HTML onmouseup 이벤트 속성은 HTML 문서의 HTML 요소에서 마우스 버튼을 놓을 때 트리거됩니다.
구문
다음은 구문입니다 -
<tagname onmouseup=”script”></tagname>
HTML onmouseup 이벤트 Attribute의 예를 살펴보겠습니다-
예시
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.circle {
background: #db133a;
height: 150px;
width: 150px;
border-radius: 50%;
margin: 10px auto;
}
p {
margin: 30px auto;
}
</style>
</head>
<body>
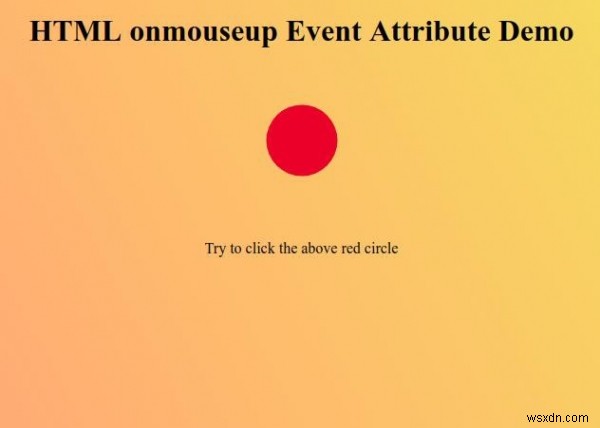
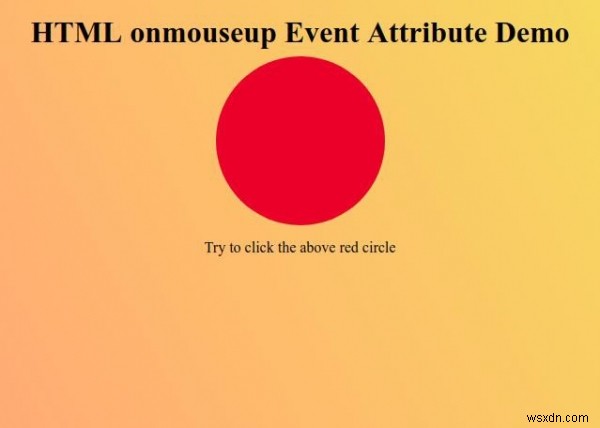
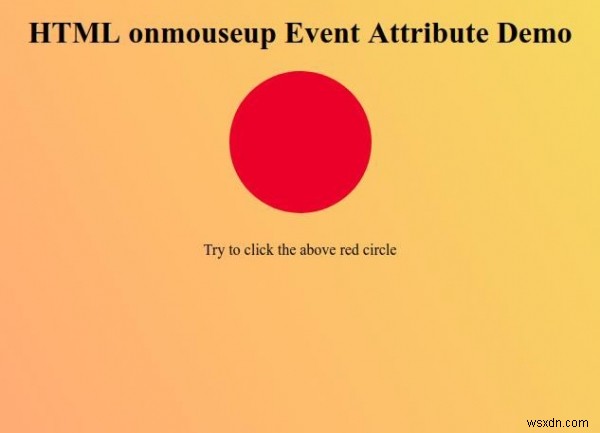
<h1>HTML onmouseup Event Attribute Demo</h1>
<div class="circle" onmousedown="mouseDownFn()" onmouseup="mouseUpFn()"></div>
<p>Try to click the above red circle</p>
<script>
function mouseDownFn() {
document.querySelector('.circle').style.transform = 'scale(0.5)';
}
function mouseUpFn() {
document.querySelector('.circle').style.transform = 'scale(1.2)';
}
</script>
</body>
</html> 출력

"빨간색을 클릭합니다. ” 원을 사용하여 onmouseup 이벤트 속성이 작동하는 방식을 관찰합니다.