HTML5 시맨틱은 HTML 페이지에 의미를 제공하는 시맨틱 태그를 말합니다. HTML5에서 태그는 시맨틱과 비시맨틱의 두 가지 범주로 나뉩니다. HTML5는 HTML에 몇 가지 새로운 의미 태그를 제공합니다.
일부 HTML5 시맨틱 태그는 -
| 태그 | 설명 |
|---|---|
| 그림 | 다른 형식의 이미지를 지정합니다. |
| 기사 | 독립적인 자체 포함 기사를 지정합니다. |
| 네비 | 탐색 링크를 위한 컨테이너를 지정합니다. |
| 제쳐두고 | 주요 콘텐츠(사이드바 등) 이외의 콘텐츠에 대한 태그를 지정합니다. |
| 섹션 | 문서의 섹션을 나타냅니다. |
| 세부정보 | 추가 세부 사항에 대한 태그를 지정합니다. |
| 헤더 | 섹션 또는 문서의 헤더를 지정합니다. |
| 바닥글 | 섹션 또는 문서의 바닥글을 지정합니다. |
| 그림 캡션 | HTML 문서의 이미지에 대한 간단한 설명을 지정합니다. |
| 메인 | 페이지의 주요 콘텐츠를 지정하며 고유해야 합니다. |
| 요약 | 요소에 대한 헤더를 지정합니다. |
| 표시 | 하이라이트된 텍스트를 지정합니다. |
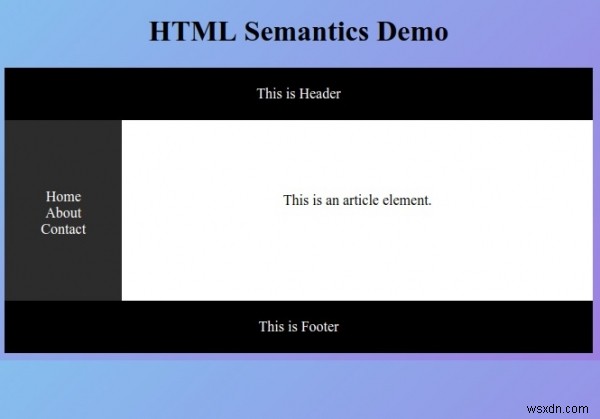
HTML5 의미론의 예를 살펴보겠습니다.
예시
<!DOCTYPE html>
<html>
<style>
* {
box-sizing: border-box;
}
body {
color: #000;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align: center;
}
header {
background-color: #000;
padding: 20px;
text-align: center;
color: white;
}
nav {
float: left;
width: 20%;
height: 200px;
background: #282828;
padding: 60px 10px;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul li a {
text-decoration: none;
color: #fff;
}
article {
float: left;
padding: 80px 10px;
width: 80%;
background-color: #fff;
height: 200px;
text-align: center;
}
section:after {
content: "";
display: table;
clear: both;
}
footer {
background-color: #000;
padding: 20px;
text-align: center;
color: white;
}
</style>
<body>
<h1>HTML Semantics Demo</h1>
<header>This is Header</header>
<section>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<article>This is an article element.</article>
</section>
<footer>This is Footer</footer>
</body>
</html> 출력