HTML DOM 스타일 emptyCells 속성은 테이블의 빈 셀이 표시되는 방식을 지정하는 데 사용됩니다. 기본적으로 이 속성은 표시되도록 설정되어 있습니다.
다음은 −
의 구문입니다.emptyCells 속성 설정 -
empty-cells: show|hide|initial|inherit;
여기서 "표시"는 빈 셀의 테두리를 표시하지만 "숨기기"는 표시하지 않습니다. "초기"는 기본값으로 설정하고 "상속"은 상위 속성 값을 상속합니다.
emptyCells 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#TABLE1 {
font-style: italic;
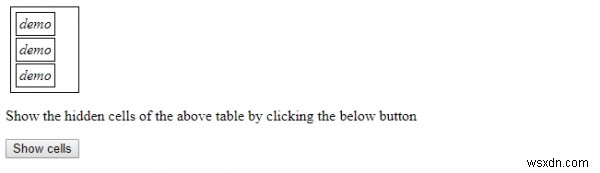
empty-cells: hide;
}
table,td {
margin: 5px;
padding: 3px;
border: 1px solid black;
}
</style>
<script>
function showEmptyCells() {
document.getElementById("TABLE1").style.emptyCells="show"
document.getElementById("Sample").innerHTML="The empty cells of the table will now be visible";
}
</script>
</head>
<body>
<table id="TABLE1">
<tr>
<td>demo</td>
<td></td>
<td></td>
</tr>
<tr>
<td>demo</td>
<td></td>
<td></td>
</tr>
<tr>
<td>demo</td>
<td></td>
<td></td>
</tr>
</table>
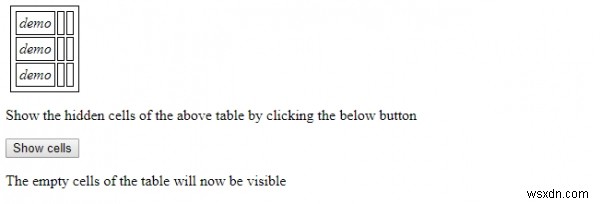
<p>Show the hidden cells of the above table by clicking the below button</p>
<button onclick="showEmptyCells()">Show cells</button>
<p id="Sample"></p>
</body>
</html> 출력

"셀 표시를 클릭하면 " 버튼 -