HTML DOM 열 속성은 columnWidth 및 columnCount 속성을 조작하는 데 사용됩니다.
다음은 −
의 구문입니다.열 속성 설정 -
object.style.columns = "auto|column-width column-count|initial|inherit"
위의 속성 값은 다음과 같이 설명됩니다 -
| 설명 | |
|---|---|
| 자동 | 열 너비 및 열 개수를 자동으로 설정하고 기본값입니다. |
| 열 너비 | 열 너비를 지정합니다. |
| 열 개수 | 열 번호를 지정합니다. |
| 초기 | 이 속성을 초기 값으로 설정합니다. |
| 상속 | 상위 속성 값 상속 |
열 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
columns: 5rem auto;
}
img {
border: 1px solid brown;
}
</style>
<script>
function changeColumns(){
document.getElementById("DIV1").style.columns="10px 3";
document.getElementById("Sample").innerHTML="The columns are now modified";
}
</script>
</head>
<body>
<div id="DIV1">
<img src="https://www.tutorialspoint.com/images/xamarian.png"><br/>
<img src="https://www.tutorialspoint.com/images/pl-sql.png"><br/>
<img src="https://www.tutorialspoint.com/images/asp-net.png"><br/>
<img src="https://www.tutorialspoint.com/images/powerbi.png"><br/>
<img src="https://www.tutorialspoint.com/images/Tableau.png"><br/>
<img src="https://www.tutorialspoint.com/images/Big-Data-Analytics.png"><br/>
<img src="https://www.tutorialspoint.com/images/home_time_series.png"><br/>
<img src="https://www.tutorialspoint.com/images/microsoftproject.png"><br/>
</div>
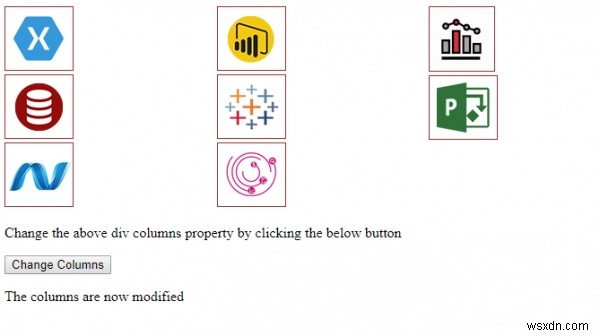
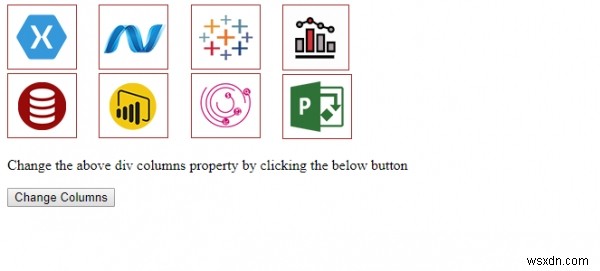
<p>Change the above div columns property by clicking the below button</p>
<button onclick="changeColumns()">Change Columns</button>
<p id="Sample"></p>
</body>
</html> 출력

"열 변경을 클릭하면 " 버튼 -