HTML 양식 작업 속성은 양식이 HTML 문서로 제출될 때 양식 데이터를 보낼 위치를 정의합니다.
구문
다음은 구문입니다 -
<form action=”URL”></form>
HTML Form action Attribute의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
input {
width: 315px;
display: block;
margin: 1rem auto;
border: 2px solid #fff;
padding: 8px;
background: transparent;
border-radius: 20px;
outline: none;
}
::placeholder {
color: #000;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
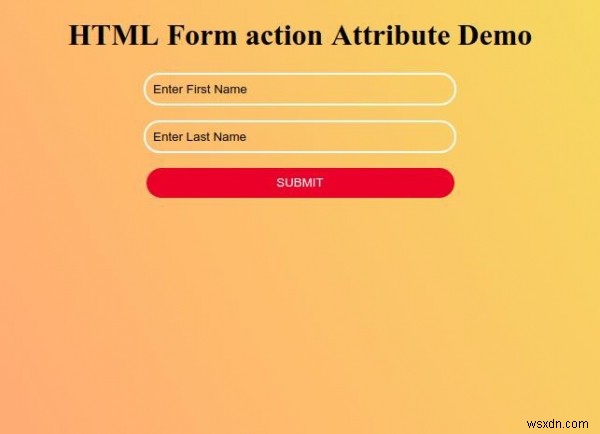
<h1>HTML Form action Attribute Demo</h1>
<form action="/action_page.php" method="get">
<input type="text" name="firstname" placeholder="Enter First Name">
<input type="text" name="lastname" placeholder="Enter Last Name">
<input type="submit" value="SUBMIT" class="btn">
</form>
</body>
</html> 출력

양식 세부정보를 입력한 다음 “SUBMIT ” 버튼을 눌러 action 속성이 작동하는 방식을 관찰하세요.