HTML 창 pageXOffset 속성은 현재 문서가 왼쪽 모서리에서 수평으로 스크롤된 값을 픽셀 단위로 반환합니다.
구문
다음은 구문입니다 -
window.pageXOffset
HTML 창 pageXOffset 속성의 예를 살펴보겠습니다 -
예시
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.box {
width: 1000px;
height: 1000px;
background: teal;
color: #fff;
font-size: 1.5rem;
text-align: left;
padding: 20px;
}
</style>
<body>
<h1>HTML Window pageXOffset Property Demo</h1>
<button onclick="scrollFn()" class="btn">Scroll</button>
<button onclick="display()" class="btn">Show pageXOffset value</button>
<div class="box"></div>
<script>
function display() {
document.querySelector('.box').innerHTML = 'The value of pageXOffset is: ' + window.pageXOffset + 'px';
}
function scrollFn() {
window.scrollBy(10, 0);
}
</script>
</body>
</html> 출력

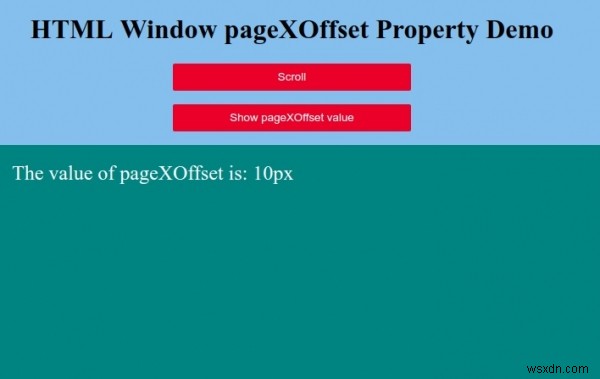
"페이지X오프셋 값 표시를 클릭합니다. ” 버튼을 눌러 pageXOffset 속성의 값을 표시합니다.

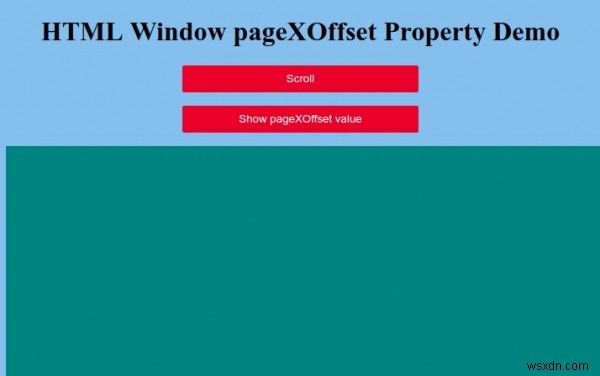
이제 "스크롤을 클릭합니다. " 버튼을 눌러 페이지 스크롤 -

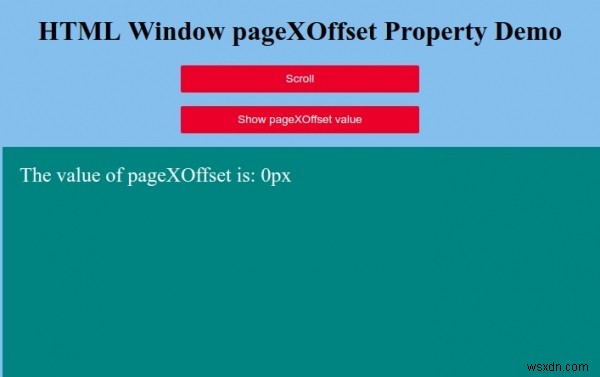
그런 다음 "페이지X오프셋 값 표시를 다시 클릭합니다. ” 버튼을 눌러 pageXOffset의 값을 표시합니다. -