HTML onmousemove 이벤트 속성은 마우스 포인터가 HTML 문서의 HTML 요소를 이동할 때 트리거됩니다.
구문
다음은 구문입니다 -
<tagname onmousemove=”script”></tagname>
HTML onmousemove 이벤트 Attribute의 예를 살펴보겠습니다-
예시
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.circle {
background: #db133a;
height: 150px;
width: 150px;
border-radius: 50%;
margin: 10px auto;
}
p {
margin: 30px auto;
}
</style>
</head>
<body>
<h1>HTML onmousemove Event Attribute Demo</h1>
<div class="circle" onmousemove="mouseMoveFn()" onmouseout="mouseOutFn()"></div>
<p>Try to move the cursor over the red circle</p>
<script>
function mouseMoveFn() {
document.querySelector('.circle').style.background = '#2274A5';
}
function mouseOutFn() {
document.querySelector('.circle').style.background = '#0B6E4F';
}
</script>
</body>
</html> 출력

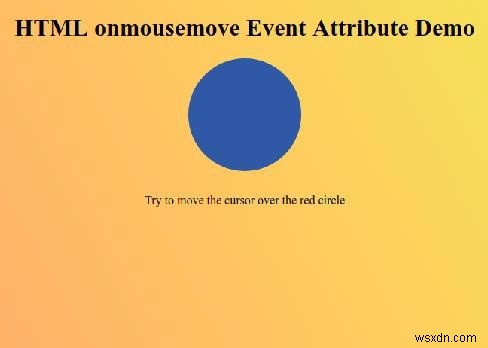
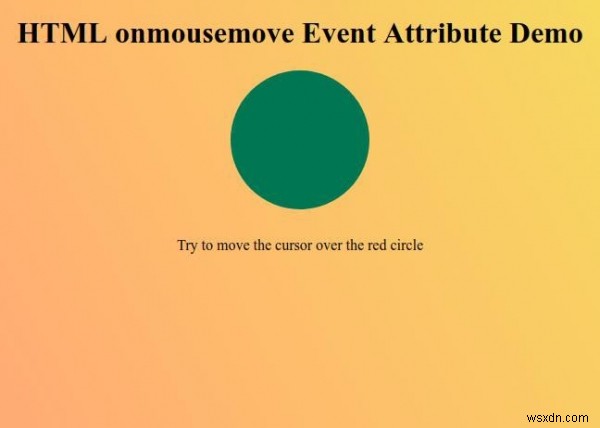
이제 빨간색 위로 마우스 커서를 이동해 보십시오. onmousemove 이벤트 속성이 어떻게 작동하는지 관찰하기 위해 동그라미를 치십시오-