HTML DOM cssFloat 속성은 요소의 수평 정렬을 설정하거나 가져오는 데 사용됩니다. 요소를 왼쪽 또는 오른쪽으로 띄울 수 있습니다. −
다음은 −
의 구문입니다.cssFloat 속성 설정 -
object.style.cssFloat = "left|right|none|initial|inherit"
위의 속성 값은 다음과 같이 설명됩니다 -
| 값 | 설명 |
|---|---|
| 없음 | 기본값이며 요소를 띄우지 않습니다. |
| 왼쪽 | 이렇게 하면 요소가 상위 요소의 가장 왼쪽 위치에 떠 있게 됩니다. |
| 오른쪽 | 이렇게 하면 요소가 상위 요소의 가장 오른쪽 위치에 떠 있게 됩니다. |
| 초기 | 이 속성을 초기 값으로 초기화합니다. |
| 상속 | 상위 속성 값 상속 |
cssFloat 속성에 대한 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1 {
height: 50px;
width: 50px;
margin: 5px;
float: left;
background-color: rebeccapurple;
}
div+p{
height:70px;
color: red;
border: 2px solid #b8860b;
}
</style>
<script>
function changeFloat() {
document.getElementById("DIV1").style.float = "right";
document.getElementById("Sample").innerHTML="The div element will now be floated to right";
}
</script>
<body>
<div id="DIV1"></div>
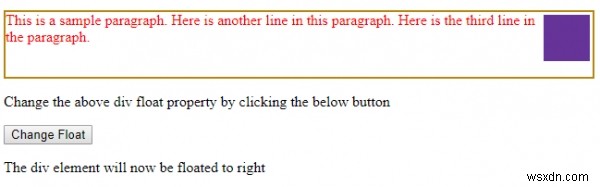
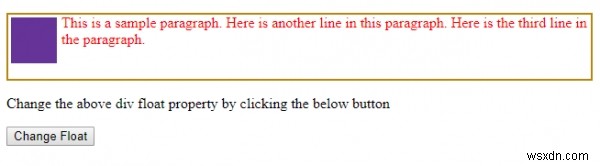
<p>This is a sample paragraph. Here is another line in this paragraph. Here is the third line in the paragraph. </p>
<p>Change the above div float property by clicking the below button</p>
<button onclick="changeFloat()">Change Float</button>
<p id="Sample"></p>
</body>
</html> 출력

"Floa 변경을 클릭하면 t” 버튼 -