Firefox를 기본 브라우저로 사용합니다. 사실. 우리 중 한 사람이 죽을 때까지 그렇게 할 생각입니다. 사실. 그러나 나는 새로운 UI 스타일이 무의미하다고 생각합니다. 그것은 Proton이라고 불리며 몇 달 전에 Firefox에 도입되었습니다. 한동안은 토글로 비활성화할 수 있었지만 지금은 더 이상 토글이 없습니다.
정상적이고 생산적인 UI 레이아웃을 되찾기 위해 일련의 CSS 파일 변경을 통해 Firefox를 수동으로 변경했습니다. 이 멋진 모험은 Proton을 비활성화하는 방법에 대한 내 가이드에 자세히 설명되어 있습니다. 탭을 더 잘 보이게 만들고, 컨테이너 탭에 색상을 추가하고, URL 표시줄을 정렬한 다음 일부를 정리했습니다. 지금까지는 좋았지만 최근에 출시된 버전 97에서 내 컨테이너 탭이 약간 엉망인 것을 발견했습니다. CSS 규칙은 더 이상 제대로 작동하지 않습니다. 이 기사에서는 수정된 인터페이스를 다시 멋지게 만드는 데 필요한 몇 가지 작은 수정 사항을 보여줍니다. 이미 내 안티 프로톤 조정을 사용하고 있다면 이것이 유용할 것입니다.
자세한 문제
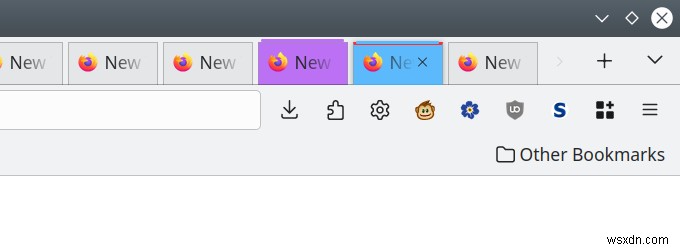
이것이 Firefox 97에서 일어나는 일입니다. 두 가지 문제가 있습니다. 활성 컨테이너 탭의 경우 위쪽 테두리 강조 표시가 부분적으로 가려져 활성 탭을 보기 어렵습니다. 탭 배경색 영역도 탭 표시줄 위로 약간 튀어나옵니다. 두 번째 문제는 비활성 탭의 경우 배경 영역이 상당히 튀어나와 조잡하게 보입니다.

나는 Firefox에서 무언가를 해결하려고 시도했지만 결과적으로 이제 아티팩트가 있는 것처럼 이것이 자해 문제라는 것을 완전히 알고 있습니다. 그러나 그것은 괜찮습니다. 왜냐하면 그것은 훌륭하고 명확한 대비와 탭의 쉬운 분리가 있는 정상적인 UI를 갖기 위해 지불할 용의가 있는 가격이기 때문입니다. 다시는 내 Proton 호언장담을 하지 않겠습니다.
솔루션
현재 컨테이너 탭용 CSS는 다음과 같습니다.
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
border-bottom:var(--identity-tab-color) !important;
border-top:3px 솔리드 레드 !important;
불투명도:0.8 !중요;
}
이제 수정 사항은 다음과 같습니다.
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
border-left:1px solid rgba(130, 130, 130, 0.5) !important;
border-right:1px solid rgba(130, 130, 130, 0.5) !important;
border-bottom:var(--identity-tab-color) !important;
불투명도:0.8 !중요;
}
.tabbrowser-tab[usercontextid] .tab-background {
border-top:3px 솔리드 레드 !important;
패딩탑:3px !important;
}
.tabbrowser-tab[usercontextid]:not([selected="true"]) .tab-background {
border-top:1px solid rgba(130, 130, 130, 0.5) !중요;
패딩탑:3px !important;
}
먼저 활성 및 비활성 컨테이너 탭의 위쪽 테두리에 대해 다른 조정이 필요하기 때문에 코드를 여러 블록으로 나누었습니다. 활성 탭의 보기 흉한 패딩을 제거하려면 3px 패딩만 추가하면 됩니다.
비활성 탭의 경우 다음으로 식별됩니다.
.tabbrowser-tab[usercontextid]:not([selected="true"]) .tab-background {
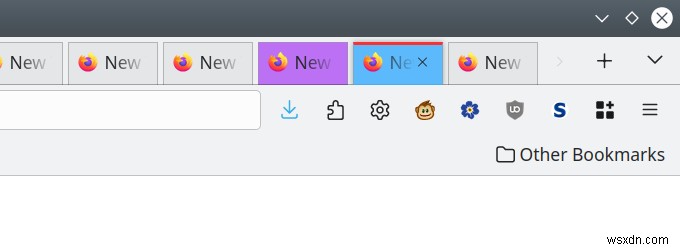
상단 테두리를 일반 탭과 똑같이 변경해야 하지만(앞서 설명한 두 가이드 참조) 패딩 선언도 추가해야 합니다. 이렇게 하면 탭 배경이 "짧아"집니다. 즉, 탭 표시줄 위로 튀어나오지 않고 테두리가 다른 모든 탭과 일치하여 멋진 균일한 모양을 제공합니다.

그게 전부입니다!
결론
내 조정에 일관성 문제와 유지 관리 비용이 있음을 알고 있습니다. 결국 Firefox UI의 모든 작은 변화를 설명할 수 없으며 때때로 작은 결함이 발생할 수 있습니다. 그러나 그런 다음에는 사소할 것이고, 나는 그것들에 대한 빠른 수정을 할 것입니다. 반면에 항상 최적이 아닌 모양의 브라우저를 사용하는 것은 불가능합니다. 재미있는 상황은 아니지만 그럼에도 불구하고 Firefox는 여전히 최고의 브라우저이며 힙스터학에도 불구하고 실용적이고 철학적인 이유로 Firefox를 사용해야 합니다.
어쨌든, 만약 당신이 얼간이라면, 현실을 직시하자, 그렇지 않으면 당신은 여기에 있지 않을 것이고, 당신의 물건이 깔끔하고, 깨끗하고, 읽기 쉽고, 인체공학적이고, 효율적이기를 좋아한다면 버전에서 Firefox UI 모양을 변경했을 것입니다. 91 이상. 내 조정 중 일부를 사용하고 있을 수도 있습니다. 그렇다면 Firefox 97에서 약간의 작은 문제가 발생할 경우를 대비하여 새로운 광택 라운드가 있습니다. 좋습니다. 몸 조심하시고 곧 뵙겠습니다.
건배.
