HTML DOM 스타일 flexGrow 속성은 요소가 플렉스 요소 내부의 크기를 수용하는 비율을 설정하는 데 사용됩니다. 단위 없는 숫자 값을 허용합니다.
다음은 −
의 구문입니다.flexGrow 속성 설정하기 -
object.style.flexGrow = "number|initial|inherit"
여기서 number는 다른 요소에 비례하여 요소가 얼마나 증가하는지 지정하며 기본값은 0입니다. Initial은 속성 값을 기본값으로 설정하고 상속은 상위 속성 값으로 설정합니다.
flexGrow 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
height: 100px;
border: 3px groove navy;
display: flex;
text-align: center;
line-height: 90px;
}
div div {
box-shadow: inset 0 0 4px indigo;
}
#demo div:nth-of-type(even) {
flex-grow: 1;
background-color: lavender;
}
#demo div:nth-of-type(odd) {
flex-grow: 1;
background-color: thistle;
}
</style>
<script>
function changeFlexGrow() {
for(var i=1;i<6;i+=2)
document.getElementsByTagName("div")[i].style.flexGrow="3";
document.getElementById("Sample").innerHTML="The odd div elements are now grown 3x their even counterparts";
}
</script>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div>DEMO</div>
<div></div>
<div></div>
</div>
<p>Change the above odd div size by clicking the below button</p>
<button onclick="changeFlexGrow()">Change Flex Grow</button>
<p id="Sample"></p>
</body>
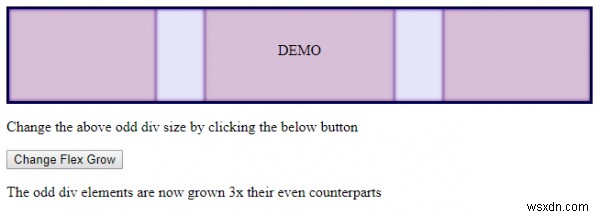
</html> 출력

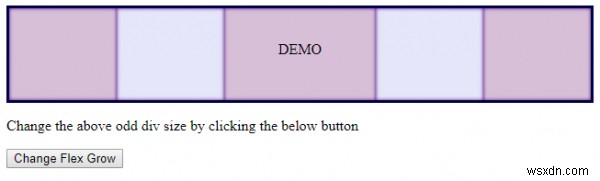
"Flex Grow 변경을 클릭하면 " 버튼 -