HTML 레이아웃은 HTML 웹 페이지에서 구성 요소의 배열을 지정합니다. 웹 페이지의 다른 섹션을 정의하는 많은 HTML 의미 요소가 있습니다.
다음은 HTML 레이아웃에 사용되는 시맨틱 HTML 요소입니다.
| 태그 | 설명 |
|---|---|
| 헤더 | 섹션 또는 문서의 헤더를 지정합니다. |
| 섹션 | 문서의 섹션을 나타냅니다. |
| 네비 | 탐색 링크를 위한 컨테이너를 지정합니다. |
| 기사 | 독립적인 자체 포함 기사를 지정합니다. |
| 제쳐두고 | 주요 콘텐츠(사이드바 등) 이외의 콘텐츠에 대한 태그를 지정합니다. |
| 바닥글 | 섹션이나 문서의 바닥글을 지정합니다. |
| 세부정보 | 추가 세부 사항에 대한 태그를 지정합니다. |
| 요약 | 요소에 대한 헤더를 지정합니다. |
HTML 웹 페이지 레이아웃에 사용되는 기술:
- CSS 부동 소수점 속성
- CSS 플렉스박스
- CSS 프레임워크
- CSS 그리드
- HTML 테이블
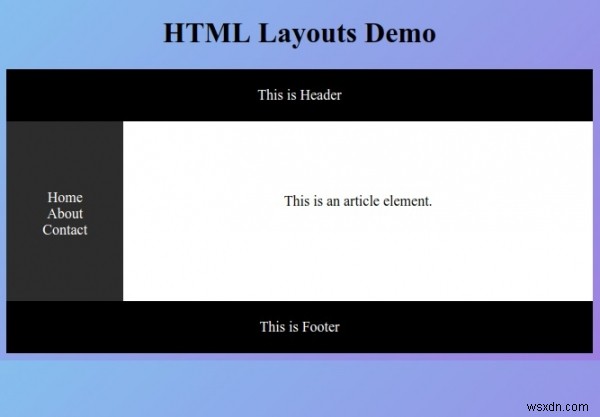
예시
HTML 레이아웃의 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<style>
* {
box-sizing: border-box;
}
body {
color: #000;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align: center;
}
header {
background-color: #000;
padding: 20px;
text-align: center;
color: white;
}
nav {
float: left;
width: 20%;
height: 200px;
background: #282828;
padding: 60px 10px;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul li a {
text-decoration: none;
color: #fff;
}
article {
float: left;
padding: 80px 10px;
width: 80%;
background-color: #fff;
height: 200px;
text-align: center;
}
section:after {
content: "";
display: table;
clear: both;
}
footer {
background-color: #000;
padding: 20px;
text-align: center;
color: white;
}
</style>
<body>
<h1>HTML Layouts Demo</h1>
<header>This is Header</header>
<section>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<article>This is an article element.</article>
</section>
<footer>This is Footer</footer>
</body>
</html> 출력