HTML onkeypress 이벤트 속성은 사용자가 키보드의 키를 누를 때 트리거됩니다.
구문
다음은 구문입니다 -
<tagname onkeypress=”script”>Content</tagname>
HTML onkeypress 이벤트 Attribute의 예를 살펴보겠습니다. −
예시
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeypress Event Attribute Demo</h1>
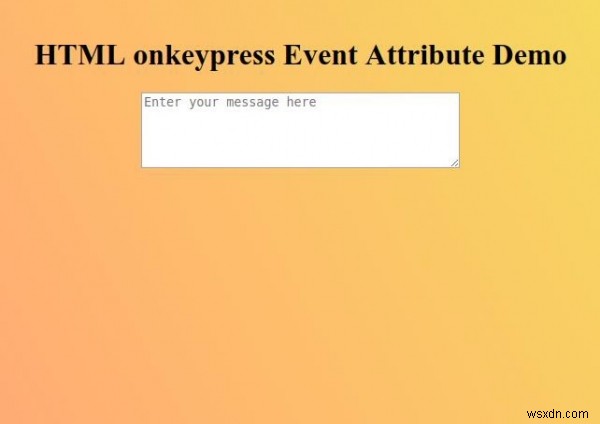
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeypress="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
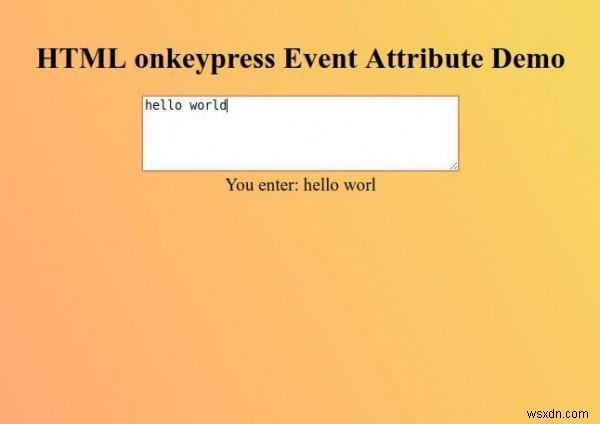
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
</html> 출력

onkeypress 이벤트 속성이 어떻게 작동하는지 관찰하려면 흰색 텍스트 영역에 메시지를 입력하십시오.