HTML DOM Style 표시 속성은 요소의 표시 유형을 설정하거나 반환하는 데 사용됩니다. 요소는 대부분 블록 또는 인라인입니다. display:none을 사용하여 요소를 숨길 수도 있습니다.
다음은 −
의 구문입니다.표시 속성 설정 -
object.style.display = value
위의 속성 값은 다음과 같이 설명됩니다 -
| 값 | 설명 | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 인라인 | 요소를 인라인 요소로 표시하는 경우, 즉 너비 및 높이 속성은 효과가 없습니다. | |||||||||||||||||||||||
| 블록 | 블록 요소는 새 줄에 표시되고 전체 너비를 사용합니다. | |||||||||||||||||||||||
| 내용 | 이것은 자식 요소만 표시하고 부모 요소를 사라지게 하여 자식이 DOM의 직계 자식이 되도록 합니다. | |||||||||||||||||||||||
| 플렉스 | Displaysan 요소를 블록 수준 플렉스 컨테이너로 표시 | |||||||||||||||||||||||
| 그리드 | Displaysan 요소를 블록 수준 그리드 컨테이너로 표시 | |||||||||||||||||||||||
| 인라인 블록 | 동일한 인라인이지만 이제 너비 및 높이 값을 적용할 수 있습니다. | |||||||||||||||||||||||
| 인라인 플렉스 | Displaysan 요소를 인라인 수준 플렉스 컨테이너로 사용 | |||||||||||||||||||||||
| 인라인 그리드 | Displaysan 요소를 인라인 수준 그리드 컨테이너로 표시 | |||||||||||||||||||||||
| 인라인 테이블 | 요소가 인라인 수준 테이블로 표시됩니다. | |||||||||||||||||||||||
| 목록 항목 | 요소가 | |||||||||||||||||||||||
| 런인 | 컨텍스트에 따라 요소를 블록 또는 인라인으로 표시 | |||||||||||||||||||||||
| 테이블 | 요소가 요소처럼 작동하도록 합니다. 요소처럼 작동하도록 합니다. 요소처럼 작동하도록 합니다. 요소처럼 작동하도록 합니다. 요소처럼 작동하도록 합니다. 요소처럼 작동하도록 합니다. 요소처럼 작동하도록 합니다.
display 속성에 대한 예를 살펴보겠습니다 - 예시<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
padding:10px;
background-color:lightblue;
display:flex;
flex-direction:right;
}
#flexSpan{
width:70px;
background-color:red;
margin:20px;
padding:10px;
}
</style>
<script>
function changeDisplay() {
document.getElementById("DIV1").style.display = "block";
document.getElementById("flexSpan").style.display = "block";
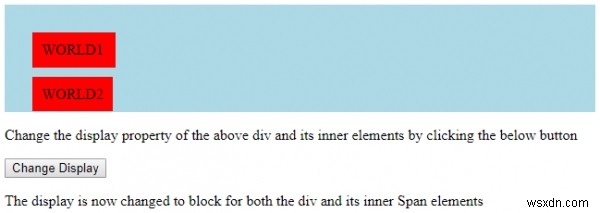
document.getElementById("Sample").innerHTML="The display is now changed to block for both the div and its inner Span elements";
}
</script>
</head>
<body>
<div id="DIV1">
<span id="flexSpan">WORLD1</span>
<span id="flexSpan">WORLD2</span>
</div>
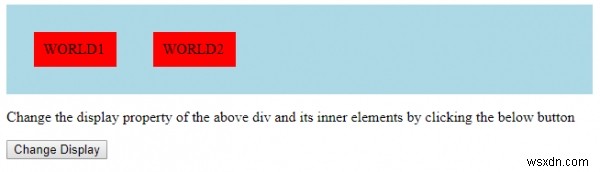
<p>Change the display property of the above div and its inner elements by clicking the below button</p>
<button onclick="changeDisplay()">Change Display</button>
<p id="Sample"></p>
</body>
</html> 출력
"디스플레이 변경을 클릭하면 " -
|