HTML DOM 스타일 flexDirection 속성은 플렉스 요소의 배치 방향을 설정하거나 반환하는 데 사용됩니다.
다음은 −
의 구문입니다.flexDirection 속성 설정하기 -
object.style.flexDirection = "row|row-reverse|column|column-reverse|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 행 | 이는 플렉스 항목을 가로 행으로 표시하며 기본값입니다. |
| 행 반전 | 플렉스 항목을 가로로 표시하지만 행의 역순으로 표시합니다. |
| 열 | 플렉스 항목을 세로로 열로 표시합니다. |
| 열 반전 | 플렉스 항목을 세로로 표시하지만 열의 역순으로 표시합니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
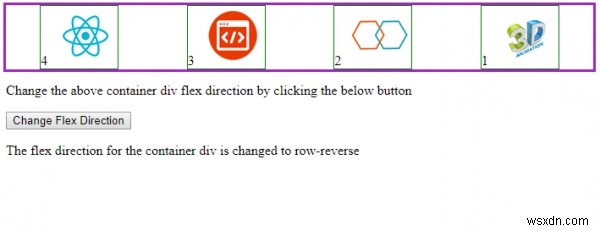
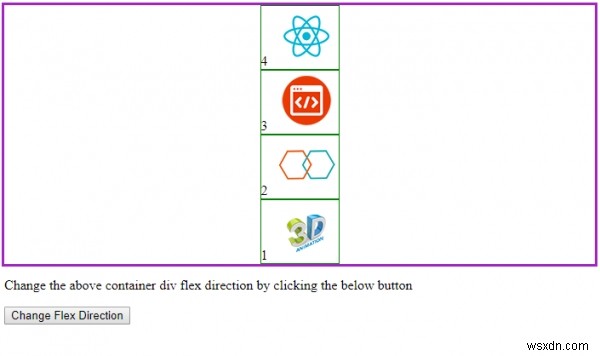
flexDirection 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
box-shadow: 0 0 0 3px #a323c3;
display: flex;
flex-direction: column-reverse;
}
#demo div {
margin: auto;
border: thin solid green;
}
</style>
<script>
function changeFlexDirection() {
document.getElementById("demo").style.flexDirection="row-reverse";
document.getElementById("Sample").innerHTML="The flex direction for the container div is changed to row-reverse";
}
</script>
</head>
<body>
<div id="demo">
<div>1 <img src="https://www.tutorialspoint.com/images/3d.png"></div>
<div>2 <img src="https://www.tutorialspoint.com/images/blockchain.png"></div>
<div>3 <img src="https://www.tutorialspoint.com/images/css.png"></div>
<div>4 <img src="https://www.tutorialspoint.com/images/reactjs.png"></div>
</div>
<p>Change the above container div flex direction by clicking the below button</p>
<button onclick="changeFlexDirection()">Change Flex Direction</button>
<p id="Sample"></p>
</body>
</html> 출력

"플렉스 방향 변경을 클릭하면 " 버튼 -