HTML onreset 이벤트 속성은 HTML 문서에서 양식이 재설정될 때 트리거됩니다.
구문
다음은 구문입니다 -
<tagname onreset=”script”></tagname>
예시
HTML onreset 이벤트 속성의 예를 살펴보겠습니다. −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
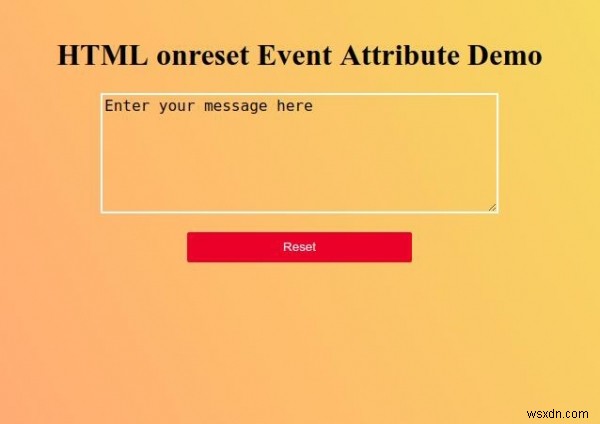
<h1>HTML onreset Event Attribute Demo</h1>
<form onreset="resetFn()">
<textarea placeholder="Enter your message here" onreset="resetFn()" rows='8' cols="50"></textarea>
<input type="reset" value="Reset" class="btn">
</form>
<div class="show"></div>
<script>
function resetFn() {
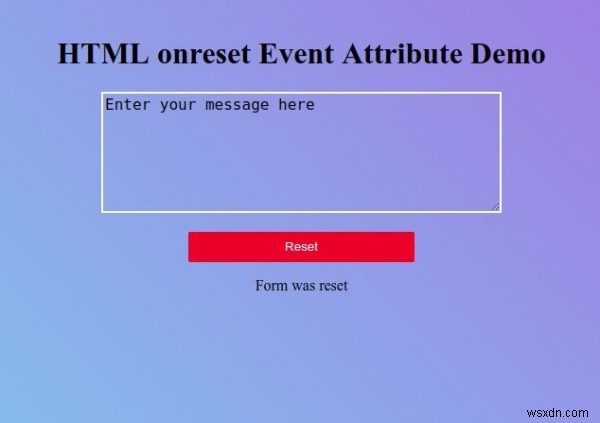
document.body.style.background = 'linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat';
document.querySelector('.show').innerHTML = "Form was reset";
}
</script>
</body>
</html> 출력

onreset 이벤트 속성이 어떻게 작동하는지 관찰하려면 "재설정" 버튼을 클릭하십시오 -