HTML DOM 스타일 flexFlow 속성은 요소의 flexDirection 및 flexWrap 속성을 지정하는 데 사용됩니다. flexDirection 및 flexWrap의 약어이며 동일한 순서로 값을 허용합니다.
다음은 −
의 구문입니다.flexFlow 속성 설정하기 -
object.style.flexFlow = "flex-direction flex-wrap|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
<스타일="너비:32.9932%;">값| 설명 | |
|---|---|
| 플렉스 방향 | 유연한 항목 방향을 지정하는 데 사용되며 해당 값은 행, 행-반전, 열, 열-반전, 초기 및 상속입니다. 기본값은 행입니다. |
| 플렉스 랩 | 유연한 항목을 줄바꿈할지 여부를 지정하는 데 사용됩니다. 그 값은 nowrap,wrap, wrap-reverse, initial 및 inherit입니다. 기본값은nowrap입니다. |
| 초기 | 이 속성의 초기 값을 설정합니다. |
| 상속 | parentproperty 값을 상속하려면 |
flexFlow 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
width: 600px;
height: 190px;
border:1px solid black;
display: flex;
flex-flow: row-reverse no-wrap;
}
#demo div {
width:100px;
height:100px;
}
</style>
<script>
function changeFlexFlow() {
document.getElementById("demo").style.flexFlow="row wrap";
document.getElementById("Sample").innerHTML="The flex flow property is now set to row wrap";
}
</script>
</head>
<body>
<div id="demo">
<div><img src="https://www.tutorialspoint.com/images/css.png"></div>
<div>1</div>
<div><img src="https://www.tutorialspoint.com/images/Swift.png"></div>
<div>2</div>
<div><img src="https://www.tutorialspoint.com/images/reactjs.png"></div>
<div>3</div>
<div><img src="https://www.tutorialspoint.com/images/blockchain.png"></div>
<div>4</div>
<div><img src="https://www.tutorialspoint.com/images/3d.png"></div>
<div>5</div>
</div>
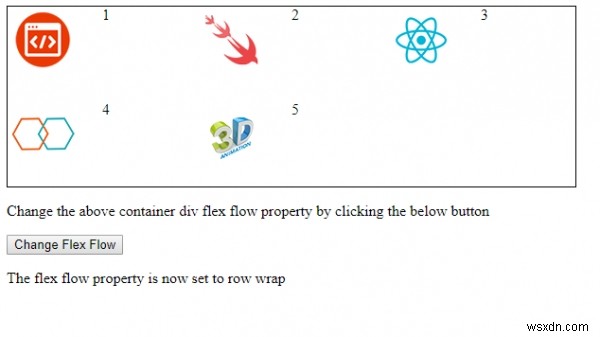
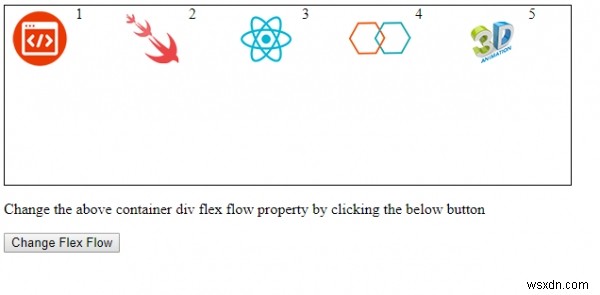
<p>Change the above container div flex flow property by clicking the below button</p>
<button onclick="changeFlexFlow()">Change Flex Flow</button>
<p id="Sample"></p>
</body>
</html> 출력

"Flex Flow 변경을 클릭하면 " 버튼 -