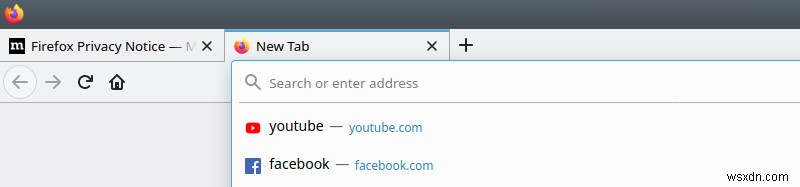
Firefox 75는 무의미한 변화를 가져왔습니다. 이제 주소 표시줄(urlbar)을 클릭하면 일종의 "확대"되어 고정된 바로 가기를 포함하여 주변 UI가 부분적으로 가려집니다. 이것은 완전히 모바일로 느껴지고 데스크톱에서는 완전히 잘못된 것입니다. 당분간은 위의 기사에서 보여드린 바와 같이 여러 가지 about:config 설정을 통해 이 말도 안 되는 문제를 되돌릴 수 있습니다.
그러나 Firefox 77(nightly)에서는 이러한 옵션이 없어졌으므로 다른 것이 필요합니다. 이 튜토리얼에서는 이전 주소 표시줄 모양과 느낌을 얻을 수 있는 방법을 보여주므로 심각한 순간에 낮은 IQ 변경에 영향을 받지 않습니다. Firefox가 모바일 toss-me-a-chromosome 게임보다 우위에 있다고 생각했던 것처럼 이런 종류의 일이 발생합니다. 나를 따르라.

이 성가신 확대 주소 표시줄을 없애고 싶습니다.
무엇을 할 건가요?
Firefox UI가 이전과 같이 보이도록 사용자 지정 CSS 스타일을 만들 것입니다. 본질적으로 Firefox UI는 모든 웹 페이지와 마찬가지로 스타일을 지정할 수 있습니다. Firefox 프로필 폴더의 userChrome.css 파일에 CSS 선언을 추가하면 됩니다.
저는 개척자가 아닙니다. 이 중요한 요구 사항은 Mozilla 지원 사이트에서 이미 답변되었습니다. 하지만 거기에 있는 코드 스니펫은 약간의 조정이 필요하며 사용자가 예전 모습을 되찾기 위해 무엇을 해야 하는지 더 간단하고 명확하게 만들고 싶습니다.
userChrome.css 활성화
먼저, 사용자가 만든 CSS 변경 사항을 존중하도록 Firefox에 "알려야" 합니다.
- Firefox 68 이하에서는 아무것도 할 필요가 없습니다.
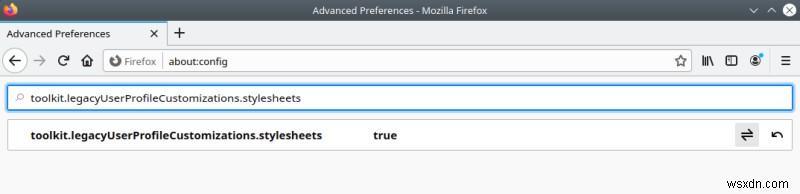
- Firefox 69 이상에서는 about:config로 이동하여 다음 설정을 찾아 false에서 true로 변경합니다.
toolkit.legacyUserProfileCustomizations.stylesheets

그런 다음 Firefox 프로필 폴더로 이동합니다. Windows에서 일반적으로:
C:\Users\"사용자 이름"\AppData\Roaming\Mozilla\Firefox\"프로필"
Linux에서는 일반적으로 다음과 같습니다.
/home/"사용자"/.mozilla/firefox/"프로필"
예시가 필요하면 내 Plasma &HD 스케일링 기사 또는 Firefox 고정 탭 가이드를 살펴보세요.
- 이 폴더에 chrome(소문자)이라는 폴더를 만듭니다.
- chrome 폴더 안에 userChrome.css라는 빈 텍스트 파일을 만듭니다(대소문자 구분).
주소 표시줄 스타일 추가
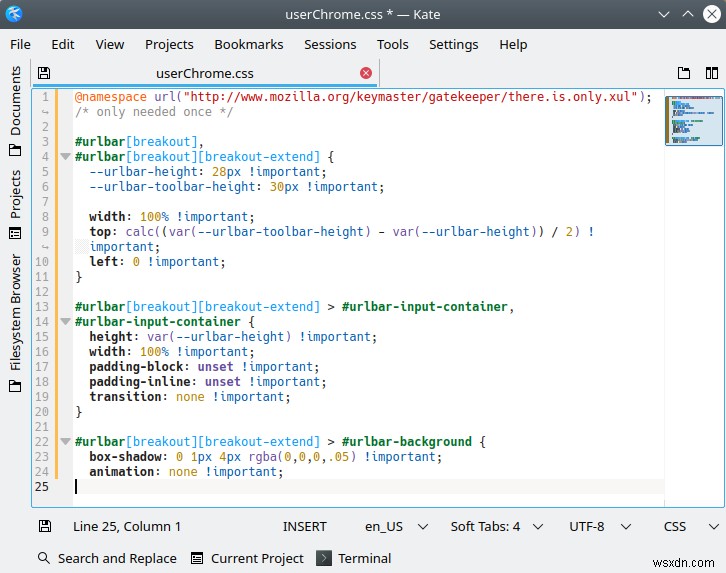
다음 단계는 userChrome.css 파일에 콘텐츠를 추가하는 것입니다. 다음 텍스트를 복사합니다. 위의 지원 스레드에서 직접 가져온 것입니다. 이것이 충분하지 않을 수 있지만 필요한 경우 파일을 변경하는 데 더 안심할 수 있도록 단계별로 모든 것을 보여드리고 싶습니다.
@namespace url("https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* 한 번만 필요 */
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height:28px !important;
--urlbar-toolbar-height:30px !important;
폭:100% !중요;
상단:calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
왼쪽:0 !중요;
}
#urlbar[breakout][breakout-extend]> #urlbar-input-container,
#urlbar-input-container {
높이:var( --urlbar-height) !중요;
폭:100% !중요;
패딩 블록:설정 해제 !important;
패딩 인라인:설정 해제!중요;
전환:없음 !중요;
}
#urlbar[breakout][breakout-extend]> #urlbar-background {
box-shadow:0 1px 4px rgba(0,0,0,.05 ) !중요한;
애니메이션:없음 !중요;
}

파일을 저장하고 Firefox를 다시 시작합니다.
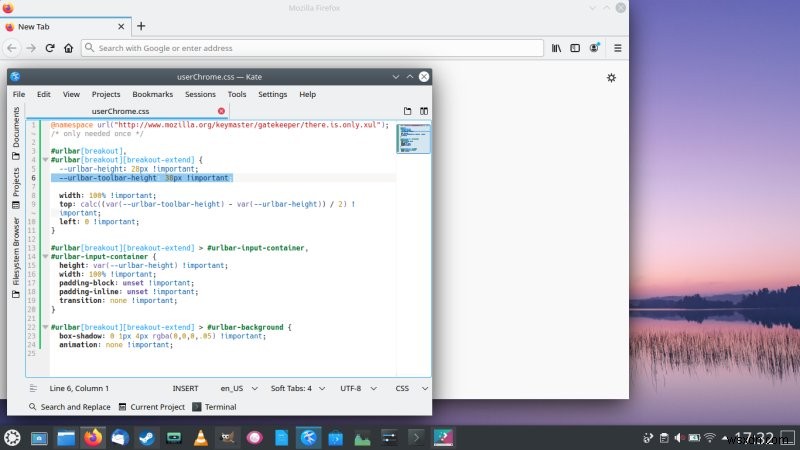
결과, 약간 벗어남
내 테스트는 위의 코드 스니펫이 이상적인 레이아웃보다 약간 적게 생성됨을 보여줍니다. 보시다시피 주소 표시줄이 "너무 높게" 표시되어 있습니다. 수직 중앙에 있지 않습니다. 위쪽 및 아래쪽 여백이 잘못되었습니다.


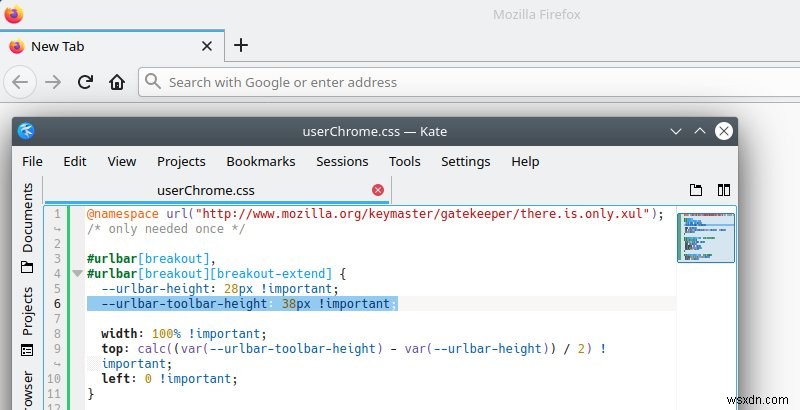
CSS, 두 번째 변경
우리가 해야 할 일은 우리가 추가한 CSS에 사용된 기본값을 약간 조정하는 것입니다. 즉, urlbar 높이와 툴바 높이를 조정해야 합니다. 그런 다음 상단 여백은 이 두 값 간의 차이(델타)의 절반으로 계산됩니다. 상위 값을 수동으로 변경할 수도 있습니다.
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height:28px !important;
--urlbar-toolbar-height:30px !important;
몇 가지 시행 착오 테스트를 수행했으며 38px의 도구 모음 높이가 제 역할을 합니다.
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height:28px !important;
--urlbar-toolbar-height:38px !important;
다시 말하지만, 상단 여백은 기본 계산에서 원하는 대로 변경할 수 있습니다.
상단:calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
예를 들어 다음과 같을 수 있습니다.
상단:5px !important;
!important 재정의를 사용하는 것이 중요합니다. 따라서 Firefox는 기본 설정이 아닌 이를 사용합니다.
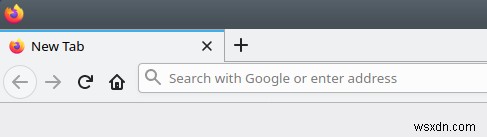
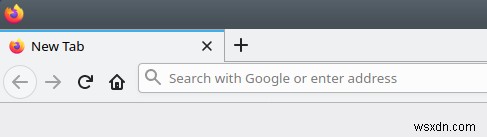
최종 모습
그리고 우리는 정신과 논리와 지능을 되찾았습니다:


결론
그리고 우리는 간다. 작업이 완료되었습니다. 수년에 걸쳐 저는 정상적인 브라우저 동작을 얻기 위해 맞춤 CSS를 점점 더 많이 사용해야 했습니다. 이것은 놀라운 추세입니다. 그러나 점점 더 많은 회사가 계속해서 증가하는 100IQ 미만의 군중을 위해 쓸모없는 제품을 휘두르고 있기 때문에 불가피한 일이라고 생각합니다. 그리고 어떤 좋은 기능적 이유도 없습니다. 그것을 위해 바꾸십시오. 그리고 종종 완벽하게 수용 가능하고 과학적으로 입증되고 검증된 솔루션을 망가뜨리는 사이비 현대적인 것입니다.
이 작은 기사가 가치가 있기를 바랍니다. Firefox 75에서 바로 사용하거나 Firefox 77이 공중파에 도달할 때까지 기다린 다음 변경하고 그 동안 구성 재정의를 사용할 수 있습니다. 그럼에도 불구하고 이러한 말도 안 되는 모든 것에도 불구하고 최소한 기술 전문가가 필요로 하는 정상적이고 생산적인 레이아웃을 되찾을 수 있는 방법이 있습니다. 그러나 미래가 어떻게 될지 누가 알겠습니까? 파이어폭스, 제발 남들처럼 되지 마세요. 그럼 당신은 간다. 임무 완수. 나에게 감사하고 싶다면 호화로운 선물을 사주고 칭찬을 보내주십시오. 커튼.
건배.
