HTML oninvalid 이벤트 속성은 HTML 문서에서 양식을 제출하는 동안 입력 필드가 유효하지 않을 때 트리거됩니다.
구문
다음은 구문입니다 -
<tagname oninvalid=”script”></tagname>
예시
HTML oninvalid event Attribute −
의 예를 살펴보겠습니다.<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML oninvalid Event Attribute Demo</h1>
<form action="" method="">
<textarea placeholder="Enter your message here" oninvalid="invalidFn()" rows='8' cols="50" required></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
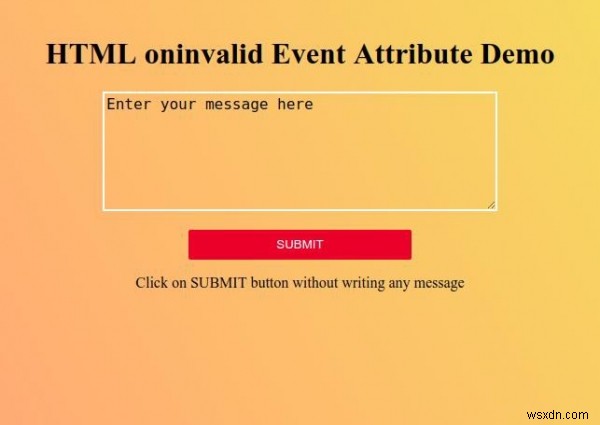
<p>Click on SUBMIT button without writing any message</p>
<script>
function invalidFn() {
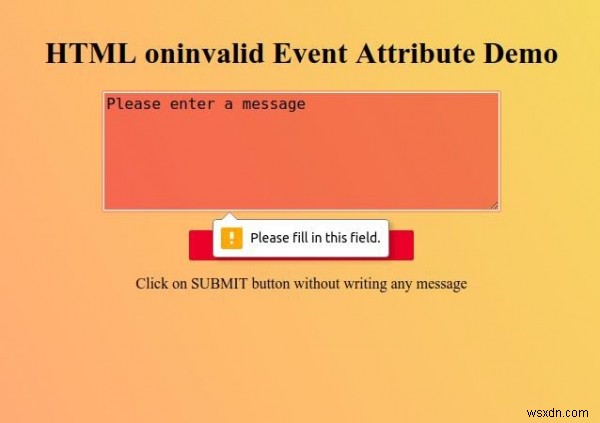
document.querySelector('textarea').style.background = '#db133a6e';
document.querySelector('textarea').setAttribute('placeholder', 'Please enter a message');
}
</script>
</body>
</html> 출력

"제출을 클릭하십시오. ” 버튼을 텍스트 영역에 아무 메시지도 입력하지 않고 oninvalid 속성이 어떻게 작동하는지 관찰하십시오 -