HTML DOM 스타일 flexShrink 속성은 flex 요소 내부의 형제에 대해 요소의 크기가 축소되는 비율을 설정하는 데 사용됩니다.
다음은 −
의 구문입니다.flexShrink 속성 설정하기 -
object.style.flexShrink = "number|initial|inherit"
여기서 "숫자"는 요소가 다른 요소에 비례하여 축소되는 정도를 지정하며 기본값은 0입니다. "초기"는 속성 값을 기본값으로 설정하고 "상속"은 상위 속성 값으로 설정합니다.
flexShrink 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: auto;
box-shadow: inset 0 0 3px rgba(0,0,0,0.4);
}
#demo {
width: 500px;
height: 30px;
display: flex;
text-align: center;
font-size: 1.2em;
line-height: 30px;
}
#demo div {
flex-basis: 120px;
}
</style>
<script>
function changeFlexShrink() {
document.getElementsByTagName("DIV")[4].style.flexShrink="3";
document.getElementById("Sample").innerHTML="The fourth element has been shrinked by 3x their counterparts";
}
</script>
</head>
<body>
<div id="demo">
<div>First Div</div>
<div>Second Div</div>
<div>Third Div</div>
<div>Fourth Div</div>
<div>Fifth Div</div>
</div>
<br>
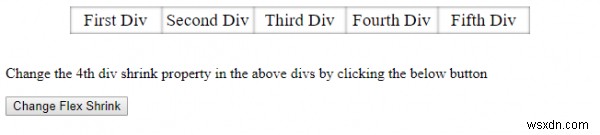
<p>Change the 4th div shrink property in the above divs by clicking the below button</p>
<button onclick="changeFlexShrink()">Change Flex Shrink</button>
<p id="Sample"></p>
</body>
</html> 출력

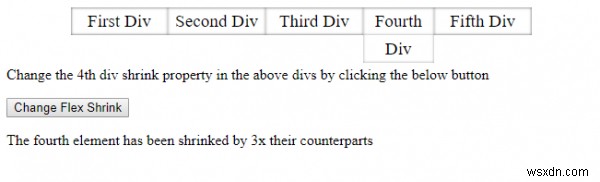
"Flex Shrink 변경을 클릭하면 " 버튼 -