HTML DOM 스타일 counterIncrement 속성은 하나 이상의 CSS 카운터 값을 늘리거나 줄이는 데 사용됩니다. 이것은 일반적으로 counterReset 및 content 속성과 함께 사용됩니다.
다음은 −
의 구문입니다.counterIncrement 속성 설정 -
object.style.counterIncrement = "none|id|initial|inherit"
위의 속성 값은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 없음 | 기본값이며 카운터는 증가하지 않습니다. |
| ID 번호 | 특정 ID에 대한 카운터를 주어진 숫자만큼 증가시킵니다. 기본 증가 값은 1이고 0 또는 음수 값도 허용됩니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
counterIncrement 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
ul {
counter-reset: demo_var;
}
li::after {
counter-increment: demo_var 10;
content: " " counter(demo_var) ".";
}
</style>
<script>
function incrementCounterVal(){
document.getElementsByTagName("li")[0].style.counterIncrement="demo_var 2";
document.getElementById("Sample").innerHTML="The counter increment values is now increased by2";
}
</script>
</head>
<body>
<ul>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
</ul>
<p>Increase the above list counter Increment value by clicking the below button</p>
<button onclick="incrementCounterVal()">Increase Counter Value</button>
<p id="Sample"></p>
</body>
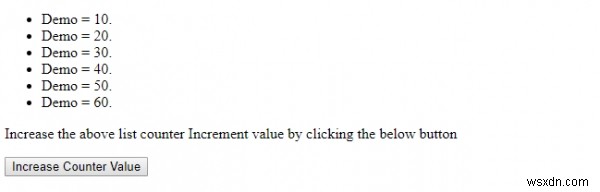
</html> 출력

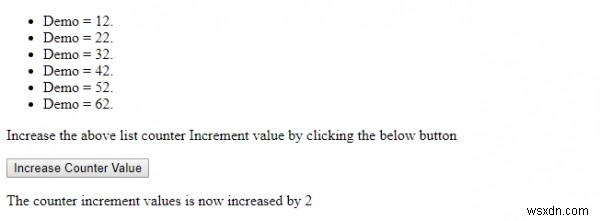
"카운터 값 증가를 클릭하면 " 버튼 -