최근 Google은 이전(클래식) Gmail로 다시 전환하는 기능 없이 Gmail 사용자에게 새로운 디자인을 적용하기 시작했습니다. 며칠 전까지만 해도 이전 버전으로 돌아갈 수 있었습니다. 더 이상. 문제는 새 인터페이스가 주로 모바일 사용을 위해 설계되었다는 것입니다. 미적으로는 만족스럽지만 인체공학적으로는 열등합니다.
모든 모바일 제품이 그렇듯 은하계 곳곳에서 일단 데스크톱에 적용하면 제대로 작동하지 않거나 제대로 표시되지 않습니다. 여기서 가장 큰 이유는 Roboto 글꼴을 사용하기 때문입니다. 이 가이드에서는 데스크톱에서 클래식한 모양을 재현하고 시각적 선명도를 개선하는 데 사용할 수 있는 몇 가지 요령을 보여드리겠습니다.

새 Gmail 인터페이스 문제
사람들은 말할 것입니다. 변화를 수용해야 합니다. 아니. 당신은하지 않습니다. 당신은 좋은 변화를 수용하고 그것을 위한 변화나 당신의 생산성을 해치는 변화에 저항해야 합니다. Google의 제품, Google의 규칙, 맞습니다. 괜찮습니다. 하지만 문제는 새 인터페이스가 이전 버전만큼 데스크톱 사용에 적합하지 않다는 것입니다. 실제로 이 제품을 테스트하는 데 며칠을 보냈고 내가 만난 모든 문제를 기록했습니다.
새 인터페이스는 이전보다 더 느리게 로드됩니다(특히 Firefox에서). 새로운 스플래시 애니메이션을 포함하여 로그인에서 받은 편지함으로 전환하는 데 약 2-3초 더 걸립니다. 여기에서 이미 개발 논리를 볼 수 있습니다. 모바일 사용자는 실제로 받은 편지함에 로그인하지 않으며 앱은 종종 백그라운드에서 로드됩니다. 데스크톱에서 로그인되어 있으면 시간 효과도 알 수 없습니다. 이것이 Google이 목표로 하는 목표 상태라고 생각합니다. 그러나 새 메시지를 확인하기 위해 Gmail 계정에 로그인한 다음 로그아웃하면 기존 인터페이스와 비교하여 로드할 때마다 몇 초의 패널티가 발생합니다.
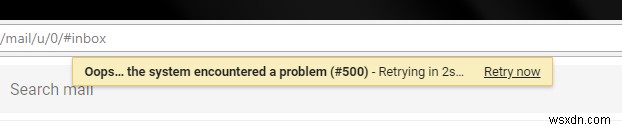
새 인터페이스도 몇 번 충돌했습니다. 받은 편지함이 로드된 다음 다시 로그인 화면으로 돌아가고 다음 로그인 시 시스템 오류 알림이 표시됩니다. 이전에 클래식 인터페이스에서는 이런 일이 없었습니다.

새 인터페이스는 덜 효율적입니다. 예를 들어 회신을 클릭한 다음 입력해야 합니다. 이것은 데스크톱에 강제로 표시되는 일반적인 모바일 사용 항목이며 실패합니다. 추가 마우스 클릭. 삶의 낭비. 지난 몇 년 동안 만들어진 모든 제품과 매우 유사합니다. Windows 10 설정 메뉴와 이전 제어판, WordPress Gutenberg와 현재 TinyMCE 편집기. 점점 더 많은 마우스 클릭. 인생은 일을 하는 대신 일을 하려고 하다가 사라집니다. 그런 식으로 평범함이 있습니다. 오 인류애.
Roboto 글꼴은 차선책이며 Arial보다 더 나빠 보입니다. POP!_OS Linux 배포판 리뷰에서 Roboto 글꼴에 대해 이미 언급했습니다. 이러한 글꼴은 젊은 사람들에게 어필할 수 있고 휴대폰에서 잘 렌더링될 수 있지만 장시간 읽기에는 적합하지 않으며(모바일에서는 수행하지 않음) 데스크탑에서 모두 흐릿하게 렌더링됩니다. 감히 말하기 전에 - 그것은 당신의 설정이지 내 설정이 아닙니다. 저는 14~24인치 범위와 HD를 통한 1366x768px에서 풀 4K까지의 해상도를 포함하여 다양한 장치의 다양한 운영 체제 및 브라우저에서 이것을 테스트했습니다. Roboto 글꼴은 힙하고 멋질 수 있지만 눈에는 좋지 않습니다.

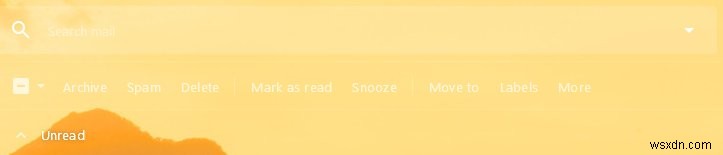
특히 굵게 표시된 항목은 글꼴을 쉽게 읽을 수 없습니다.
이제 글꼴에 대한 심술궂은 호언장담은 무시하고 ...
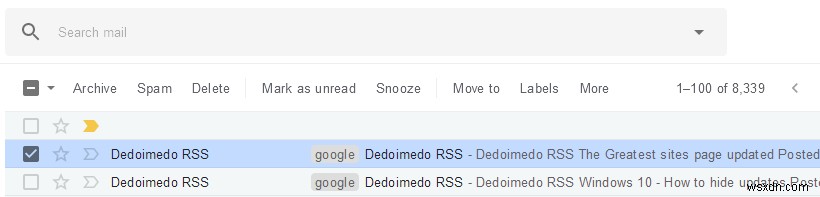
새 인터페이스는 이전 인터페이스보다 가독성이 떨어집니다. 테마(공식 테마) 사용 시 일부 버튼이 배경 이미지와 잘 보이지 않을 수 있습니다. Gmail은 테마에 따라 밝음/어두움 버튼을 사용하려고 시도하지만 경우에 따라 잘 작동하지 않습니다. 이것은 클래식 인터페이스에서는 발생하지 않았습니다. 당신이 Roboto를 좋아하든 싫어하든 이것은 좋지 않습니다. 보시다시피 글꼴을 가지고 놀았지만 아이콘에는 별도의 해결책이 필요합니다. 레이블이 있어도 까다로운 게임이 될 수 있습니다.

또한 아이콘이 실제로 무엇을 의미하는지 추측해야 합니다.

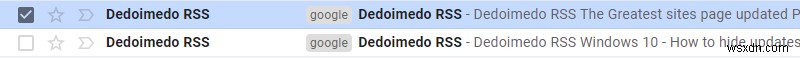
또 다른 예 - 같은 주제, 다른 시간. 다른 글꼴과 레이블을 사용해도 읽기 어렵습니다.
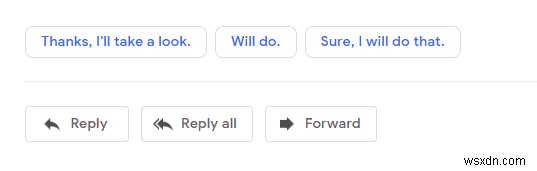
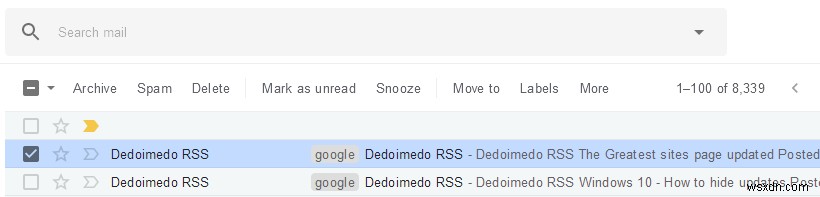
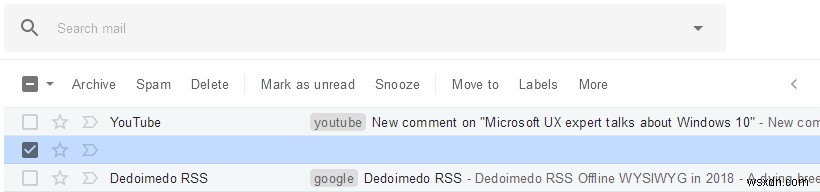
새로운 인터페이스에는 스마트 텍스트, 메일 제안 및 넛지와 같은 많은 새로운 활동이 포함되어 있으며 대부분 비생산적입니다. 예를 들어, 나는 편집자로부터 이메일을 받았는데, 그들은 내 시스템 관리 윤리 책의 한 장에 대한 몇 가지 제안을 보냈습니다. 이메일 끝 부분에는 빠른 답장을 위한 몇 가지 템플릿이 Gmail에 포함되어 있습니다.

이것은 여러 수준에서 끔찍합니다. 하나, 나는 절대 그렇게 쓰지 않는다. 절대. Google은 내 이메일을 가지고 있고 내 모든 메시지를 스캔할 수 있으며 이것이 "딥 러닝" 알고리즘이 제시할 수 있는 최고의 것입니까? 이것은 완전한 문장을 작성하는 데 어려움을 겪는 전화기의 임의의 선택에 적합할 수 있지만 이것은 내 지능에 대한 모욕이며 내가 내 편집자에게 이 글을 쓴다면 그들에게도 모욕이 될 것입니다. 두 자릿수 IQ 유인원처럼 답장을 보내면 비즈니스 평판이 나빠질 수도 있습니다.
신기술은 상관없지만 의미가 있어야 합니다. VALUE를 추가해야 합니다. 이것은 시각적 노이즈만 추가합니다. 나는 또한 누군가 내가 이메일 작성을 도와주는 것이 자신의 일이라고 생각하는 것에 대해 경멸감을 느낍니다. 도움이 필요하지 않습니다. 감사합니다.
실제로 이 새로운 인터페이스는 Gmail에서 마이그레이션을 시작하라는 메시지를 표시하는 변경 사항일 수 있습니다. 전략적 개편. 나는 결코 가볍게 결정을 내리지 않으며, 이것은 하룻밤 사이에 일어나는 혁명이 아니며, 몇 년 동안 신중하게 계획하고 원활하고 효율적인 전환을 만드는 것이 아닙니다. 하지만 IQ가 두 자릿수인 멍청한 스마트폰 사용자를 위해 설계된 제품을 사용해야 한다면 양자 수준까지 거부합니다. 하지만 지금은 이전 생산성을 되찾기 위해 무엇을 할 수 있는지 보여드리겠습니다.
새 Gmail 인터페이스 글꼴 변경
한참을 둘러보다가 새 Gmail을 심각한 눈의 통증 없이 실제로 사용하는 유일한 방법은 접근성을 강제로 변경하는 것임을 깨달았습니다. BTW, Gmail 사용자 여러분, 시각 장애인에게 접근성 옵션을 제공함으로써 기술 세계 산업에 변화를 가져올 수 있습니다. 글꼴 모음 및 크기 변경에 대한 선택권을 제공한다고 해서 제품 개발이 크게 어렵거나 복잡해질 필요는 없지만 전체 Gmail 사용자에게 큰 의미가 있을 수 있습니다.
아무튼 이걸 어떻게 바꿀까 고민하다가 CSS 재정의를 사용하여 Office Online의 배경색을 흰색으로 강제 설정했을 때와 비슷한 작업을 수행해야 한다는 것을 깨달았습니다. 여기서는 자바스크립트 트릭을 의미하는 끊임없는 변화로 이것을 구현하기로 했습니다. 기존 스크립트를 검색해 보았고 좋은 기본 템플릿처럼 보이는 것을 찾았습니다. Gmail의 글꼴 크기를 변경하는 Michael Hulse의 스크립트입니다. Roboto에서 Arial까지 필요한 패밀리 글꼴 재정의를 포함하도록 스크립트를 약간 수정했습니다. 스크린샷은 이전에.
GreaseMonkey &Tampermonkey
이를 구현하기 위해 필요에 따라 스크립트를 로드하고 페이지의 동작 및 응답 방식을 수정할 수 있는 브라우저 확장 기능인 Firefox의 GreaseMonkey와 Chrome의 Tampermonkey를 사용하기로 결정했습니다. 이 특정 편집에서는 변경이 최소화됩니다. 몇 가지 CSS 클래스가 변경되어 다른 글꼴을 사용합니다. 그게 다야. 매우 간단합니다. 어쨌든 스크립트는 다음과 같습니다.
// ==UserScript==
// @name Gmail 글꼴 유형 및 크기
// @include https://mail.google.com/mail*
// @description Gmail 설정 클래식 보기로 글꼴
// @version 1.0
// ==/UserScript==
(function() {
'use strict';
function addGlobalStyle(css) {
var head, style;
head =document.getElementsByTagName('head')[0];
if (!head) { return; }
style =document.createElement('style');
style.type ='text/css';
style.innerHTML =css;
head.appendChild(style);
}
addGlobalStyle('* { font-family:Arial, sans-serif !important;
font-size:10pt !important; }');
})();
다음 단계는 이것을 GreaseMonkey 및/또는 Tampermonkey에 추가하고 Gmail을 다시 로드하는 것입니다. 변경 사항을 바로 확인할 수 있습니다. 글꼴 모음을 원하는 대로 편집할 수 있습니다. 글꼴 크기를 원하는 대로 변경할 수도 있습니다. 크기 10포인트가 이전 인터페이스 기본값에 해당하는 것으로 나타났습니다. 또한 폰트 패밀리 선언으로 산세리프만 사용하는 것이 가장 효과적이라는 것도 알게 되었습니다. Arial, sans-serif 대신 sans-serif를 사용하십시오. 아래를 참조하십시오:
addGlobalStyle('* { font-family:sans-serif !important;
font-size:10pt !important; }');
})();

기타 변경사항
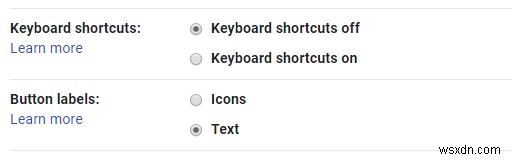
아이콘 대신 텍스트를 사용하여 메일 기능을 표시할 수도 있습니다(설정 아래). 이렇게 하면 수행 중인 작업을 훨씬 더 잘 볼 수 있습니다. 이것은 고전적인 인터페이스가 했던 것과 정신적으로 더 가깝고 사용하고 탐색하기가 훨씬 더 쉽습니다. 이 + 글꼴 변경 =큰 발전. 최상의 대비 결과를 얻을 수 있는 올바른 테마를 찾으십시오.


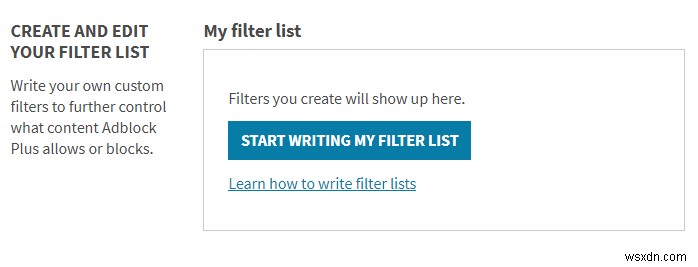
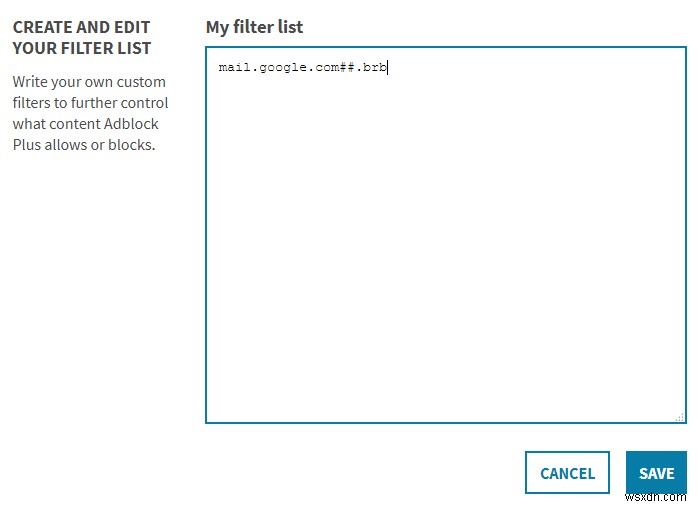
물론 새 답장, 넛지 등을 비활성화할 수 있습니다. 이제 현재 변경할 수 없는 한 가지는 스마트 답장 기능입니다. 분명히 Google은 데스크톱에서 이 기능을 비활성화하는 기능을 추가할 예정이지만 아직은 없습니다. 따라서 다른 조정이 필요합니다. 특히 Adblock Plus와 같은 Adblocker를 사용하는 경우 사용자 지정 필터를 추가하고 싸구려 넌센스 답변을 차단할 수 있습니다. Adblock Plus에서 옵션을 클릭한 다음 고급 탭으로 이동합니다. 하단의 필터 목록 만들기 및 편집에서 내 필터 목록 작성 시작을 클릭합니다.

상자에 사용자 지정 필터가 필요합니다. 다음을 추가하십시오.
mail.google.com##.brb
Gmail을 저장하고 새로고침하면 스마트 답장이 사라집니다.

최종 모습
새것처럼 좋습니다. 오래된 것을 의미합니다(Arial 포함).

그리고 CSS 규칙에서만 sans-serif 사용:

더 읽어보기
이에 대한 몇 가지 다른 흥미로운 기사 및 관련 주제:
새 Gmail의 잘못된 점
로보토 Is 머리가 네 개 달린 프랑켄폰트였습니다
Roboto 글꼴에 대한 Unity 포럼 토론
결론
매일 점점 더 많은 제품이 모바일로 바뀌고 있으며 데스크탑은 곤경에 처해 있습니다. 그로 인해 효율성과 생산성도 뒤쳐집니다. 미학은 기능보다 우선하며, 이것은 저를 현대 기술의 매우 슬픈 사용자로 만듭니다. 내 시간은 임의적이고 멋지고 무의미하다고 느껴지는 디자인 결정을 내리는 데 낭비되기 때문입니다.
Google은 Gmail로 원하는 것은 무엇이든 할 수 있습니다. 결국, 그것은 그들의 제품입니다. 전반적으로 저는 Gmail을 좋아합니다. 그러나 이 새로운 인터페이스가 나오면서 더 느리고 덜 안정적이며 글꼴이 더 나빠지고 빠른 메일 작업을 사용하기가 더 어려워지고 관련 없는 제안을 받게 됩니다. 그것은 내 책에서 진전이 아닙니다. 그것은 아무것도 더 좋게 만들지 않습니다. 아 글쎄요. 이 작은 가이드가 효율성과 생산성을 되돌려 줄 수 있기를 바랍니다. Gmail이 시각적인 힙함의 수준뿐만 아니라 인체공학과 건강을 다시 고려하기를 바랍니다. 왜냐하면 결국은 사용자에 관한 것이기 때문입니다. 지난 몇 년 동안 전체 IT 산업에서 잊혀진 곳입니다. 조심하세요, Borg 회원 여러분.
건배.
