HTML DOM justifyContent 속성은 사용 가능한 공간을 모두 차지하지 않을 때 플렉스 항목을 기본 축에 수평으로 정렬하는 데 사용됩니다.
다음은 −
의 구문입니다.justifyContent 속성 설정 -
object.style.justifyContent = "flex-start|flex-end|center|space-between|space-around|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 플렉스 시작 | 컨테이너 시작 부분에 항목을 배치하고 기본값입니다. |
| 플렉스 엔드 | 컨테이너 끝에 항목을 배치합니다. |
| 중앙 | 컨테이너 중앙에 항목을 배치합니다. |
| 사이의 공백 | 라인 사이에 공백을 두고 항목을 배치합니다. |
| 공백 | 라인 사이, 앞, 뒤에 공백을 두고 항목을 배치합니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
justifyContent 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
margin: auto;
width: 400px;
height: 120px;
box-shadow: 0 0 0 5px brown;
display: flex;
flex-wrap: wrap;
}
#demo div {
padding: 0;
width: 50px;
height: 50px;
border: 5px solid;
border-radius: 15%;
}
#demo div:nth-child(even) {
border-color: black;
}
#demo div:nth-child(odd) {
border-color: red;
}
</style>
<script>
function changeJustifyContent() {
document.getElementById("demo").style.justifyContent="space-between";
document.getElementById("Sample").innerHTML="The justify-content property is now set to space between";
}
</script>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
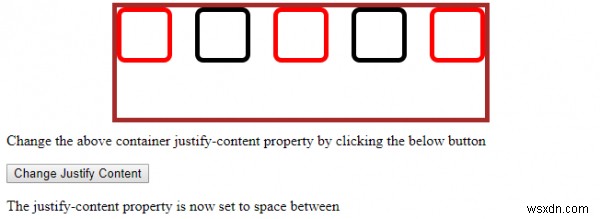
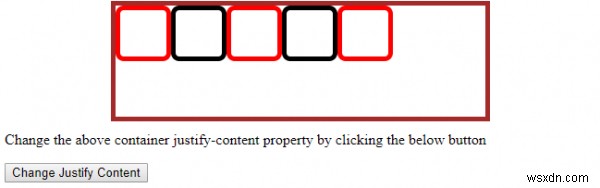
<p>Change the above container justify-content property by clicking the below button</p>
<button onclick="changeJustifyContent()">Change Justify Content</button>
<p id="Sample"></p>
</body> 출력

"정리 콘텐츠 변경을 클릭하면 " 버튼 -