HTML onblur 속성은 HTML 문서에서 HTML 요소가 포커스를 잃을 때 사용됩니다.
구문
다음은 구문입니다 -
<tagname onblur=”script”></tagname>
예시
HTML onblur 이벤트 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onblur Event Attribute Demo</h1>
<button onblur="blurFn()" class="btn" onclick='clickFn()'>Click me</button>
<div class="show"></div>
<script>
function blurFn() {
var msg = document.querySelector('.show');
msg.innerHTML = "";
msg.innerHTML = "Now you loses focus from me";
}
function clickFn() {
var msg = document.querySelector('.show');
msg.innerHTML = "";
msg.innerHTML = "Hey! you clicked me";
}
</script>
</body>
</html> 출력

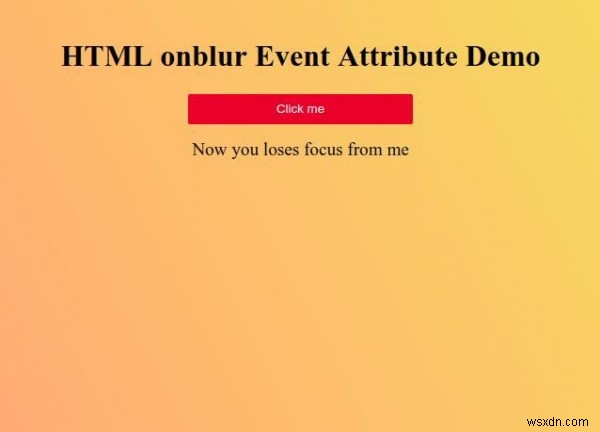
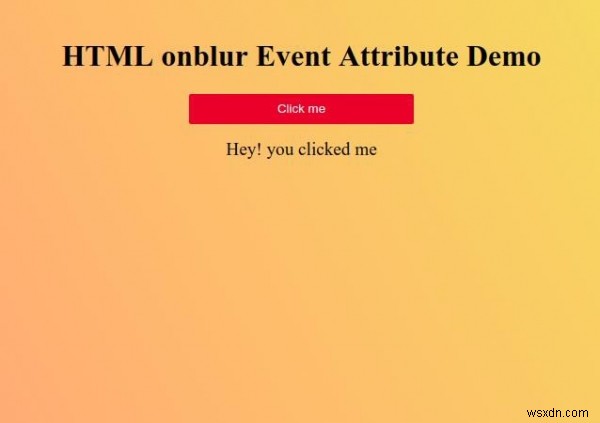
"나를 클릭하세요를 클릭하세요. ” 버튼을 눌러 일부 텍스트를 표시합니다.

이제 다른 곳을 클릭하면 버튼에서 초점을 잃게 됩니다.