HTML DOM 스타일 flexWrap 속성은 flex 요소 내부의 요소가 래핑되는 방식을 지정하는 데 사용됩니다.
다음은 −
의 구문입니다.flexWrap 속성 설정하기 -
object.style.flexWrap = "nowrap|wrap|wrap-reverse|initial|inherit"
위의 속성은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 나우랩 | 유연한 항목이 래핑되지 않도록 지정하는 기본값입니다. |
| 랩 | 필요한 경우 유연한 항목이 줄 바꿈되도록 지정합니다. |
| 랩-리버스 | 필요한 경우 유연한 항목을 역순으로 감쌉니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
flexWrap 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
margin: auto;
width: 180px;
height: 120px;
box-shadow: 0 0 0 5px brown;
display: flex;
flex-wrap: wrap;
}
#demo div {
padding: 0;
width: 50px;
height: 50px;
border: 5px solid;
border-radius: 15%;
}
#demo div:nth-child(even) {
border-color: black;
}
#demo div:nth-child(odd) {
border-color: red;
}
</style>
<script>
function changeFlexWrap() {
document.getElementById("demo").style.flexWrap="nowrap";
document.getElementById("Sample").innerHTML="The flex wrap property for the container div is set to no-wrap";
}
</script>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
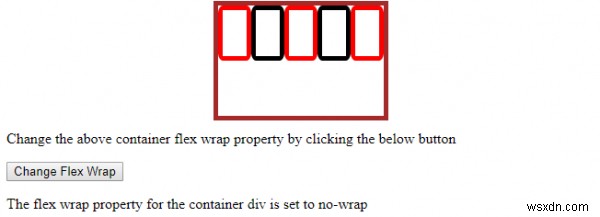
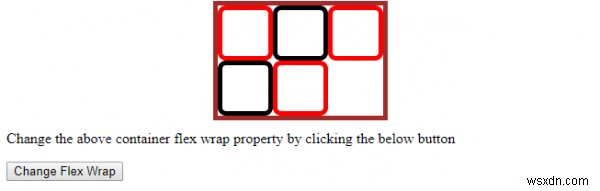
<p>Change the above container flex wrap property by clicking the below button</p>
<button onclick="changeFlexWrap()">Change Flex Wrap</button>
<p id="Sample"></p>
</body>
</html> 출력

"Flex Wrap 변경을 클릭하면 " 버튼 -