HTML DOM columnSpan 속성은 요소가 여러 열에 걸쳐 있는 방식을 지정하는 데 사용됩니다.
다음은 −
의 구문입니다.columnSpan 속성 설정 -
object.style.columnSpan = "1|all|initial|inherit"
위의 속성 값은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 1 | 이렇게 하면 요소가 정확히 한 열에 걸쳐 있고 이것이 기본값입니다. |
| 전체 | 요소는 모든 열에 걸쳐 있어야 합니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
columnSpan 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
column-count: 3;
background-color: papayawhip;
}
#P1{
background-color: lightcyan;
font-size: 1.4em;
}
</style>
<script>
function changeColumnSpan(){
document.getElementById("P1").style.columnSpan="all";
document.getElementById("Sample").innerHTML="The column span is now set to 1";
}
</script>
</head>
<body>
<div id="DIV1">
<p id="P1">This is a sample paragraph heading</p>
This is just some random text inside a div. This is going to turn gibberish soon.adkasfdlajfkfask . The text has turned normal now .
</div>
<p>Change the above div column span property by clicking the below button</p>
<button onclick="changeColumnSpan()">Change Column Span</button>
<p id="Sample"></p>
</body>
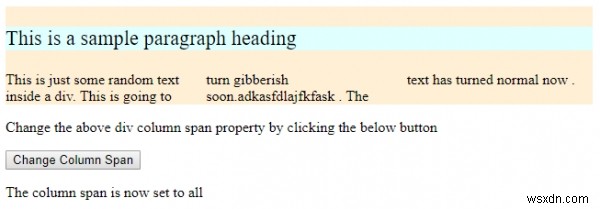
</html> 출력

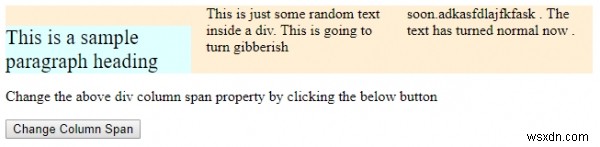
"열 범위 변경을 클릭하면 " 버튼 -