HTML 필수 속성은 HTML 문서에서 양식을 제출하기 전에 HTML 요소를 채워야 함을 정의합니다. 입력에 적용할 수 있습니다. , 선택 , 및 텍스트 영역 HTML 요소.
구문
다음은 구문입니다 -
<tagname required></tagname>
예시
HTML 필수 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
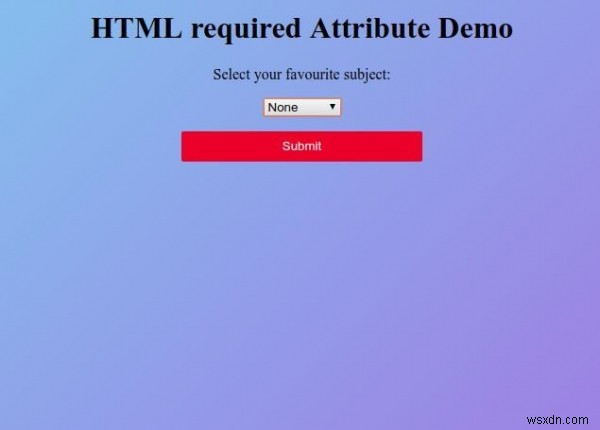
<h1>HTML required Attribute Demo</h1>
<p>Select your favourite subject:</p>
<form method="post">
<select required>
<option value="">None</option>
<option value="Physics">Physics</option>
<option value="Chemistry">Chemistry</option>
<option value="Biology">Biology</option>
</select>
<input type="submit" value="Submit" class="btn">
</form>
</body>
</html> 출력

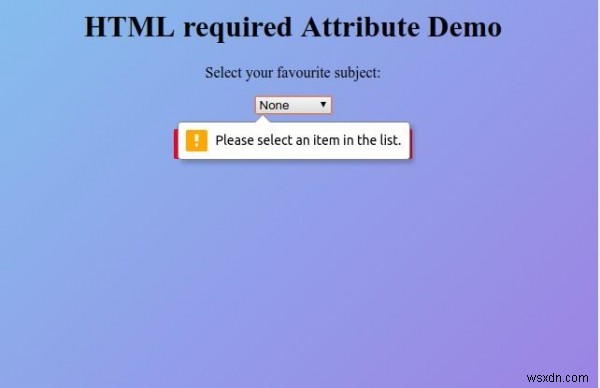
"제출을 클릭합니다. 드롭다운 목록에서 주제를 선택하지 않고 ” 버튼을 누릅니다.