HTML DOM 스타일 counterReset 속성은 카운터를 고정 값으로 재설정하거나 생성하는 데 사용됩니다. 이것은 일반적으로 카운터를 증가 또는 감소시키기 위해 counterincrement 속성과 함께 사용됩니다.
다음은 −
의 구문입니다.counterReset 속성 설정 -
object.style.counterReset = "none|name number|initial|inherit"
위의 속성 값은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 없음 | 이 값은 카운터가 재설정되지 않음을 의미하는 기본값입니다. |
| 이름 | 재설정해야 하는 지정된 이름의 카운터를 재설정합니다. |
| ID 번호 | id에 의해 주어진 카운터를 각 선택기 발생 횟수에 의해 주어진 값으로 재설정합니다. 기본 재설정 값은 0입니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
counterReset 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
li::after {
counter-increment: demo_var 10;
content: " " counter(demo_var) ".";
}
</style>
<script>
function changeCounterReset(){
document.getElementsByTagName("ul")[0].style.counterReset="demo_var";
document.getElementById("Sample").innerHTML="The counter reset value for unordered list is demo_var";
}
</script>
</head>
<body>
<ul>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
</ul>
<p>Change the above list counterReset value by clicking the below button</p>
<button onclick="changeCounterReset()">Change counterReset</button>
<p id="Sample"></p>
</body>
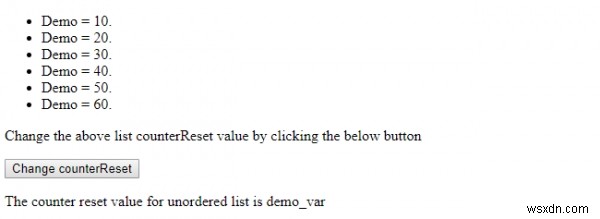
</html> 출력

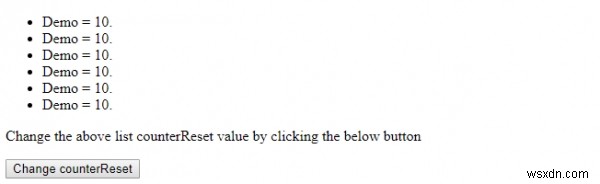
"카운터 재설정 변경을 클릭하면 " 버튼 -