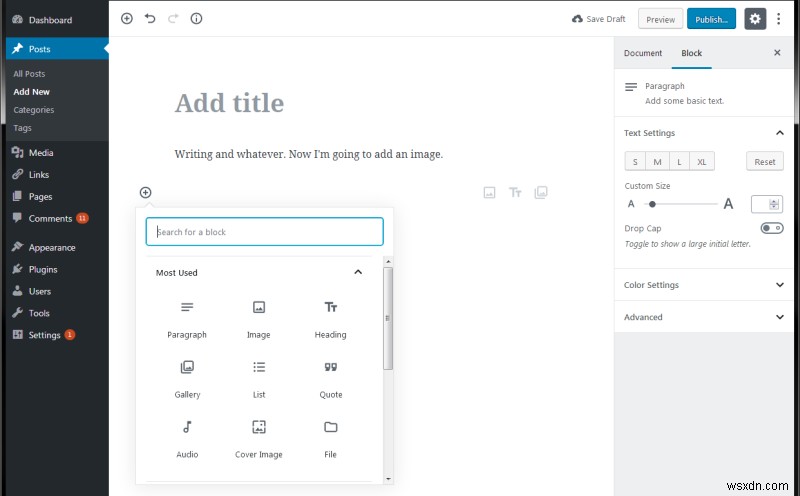
구텐베르크 입력
이것은 터치의 세계를 위해 설계된 제품입니다. 터치용으로 설계된 모든 단일 제품과 마찬가지로 단순하고 복잡하며 데스크톱에서 사용할 때 너무 많은 마우스 클릭(또는 탭)을 추가합니다. 데스크톱에서 잘 작동하거나 동일한 범주의 기존 응용 프로그램보다 약간 더 나은 단일 터치 기반 응용 프로그램은 없습니다. Windows 8/10 및 최신 앱에서 이를 확인했습니다.
구텐베르크는 블록(웹 언어 스타일이나 구문을 따르지 않음)의 개념을 사용합니다. 블록을 이동할 수 있습니다(손쉬운 선택 및 복사 기능이 없는 터치 사용자에게 어필할 수 있음). 데스크톱에서 이것은 마우스 클릭을 추가하는 직관적이지 않은 성가신 일입니다.

당신은 일을 하느라 시간을 낭비합니다. 추천 이미지를 추가하시겠습니까? 먼저 업로드하기 전에 아래쪽 화살표를 눌러야 합니다. 이전 편집기는 한 번의 마우스 클릭이 필요합니다. 태그를 설정하시겠습니까? 먼저 확장한 다음 사용해야 합니다. 더 많은 낭비. 뿐만 아니라 이전 편집기에서처럼 가장 일반적으로 사용되는 태그를 즉시 볼 수 없습니다.
텍스트 단락 아래에 이미지를 추가하고 싶습니까? 더 많은 불필요한 마우스 클릭. 이전에는 미디어 추가 버튼만 누르면 완료되었습니다. 이제 먼저 + 버튼을 클릭한 다음 추가하려는 블록 유형을 선택해야 합니다. 최소한 이전보다 2배의 행정 업무가 있습니다.

이것은 터치에 최적화된 UI이며 데스크톱에서는 실패합니다. HTML/CSS 논리를 따르지 않고 데스크톱에서 비효율적이며 빠르고 우아한 단순성인 WordPress의 기반을 파괴합니다.
이것이 제가 이 인터페이스에 대해 말하려는 전부입니다. 그것이 작업을 추가한다는 사실 - 이미지 추가와 같은 기본 작업을 수행하기 위해 실행해야 하는 마우스 클릭의 양이 증가한다는 것은 개념 및 설계 실패의 증거입니다. 다른 많은 기술적 문제가 있지만 그에 대한 수천 개의 이상한 리뷰를 읽을 수 있습니다.
이것이 근본적으로 변경되지 않는 한 이것은 WordPress를 완전히 파괴할 것입니다.
다행히도 치료법이 있습니다(임시 치료)
구텐베르크를 원하지 않는 경우 새 인터페이스를 비활성화하는 Classic Editor라는 호환성 플러그인을 설치하고 이전처럼 작업을 계속할 수 있습니다. 이 플러그인은 거의 완벽한 5.0 점수로 200,000개 이상의 활성 설치가 있습니다. 이전 기능을 제공하는 유사한 플러그인이 여러 개 더 있습니다.
하지만 이 모든 것이 데자뷰처럼 느껴진다. 너무 익숙합니다. 예, 우리는 이것을 Firefox에서 보았습니다!
Mozilla는 잠시 자리를 비우고 Firefox를 "개편"하기로 결정했습니다(합리적인 이유 없음). 끔찍한 인체공학적 변화인 Australis를 도입했으며 마침내 Firefox 57을 제공했습니다. 다시 한 번 효과적인 UI. 어떤 의미에서 Australis 주변에서 덜거덕 거리는 모든 미적 세이버는 아무것도 아닙니다. 많은 에너지를 낭비하고 중간에 실망하면서 출발점으로 돌아갑니다.
잠시 동안 우리는 Classic Theme Restorer를 사용했는데, 이는 Quantum이 수천 개의 가치 있는 애드온, Firefox의 황금 본질 및 힘을 제거하고 Mozilla에 황금기가 아닌 새로운 것을 도입할 때까지 이전 Firefox 모양을 제공했습니다. 글쎄, 파이어폭스는 여전히 가장 덜 성가신 브라우저로 남아 있지만 한때 불러일으킨 사랑과 열정과는 거리가 멀다. 이 기사의 범위를 넘어 전체 플러그인 이야기는 더 복잡하지만 WordPress 및 Gutenberg와 잘 연결됩니다. 메시지는 동일합니다. 여기에서도 비슷한 패턴이 나타났습니다.
그래서 유예가 있습니다. 그러나 지속되지 않을 수도 있습니다. WordPress 팀은 아직 전환할 준비가 되지 않은 사용자를 위해 이전과 같이 작업을 계속하기 위한 조치로 이 클래식 편집기를 언급합니다. 그것은 아마도 구텐베르크가 필수품이 되는 시점이 올 것이라는 것을 의미할 것입니다. 그러나 저와 저 밖에 있는 수천 명의 진지한 웹 디자이너들(제가 자신을 디자이너라고 부르는 것은 아닙니다)이 구텐베르크의 현재 모습을 받아들일 수 있는 불확실한 미래 상태는 없을 것입니다. 저에게는 전환할 시간이 없을 것입니다.
데스크톱을 상대로 한 부정한 성전
모바일(터치)이 널리 보급된 소비자 플랫폼이 된 이후로 모바일 솔루션 개발에 많은 관심이 집중되었습니다. 이건 괜찮아. 이러한 모바일 솔루션은 완전히 실패하는 데스크톱에도 푸시된다는 점을 제외하면 말입니다. 터치 소프트웨어는 데스크탑에서 작동하지 않습니다. 그렇지 않습니다.
게다가 여기에는 더 큰 문제가 있다. 대부분의 콘텐츠는 모바일에서 소비되지만 대부분의 콘텐츠는 데스크톱에서 생성됩니다. 말이 되는군요. 데스크톱은 쓰기 및 이미지 처리를 위한 무한히 뛰어난 플랫폼입니다. 전체 키보드 + 마우스 콤보와 다중 애플리케이션 사용성은 모든 터치 솔루션을 능가합니다.
나는 소셜 미디어 "업데이트" 콘텐츠를 고려하지 않습니다. 콘텐츠란 나날이 적어지는 새롭고 독특한 정보를 제공하는 의미 있는 글이라고 생각합니다. 나는 실제로 가치 있는 기사와 게시물의 대다수가 고전적인 데스크탑 공식을 사용하여 만들어진 것보다 매우 확신합니다. 키보드와 터치로 500단어를 쓴다고 상상해보세요.
WordPress Gutenberg는 터치 범주에 속하는 것 같습니다. 모바일에 최적화된 듯 보이지만 데스크탑에는 설 자리가 없다. 그리고 이것이 좋은 생각인지 궁금하다면 Windows 8을 기억하십시오. Windows 8을 새롭고 급진적인 사용자 인터페이스로 홍보하는 데 많은 노력, 돈, 지성, 작업 및 마케팅이 투자되었습니다. 데스크톱은 시작 화면에서 "단순한 앱"이 될 것입니다. 이 디자인은 Gutenberg와 같은 동일한 문제를 도입했습니다. 이전보다 2배 많은 마우스 클릭이 발생했습니다.
몇 년을 빨리 감아보면 Windows 8은 신랄한 기억입니다. 모두가 그런 일이 없었던 척하고 싶어합니다. Windows 10은 고전적인 메뉴 레이아웃을 다시 가져왔습니다. 해당 배열에는 고대의 입증된 논리가 있기 때문입니다. 운이나 우연, 과대 선전이나 유행이 아닙니다. 인간의 자연스러운 진화입니다. 열역학입니다.
당신은 사물의 자연 질서에 맞서 싸울 수 없습니다. Windows Blue 음모 기사에서 이에 대해 설명했습니다. 터치는 덜 최적화된 콘텐츠 생성 형식이기 때문에 데스크탑을 절대 대체할 수 없습니다. 1차원 매체인 반면 키보드+마우스(및 별도의 화면)는 2차원 매체입니다. 키보드로 쓰는 것이 터치하는 것보다 빠릅니다. 데스크톱 화면은 고정밀 포인터 사용, 계층 깊이 최소화, 상황 인식 및 전반적인 작업 효율성 증가로 인해 많은 수의 항목을 표시할 수 있습니다. 이것들이 주어진다. 그들과 싸우면 차선의 제품이 됩니다.
왜 이런 일이 발생하나요?
그렇다면 워드프레스 팀이 왜 그렇게 총을 쏘는 데 열심일까요? 답은 모바일 플레이어와 소셜 미디어와의 경쟁입니다. 이것은 물론 추측일 뿐이지만 관측 가능한 우주와 그 너머에서 아마도 내가 가장 똑똑한 사람일 것이기 때문에 내 가설은 당신이 귀, 아니 눈을 즐겁게 하고 계속 읽을 수 있도록 해야 한다는 것입니다.
소셜 미디어(특히 Instagram 및 Pintrest)에서 짧은 블로그와 같은 항목을 만드는 것은 매우 쉽습니다. 한 줄 또는 세 줄의 텍스트를 게시하고 영감을 주는 이미지를 추가하면 Bob이 삼촌입니다. 그러나 데스크톱이 아닌 폼 팩터에서 비슷한 작업을 수행하는 것은 WordPress 사용자에게 쉬운 일이 아닙니다.
WordPress는 데스크톱 시대에 만들어졌습니다. 데스크톱 모양과 느낌입니다. 웹에 혁명을 일으켰고 전체 반응형 사이트는 WordPress와 거의 분리할 수 없지만 콘텐츠 생성에 사용되는 관리 백엔드는 데스크톱에 최적화되어 있습니다. 태블릿과 휴대전화에서 사용하기에 적합하지 않습니다.
Gutenberg는 모바일 적의 위협과 단순화된 백엔드 인터페이스를 제공하는 몇몇 다른 경쟁업체에 대한 거의 무조건적인 대응일 가능성이 큽니다. 그러나이 솔루션의 역설은 웹 사이트를 만드는 대부분의 완고한 전문가의 거의 모든 사용자 기반을 소외시키고 대신 자신이 얼마나 영감을 받고 권한을 부여 받았는지 세상에 보여주고 싶어하는 캐주얼 "블로거"의 폭도를 끌어들인다는 것입니다. .
존재하지 않는 문제 해결
이것은 당면한 문제의 큰 부분입니다. 구텐베르크는 고칠 필요가 없는 것을 고쳤습니다. 워드프레스 4.X는 실제 사용성 면에서 완벽합니다. 잘 작동하고 효율성과 유연성을 제공합니다. 이 방정식을 바꾸면 글쓰기의 기초가 망가집니다.
산만하지 않은 글쓰기의 개념은 절대적인 넌센스입니다. 유행어. 첫째, 글꼴 및 단락 스타일 지정에 대한 몇 가지 단축키가 있는 정적 도구 모음으로 인해 주의가 산만해지면 글을 작성해서는 안 됩니다. 둘째, 구텐베르크는 산만함 없는 것과 정반대입니다. 블록과 상호 작용해야 한다는 사실은 실제로 쓰기 흐름에 해를 끼칩니다. 어떤 식으로든 개선되지 않습니다.
나는 매일 약 5,000-10,000 단어의 텍스트를 씁니다. 모든. 하나의. 낮. 나는 대부분의 사람들보다 더 많은 서면 콘텐츠를 생산한다고 자랑스럽게 말할 수 있습니다. 이 단어의 양은 다양한 기사, 기술 서적, 소설 서적, 단편 소설로 나뉩니다. 모든. 하나의. 낮. 나는 글쓰기를 위해 생각할 수 있는 모든 매체와 기술을 탐구했습니다. 내가 생각을 글로 번역하는 실제 과정을 최적화했다고 말할 때 저를 믿으세요.
수십 년간 글쓰기에 자신감을 가지고 텍스트 편집기, WYSIWYG 편집기, 텍스트 프로세서(LateX 및 LyX), 워드 프로세서, HTML 컴포저, 웹 기반 디자인 및 쓰기 도구, 기타 모든 것과 같은 기술을 사용하면서 나는 말할 수 있습니다. WordPress 4.X는 매우 친숙하다고 말할 수 있습니다. 쓰기 생산성과 스타일링 지원 간에 매우 좋은 균형을 제공합니다. 콘텐츠와 스타일의 분리를 합리적으로 강조하면서 올바른 방식으로 후자를 수행합니다.
구텐베르크는 그렇게 하지 않습니다. 웹 표준을 따르지 않는 인라인 CSS 스타일 및 주석을 도입합니다. 글쓰기에 집중하기보다는 사물이 어떻게 보여야 하는지에 대해 걱정하게 만듭니다. 그것은 콘텐츠와 스타일 사이의 분리를 파괴합니다. 90년대 인터넷으로 돌아갑니다.
바보를 한 번에 한 블록씩 활성화
WordPress는 최고의 전문 제품입니다. 그리고 그것은 그대로 남아 있어야 합니다. 블록, 갤러리 및 이와 유사한 넌센스의 개념은 우둔한 휴대전화 사용자에게 어필할 수 있으며, 이들은 여기에 있는 모든 블록을 가볍게 스와이프하고, 드롭 캡을 추가하고, 컬러 배경 및 이와 유사한 넌센스를 사용합니다.
이것은 회귀입니다. 1999년 GeoCites 시대로의 끔찍한 회귀입니다. 사람들이 색상으로 인한 Mad Max 악몽에서 묵시록 이후 청소부인 것처럼 웹사이트를 자갈로 만들었습니다. 구텐베르크는 스타일과 콘텐츠의 엄격한 엄격함과 분리를 깨고 웹사이트 디자인의 전문적인 작업을 농담으로 만듭니다.
사이트를 만드는 것은 쉬운 일이 아닙니다. 내 겸손하고 솔직한 블로그 작성조차도 올바른 테마 찾기, 미묘한 CSS 변경, HTML 블록 및 사용자 지정 코드 추가 등 다듬고 조정하는 데 많은 시간이 걸렸습니다. 표현 가능한 블로그를 만들기 위해 투자한 시간과 시간. 12개 이상의 플러그인이 있으며 간단한 블로그 작성을 위한 것입니다. 관심이 있으시다면 다음은 내가 원하는 결과를 얻기 위해 추가하거나 수정해야 했던 클래스 및 스타일 목록입니다(테마 CSS 외에도).
h1, .h1, h2, .h2, h3, .h3 { 마진-하단:20px !important; margin-top:30px !important; }
.primary-menu li a { font-weight:bold !important; }
.site-title::after { 너비:65% !important; }
.entry-meta::after { 너비:65% !important; 디스플레이:인라인 블록 !important; }
.entry-content a { 텍스트 장식:밑줄 !important; }
.entry-content a.more-link { 텍스트 장식:없음 !중요; 디스플레이:없음; }
.entry-content .wp-caption-text { 텍스트 정렬:왼쪽; }
.entry-content 그림 { 디스플레이:인라인; }
.entry-content blockquote { margin-left:0em !important; border-left:5px solid #de7416 !important; 패딩:1.3em !important; padding-right:1.5em !중요; }
.byline { margin-left:7px; }
.read-more { text-decoration:없음 !important; }
.btn-default { 테두리:1px 솔리드 #de7416; }
.widget ul { 왼쪽 패딩:0em; }
.widget-title::after { 너비:100px !important; 높이:2px !중요; }
.post-comments { 패딩:2.5em; 글꼴 크기:10pt; 라인 높이:250%; }
.booklist { float:왼쪽; 너비:48% !중요; 오른쪽 여백:10px; 오른쪽 패딩:10px; }
.imgborder { 테두리:1px 솔리드 #de7416 !important; 패딩:7px !important; }
@media 전용 화면 및 (최대 너비:511px) { .booklist { float:none; 너비:100% !important; }}
@media 전용 화면 및 (최대 너비:767px) { .entry-content img { display:block; 여백:자동; }}
@media 전용 화면 및 (min-width:767px) { .read-more { text-align:left; }}
@media 전용 화면 및 (min-width:767px) { .entry-title { text-align:left; }}
@media 전용 화면 및 (min-width:767px) { .entry-meta { text-align:left; }}
또한 몇 가지 PHP 파일을 편집하고, 보안 강화를 도입하고, 나만의 사용자 지정 htaccess 파일을 만들고, 특정 요소의 비동기 로드를 정렬해야 했습니다. 그런 다음 캐싱, 페이지 로딩 최적화, 폼 팩터 최적화, 프라이버시(GDPR과 같은)가 있습니다. 이 모든 것은 기술적 이해와 인내가 필요합니다. 이 게임에는 지름길이 없습니다. 4세 아이처럼 블록을 사용하여 빠르고 더러운 사이트를 구성하고 그것이 작동하고, 잘 보이고, 내면의 아이가 아닌 다른 사람의 관심을 끌 것이라고 기대할 수는 없습니다.
구텐베르크는 전문적인 플랫폼을 기대하고 사용하기를 원하는 전문가들을 놀라게 할 것입니다. 이것이 오늘날 WordPress를 있게 만든 최고의 지적 재산과 경험의 중요한 핵심입니다. 이 사람들이 떠나면 WordPress는 전문적인 우위를 잃게 됩니다. 캐주얼한 터치 사용자로부터 화려함과 돈을 벌 수도 있지만(돈은 이 프로젝트의 또 다른 동기가 될 수 있음) 결국 장기적으로 이것은 무의미한 소음이 될 것입니다.
수천 개의 웹사이트를 디자인한 사람이 다른 CMS로 옮기기로 결정하면 어떻게 될까요? 누군가 사용할 블로그 플랫폼에 대한 추천을 요청하면 어떻게 됩니까? 다시 Mozilla 사례로 돌아가서 Mozilla가 UI를 변경하면서 수행한 모든 작업은 충실한 추종자의 하드 코어를 소외시키는 것이었습니다. 2010년에 어떤 브라우저를 추천하고 싶은지 묻는다면 온 마음과 열정을 다해 Firefox를 꼽을 것입니다. 오늘날 저에게 묻는다면 파이어폭스가 결국 가장 덜 나쁜 선택이긴 하지만 애매모호한 대답이 될 것입니다(둘 다 똑같습니다). 마찬가지로 어떤 CMS를 사용할 것인지 묻는다면 끝까지 WordPress라고 말할 것입니다. 그러나 구텐베르크가 왔습니까? 지금부터 1~2년? 잘 모르겠습니다.
이것이 충성도를 떨어뜨리고 고객을 잃는 방법입니다.
더 읽어보기
이 주제에 대한 다른 흥미로운 리뷰:
Gutenberg 편집자 검토:WordPress Core에 이것을 포함하지 마십시오
Gutenberg WordPress 편집기로 전환하지 않는 7가지 이유
결론
구텐베르크의 문제는 쉽게 풀 수 있습니다. 프로젝트를 중지하거나 취소하기에는 너무 멀리 갔을 수 있으며 이를 표시할 수 있는 상태로 변경하는 데 몇 년이 걸릴 수 있지만(애자일 넌센스) 그럴 때 우아하고 원활한 솔루션은 플러그인으로 제공하는 것입니다. 핵심 제품으로 만들지 말고 클래식 편집기를 플러그인으로 제공하십시오. 새로운 사용자에게 알림을 표시하고 모바일 친화적인 옵션을 시도할 수 있는 선택권을 제공하고 전문가는 내버려 두십시오. 이렇게 하면 해를 끼치지 않고 모두가 승리합니다.
또는 더 좋은 방법은 전체 수준의 사용자 지정을 허용하고 전문적인 레이아웃으로 시작한 다음 누군가 주의가 산만하다고 느낄 경우 트리밍할 수 있도록 하는 것입니다. 예, 이는 더 큰 코드 기반을 의미하지만 기존 사용자를 유지하고 새 사용자를 확보하는 유일한 방법입니다. 나는 WordPress가 시들어가는 것을 보는 것이 정말 싫지만, 그들의 돈, 그들의 결정입니다. 그리고 고객으로서 나도 선택할 수 있습니다. 나는 어린아이도 아니고 전문가용 제품을 사용하고 싶다. 오늘날 WordPress는 전문적인 제품입니다. 내일? 알려지지 않은. 구텐베르크가 대안 없이 필수 변경이 되는 때가 온다면 내 사이트를 다른 플랫폼으로 마이그레이션할 것입니다. 이렇게 슬픈 기사가 끝났습니다.
건배.
