웹 디자이너로서 컴퓨터에 절대적으로 있어야 하는 소프트웨어는 무엇입니까? Photoshop과 Illustrator일 가능성이 있습니다. 이것이 디자인 워크플로의 필수 요소이지만 필요하지 않은 작은 도구도 있습니다.
가장 좋은 점은 다운로드할 필요도 없다는 것입니다. 이 Chrome 확장 프로그램을 설치하기만 하면 됩니다. 페이지의 글꼴 식별에서 웹 요소 간의 거리 측정에 이르기까지 이러한 웹 디자인 Chrome 확장 프로그램을 사용하면 삶이 더 쉬워집니다.
1. Gmail용 Dropbox

Dropbox는 파일 호스팅 서비스로 시작했지만 곧 주요 고객이 이 서비스를 사용하여 동료와 작업을 공유하는 디자이너라는 사실을 알게 되었습니다. 디자인 파일은 이메일에 첨부하기에는 너무 크기 때문에 Dropbox 링크를 파일로 보내는 것이 더 쉽습니다.
Gmail용 Dropbox를 사용하면 프로세스가 훨씬 더 편리해집니다. 새 이메일 창 하단에 있는 Dropbox 버튼을 사용하여 파일에 링크하면 받는 사람은 내가 보내는 내용을 살짝 엿볼 수 있습니다. 이미지 파일에 대한 링크는 이메일에 바로 이미지를 업로드하고 다른 유형의 파일에 대한 링크는 편리한 미리보기를 생성합니다.
설치: Gmail용 Dropbox
2. 폰트페이스 닌자

수천 개의 글꼴을 사용할 수 있으므로 타이포그래피의 가능성은 무궁무진합니다. 특히 어딘가에서 본 아름다운 글꼴을 식별하고 자신의 프로젝트를 위해 빌릴 수 있다면.
FontFace Ninja는 그렇게 하는 데 도움이 되는 Chrome 확장 프로그램입니다. 이미지에서 글꼴을 찾는 도구와 마찬가지로 온라인에서 볼 수 있는 글꼴을 식별하는 데 도움이 됩니다. 유일한 차이점은 FontFace Ninja가 머리글 및 본문 텍스트의 서체와 같이 페이지의 CSS에 코딩된 글꼴을 읽는다는 것입니다.
FontFace Ninja를 실행하면 사용자가 지정한 글꼴에 대한 정보가 표시되며, 서체뿐 아니라 무게, 크기, 높이, 너비 및 색상도 표시됩니다. 해당 글꼴을 북마크에 추가하려면 자매 서비스인 FontFace Dojo의 계정이 필요합니다.
설치: FontFace 닌자
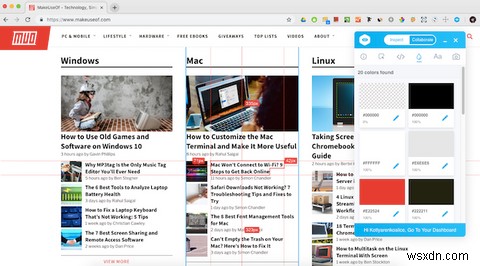
3. ColorPick 스포이드

색상에 대한 눈이 아무리 뛰어나더라도 RGB 또는 HTML 값을 알지 못하면 온라인에서 본 특정 음영을 재현하기 어렵습니다. 다행히 ColorPick Eyedropper가 있으면 추측할 필요가 없습니다.
Mac용 최고의 색상 선택기 앱과 마찬가지로 ColorPick Eyedropper는 사용자가 가리키는 모든 색상의 값을 표시합니다. 차이점은 브라우저에 항상 있으며 아무 것도 업로드할 필요가 없다는 것입니다. 아이콘을 클릭하고 대상을 올바른 위치로 이동하기만 하면 됩니다.
확장 프로그램은 텍스트, 이미지 및 웹 페이지에서 볼 수 있는 거의 모든 것(광고 포함)의 색상을 읽습니다. 색상을 캡처하면 해당 색상에 대한 HTML, RGB 및 HSL 값이 표시됩니다.
설치: ColorPick 스포이드
4. 치수

이 오픈 소스 확장은 웹 디자이너, 특히 소규모 비즈니스를 위한 일회성 공연을 하는 경우에 적합합니다. 클라이언트가 이전 파일이나 문서가 없는 웹사이트를 넘겨주고 "이와 같지만 텍스트와 이미지가 다른 페이지"를 디자인하도록 요청하면 레이아웃을 파악하는 것이 어렵습니다.
치수를 사용하면 페이지에 있는 요소의 높이와 너비는 물론 요소 사이의 여백을 쉽게 측정할 수 있습니다. 따라서 기존 페이지를 쉽게 다시 만들고 제작에 들어간 후에 자신의 디자인을 다시 확인할 수 있습니다.
설치: 치수
5. 비주얼 인스펙터

Visual Inspector는 디자인 팀을 위한 강력한 피드백 및 협업 도구로, 이전 세 가지 확장 기능을 결합하고 더 많이 추가합니다.
검사에서 탭에서 페이지의 모든 요소를 선택하여 차원에서 파일 이름에 이르기까지 전체 정보를 얻을 수 있습니다. 색상 및 서체 하위 탭을 사용하면 색상 팔레트와 모든 글꼴을 한 눈에 볼 수 있으며 자산 페이지의 모든 이미지를 한 곳에 모읍니다.
공동작업 탭은 피드백을 제공하고 팀과 토론할 수 있는 곳이며 페이지의 요소를 클릭하여 쉽게 댓글을 남길 수 있습니다.
대부분의 고급 도구와 마찬가지로 Visual Inspector에는 가격표가 함께 제공됩니다. 댓글을 추가하고 변경 사항을 동기화하려면 사용자당 월 9달러를 지불해야 합니다. 그러나 색상, 글꼴, 이미지 검사와 같은 기본 기능은 무료로 사용할 수 있습니다.
설치: 비주얼 인스펙터
6. 간편한 화면 캡처

Mac에서 스크린샷을 찍는 것은 간단하고 Windows에서 화면을 캡처하는 것은 조금 더 번거롭기 때문에 화면 캡처 확장 프로그램이 중복되어 보일 수 있습니다. 하지만 Easy Screen Capture에는 몇 가지 장점이 있습니다.
가장 중요한 것은 화면에 보이는 영역뿐만 아니라 전체 웹 페이지를 캡처할 수 있다는 것입니다. 긴 페이지에 여러 문제를 보고해야 하고 모두 캡처하는 데 3~4개의 스크린샷이 필요할 때 이는 매우 중요합니다.
또 다른 멋진 트릭은 컴퓨터에 쓸모없는 이미지 파일을 쌓아두는 대신 스크린샷을 클립보드에 복사하여 채팅이나 이메일에 바로 붙여넣을 수 있다는 것입니다.
설치: 간편한 화면 캡처
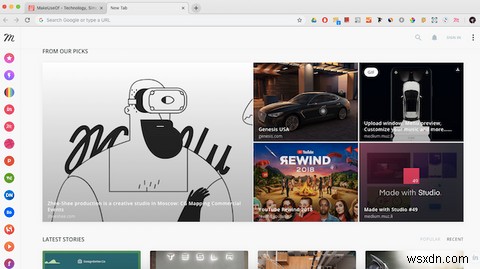
7. Muzli 2

마지막으로, 매일 아침 처리해야 하는 한 가지 중요한 작업이 있습니다. 남은 잠을 털어내고 그루브에 들어가는 것입니다. InVision의 Muzli 2는 예술, 디자인, UX 및 기술에 대한 선별된 기사를 제공하는 조간 신문 역할을 합니다.
Muzli는 기본 Chrome 탭을 대체하고 거기에 표시되는 내용을 사용자 지정할 수 있습니다. 귀하의 관심사에 따라 Muzli가 Dribble 및 Behance에서 99designs 및 Creative Bloq에 이르는 웹사이트와 함께 피드를 선택합니다. 첫 커피를 홀짝이며 스크롤할 수 있는 많은 영감!
디자인 콘텐츠로 가득 찬 전체 브라우저 탭이 너무 강렬하다고 생각한다면 Muzli에도 Lite 버전이 있습니다. 기본 탭을 무시하지 않으며 확장 아이콘을 클릭하기만 하면 원할 때마다 피드에 액세스할 수 있습니다.
설치: 머즐리 2
모든 디자인 작업을 위한 Chrome 확장 프로그램 다운로드
이 목록에 있는 Chrome 확장 프로그램은 디자인 소프트웨어와 일치하지 않지만 타이포그래피 정보나 동료와의 공동 작업 등 디자이너가 되는 데 필요한 모든 것을 다룹니다.
Chrome 웹 스토어에 도구가 넘쳐난다는 사실을 알게 되면 새 도구 추가를 중단하기 어려울 수 있습니다. 따라서 Chrome 확장 프로그램을 사용하기 전에 관리하는 방법을 알아보세요.
