HTML DOM 스타일 격리 속성은 요소가 새 스택 콘텐츠를 생성해야 하는지 여부를 정의하기 위한 것입니다. 이 속성은 주로 별도의 스택 요소를 생성하여 요소가 백그라운드에서 혼합되는 것을 방지하는 데 사용됩니다.
다음은 −
의 구문입니다.격리 속성 설정 -
object.style.isolation = "auto|isolate|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 설명 | |
|---|---|
| 자동 | 높이 설정을 위한 기본 속성입니다. |
| 길이 | 길이 단위로 높이를 정의하기 위한 것입니다. |
| % | 상위 요소에 상대적인 높이를 백분율로 정의합니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값 상속 |
격리 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo{
background-color: lightpink;
width: 250px;
height: 250px;
}
#demo2{
width: 100px;
height: 100px;
border: 3px solid red;
padding: 4px;
mix-blend-mode:difference;
}
</style>
<script>
function changeIsolation() {
document.getElementById("demo1").style.isolation="isolate";
document.getElementById("Sample").innerHTML="The inner div has now been isolated";
}
</script>
</head>
<body>
<div id="demo">
<div id="demo1">
<div id="demo2">
INNER DIV
</div>
</div>
</div>
<p>Change the isolation mode for the inner div by clicking the below button</p>
<button onclick="changeIsolation()">Change Isolation</button>
<p id="Sample"></p>
</body>
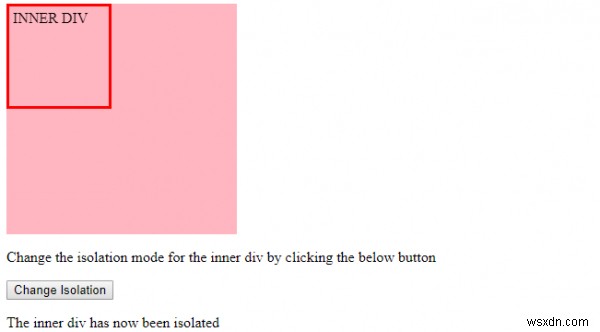
</html> 출력

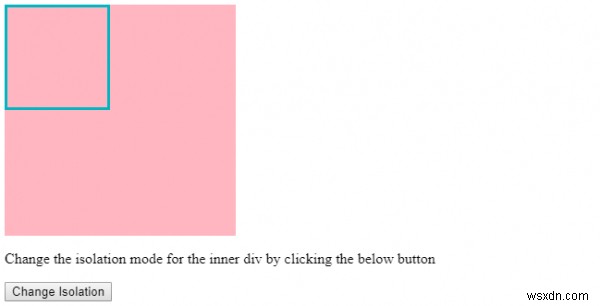
"격리 변경을 클릭하면 " 버튼 -