HTML DOM 스타일 커서 속성은 마우스 포인터를 표시하는 동안 커서 유형을 설정하거나 가져오는 데 사용됩니다.
다음은 −
의 구문입니다.커서 속성 설정 -
object.style.cursor=value
다음 표는 값을 보여줍니다.
| 값 | 설명 |
|---|---|
| 별칭 | 커서는 무언가의 별칭이 생성됨을 나타냅니다. |
| 전체 스크롤 | 커서는 어떤 방향으로든 스크롤할 수 있음을 나타냅니다. |
| 자동 | 기본값. 브라우저가 커서를 설정합니다. |
| 셀 | 커서는 셀(또는 셀 집합)을 선택할 수 있음을 나타냅니다. |
| 컨텍스트 메뉴 | 커서는 컨텍스트 메뉴를 사용할 수 있음을 나타냅니다. |
| 열 크기 조정 | 커서는 열의 크기를 가로로 조정할 수 있음을 나타냅니다. |
| 복사 | 커서는 복사할 항목을 나타냅니다. |
| 십자선 | 커서는 십자형으로 렌더링됩니다. |
| 기본값 | 기본 커서 |
| 전자 크기 조정 | 커서는 상자의 가장자리가 오른쪽(동쪽)으로 이동할 것임을 나타냅니다. |
| 새 크기 조정 | 양방향 크기 조정 커서를 나타냅니다. |
| 잡기 | 커서는 무언가를 잡을 수 있음을 나타냅니다. |
| 잡기 | 커서는 무언가를 잡을 수 있음을 나타냅니다. |
| 도움말 | 커서는 도움말을 사용할 수 있음을 나타냅니다. |
| 이동 | 커서는 이동할 항목을 나타냅니다. |
| n-크기 조정 | 커서는 상자의 가장자리가 위쪽(북쪽)으로 이동할 것임을 나타냅니다. |
| 크기 조정 | 커서는 상자의 가장자리가 위쪽 및 오른쪽(북쪽/동쪽)으로 이동할 것임을 나타냅니다. |
| 새 크기 조정 | 양방향 크기 조정 커서를 나타냅니다. |
| ns-크기 조정 | 양방향 크기 조정 커서를 나타냅니다. |
| nw-크기 조정 | 커서는 상자의 가장자리가 위쪽 및 왼쪽(북쪽/서쪽)으로 이동할 것임을 나타냅니다. |
| nwse-크기 조정 | 양방향 크기 조정 커서를 나타냅니다. |
| 노드롭 | 커서는 드래그한 항목을 여기에 놓을 수 없음을 나타냅니다. |
| 없음 | 요소에 대해 Nocursor가 렌더링됩니다. |
| 허용되지 않음 | 커서는 요청된 작업이 실행되지 않을 것임을 나타냅니다. |
| 포인터 | 커서는 포인터이며 링크를 나타냅니다. |
| 진행률 | 커서는 프로그램이 사용 중임을 나타냅니다(진행 중). |
| 행 크기 조정 | 커서는 행의 크기를 세로로 조정할 수 있음을 나타냅니다. |
| s-크기 조정 | 커서는 상자의 가장자리가 아래로(남쪽) 이동됨을 나타냅니다. |
| 크기 조정 | 커서는 상자의 가장자리가 아래 및 오른쪽(남쪽/동쪽)으로 이동됨을 나타냅니다. |
| sw-크기 조정 | 커서는 상자의 가장자리가 아래로 및 왼쪽(남쪽/서쪽)으로 이동됨을 나타냅니다. |
| 텍스트 | 커서는 선택할 수 있는 텍스트를 나타냅니다. |
| URL | 맞춤 커서에 대한 URL의 쉼표로 구분된 목록입니다. 참고:URL 정의 커서를 사용할 수 없는 경우를 대비하여 항상 목록 끝에 일반 커서를 지정하십시오. |
| 세로 텍스트 | 커서는 선택할 수 있는 세로 텍스트를 나타냅니다. |
| w-크기 조정 | 커서는 상자의 가장자리가 왼쪽(서쪽)으로 이동할 것임을 나타냅니다. |
| 대기 | 커서는 프로그램이 사용 중임을 나타냅니다. |
| 확대 | 커서는 무언가를 확대할 수 있음을 나타냅니다. |
| 축소 | 커서가 축소될 수 있음을 나타냅니다. |
| 초기 | 이 속성을 기본값으로 설정합니다. |
| 상속 | 상위 요소에서 이 속성을 상속합니다. |
커서 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<head>
<style>
#one {
background-color: beige;
}
#two {
background-color: lavender;
}
</style>
<script>
function changeCursor() {
document.getElementById("one").style.cursor = "cell";
document.getElementById("two").style.cursor = "grab";
document.getElementById("Sample").innerHTML="Hover over the first paragraph to see cursor change to cell and on second to see it change to grab icon";
}
</script>
</head>
<body>
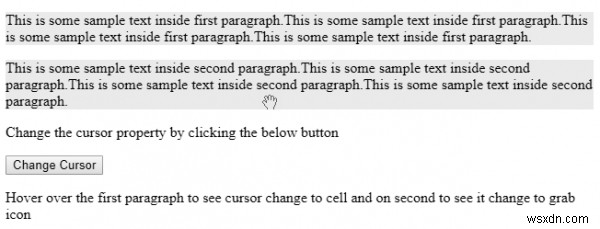
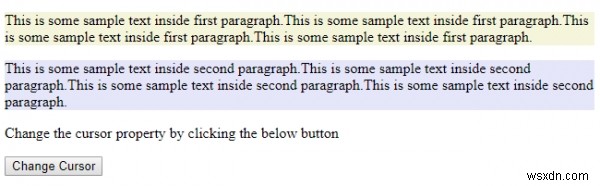
<p id="one">This is some sample text inside first paragraph.This is some sample text inside first paragraph.This is some sample text inside first paragraph.This is some sample text inside first paragraph.</p>
<p id="two">This is some sample text inside second paragraph.This is some sample text inside second paragraph.This is some sample text inside second paragraph.This is some sample text inside second paragraph.</p>
<p>Change the cursor property by clicking the below button</p>
<button onclick="changeCursor()">Change Cursor</button>
<p id="Sample"></p>
</body>
</html> 출력

"커서 변경을 클릭하면 " 버튼을 누르면 커서가 변경되고 아래 스크린샷에서도 동일하게 표시됩니다. −