HTML onchange 속성은 HTML 문서에서 HTML 요소의 값을 변경할 때 트리거됩니다.
구문
다음은 구문입니다 -
<tagname onchange=”script”></tagname>
예시
HTML onchange 이벤트 Attribute의 예를 살펴보겠습니다. −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.show {
font-size: 1.1rem;
margin: 1rem auto;
}
select {
height: 2rem;
width: 30%;
font-size: 1rem;
background: transparent;
border: 2px solid #fff;
outline: none;
}
</style>
</head>
<body>
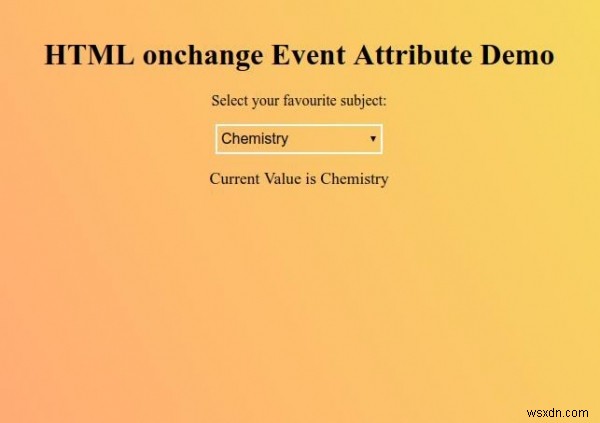
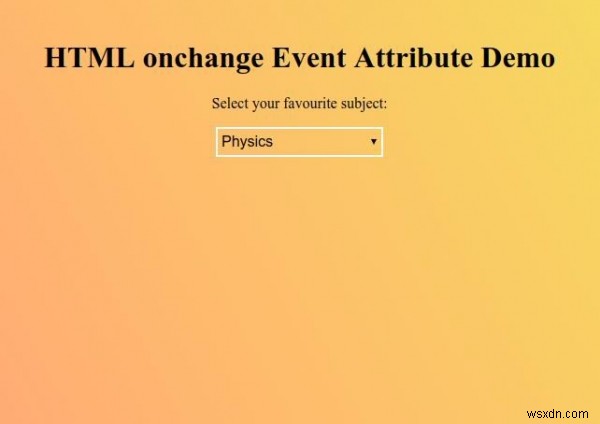
<h1>HTML onchange Event Attribute Demo</h1>
<p>Select your favourite subject:</p>
<select onchange="get()">
<option>Physics</option>
<option>Chemistry</option>
<option>Maths</option>
</select>
<div class="show"></div>
<script>
function get() {
var msg = document.querySelector('.show');
msg.innerHTML = "Current Value is " + document.querySelector("select").value;
}
</script>
</body>
</html> 출력

이제 드롭다운 목록의 값을 변경하여 onchange 이벤트가 트리거된 방법을 관찰합니다.