HTML 창 sessionStorage 속성을 사용하면 한 세션에 대해서만 웹 브라우저에 키/값 쌍 데이터를 저장할 수 있습니다. 즉, 브라우저 탭이 닫힐 때 데이터가 삭제됩니다.
구문
다음은 구문입니다 -
window.sessionStorage
HTML 창 sessionStorage 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 30%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show{
font-size:1.2rem;
}
</style>
<body>
<h1>HTML Window sessionStorage Property Demo</h1>
<button onclick="store()" class="btn">Store 'John Smith' Name to sessionStorage</button>
<button onclick="display()" class="btn">Display sessionStorage stored value</button>
<div class="show"></div>
<script>
function store(){
sessionStorage.setItem('firstName','John');
sessionStorage.setItem('lastName','Smith');
document.querySelector('.show').innerHTML='Name store successfully';
}
function display(){
var firstName=sessionStorage.getItem('firstName');
var lastName=sessionStorage.getItem('lastName');
document.querySelector('.show').innerHTML='Name stored in sessionStorage is: '+ firstName +' '+lastName;
}
</script>
</body>
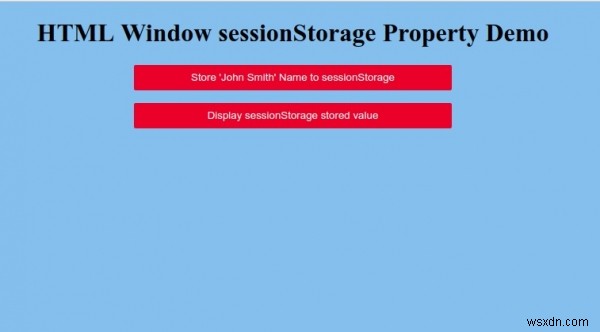
</html> 출력

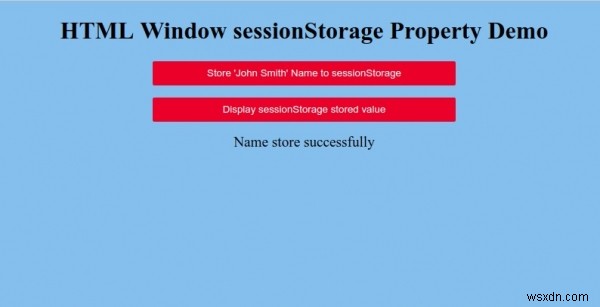
"'John Smith 저장을 클릭합니다. ' Name to sessionStorage' 버튼을 눌러 sessionStorage에 이름을 저장:

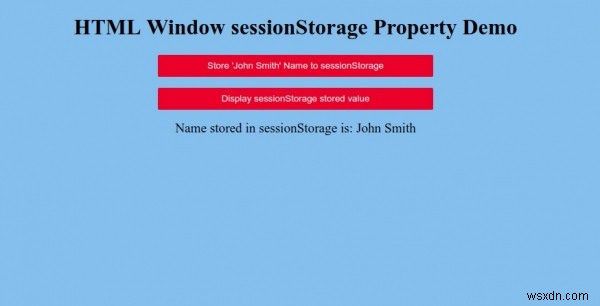
이제 "Display sessionStorage 저장 값을 클릭합니다. ” 버튼을 눌러 저장된 값을 표시합니다. -

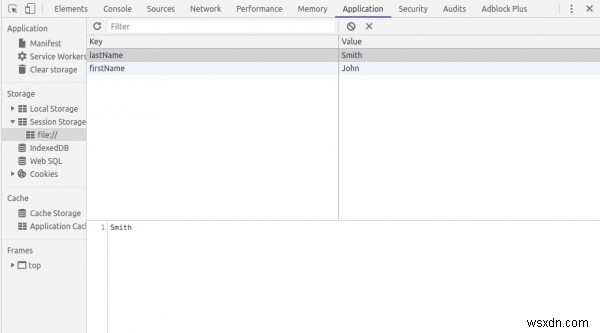
이제 개발자 도구에서 세션 저장소를 열어 작동 방식을 이해할 수도 있습니다. −