HTML DOM 스타일의 wordSpacing 속성은 HTML 문서의 텍스트에서 단어 사이의 간격을 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
wordSpacing 반환
object.style.wordSpacing
-
wordSpacing 수정
object.style.wordSpacing = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 정상 | 단어 사이의 일반적인 간격을 설정합니다. |
| 길이 | 단어 사이의 간격을 길이 단위로 정의합니다. |
예시
HTML DOM 스타일의 wordSpacing 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
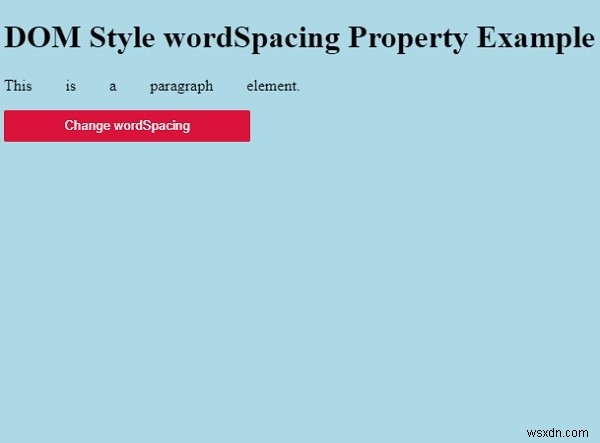
<h1>DOM Style wordSpacing Property Example</h1>
<p>This is a paragraph element.</p>
<button onclick="add()" class="btn">Change wordSpacing</button>
<script>
function add() {
document.querySelector('p').style.wordSpacing = "30px"
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -

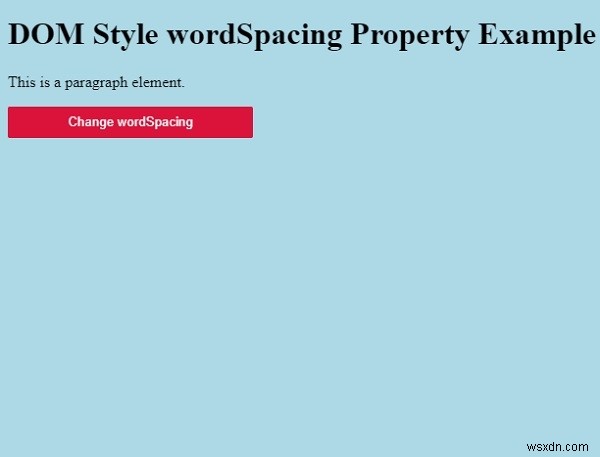
"단어 간격 변경을 클릭합니다. ” 버튼으로 단어 간격 변경 -