HTML DOM 스타일의 wordWrap 속성은 긴 단어를 반환하고 수정하여 HTML 문서의 다음 줄로 줄바꿈하고 줄 바꿈합니다.
구문
다음은 구문입니다 -
-
wordWrap 반환
object.style.wordWrap
-
wordWrap 수정
object.style.wordWrap = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 정상 | 필요한 경우에만 단어를 끊습니다. |
| 단어 | 필요한 경우 깨지지 않는 단어를 분해할 수 있습니다. |
예시
HTML DOM 스타일의 wordWrap 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 100px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
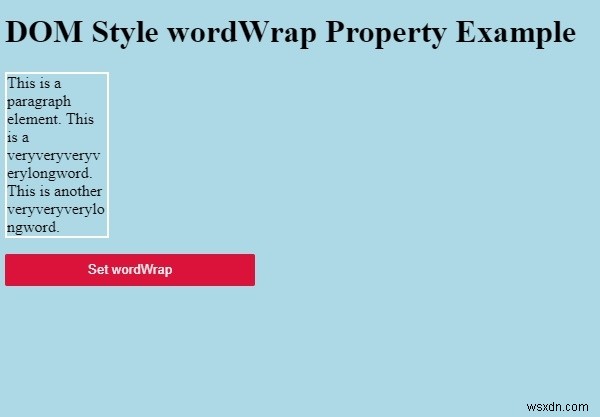
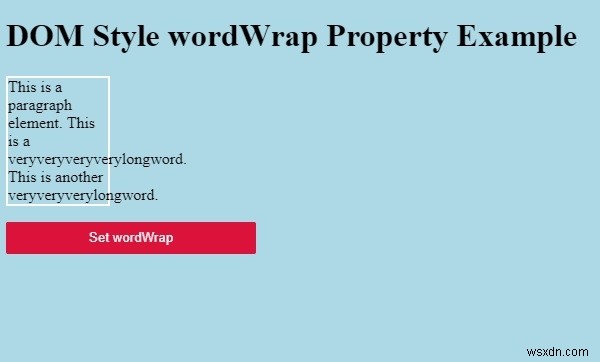
<h1>DOM Style wordWrap Property Example</h1>
<p>This is a paragraph element. This is a veryveryveryverylongword. This is another veryveryverylongword.</p>
<button onclick="add()" class="btn">Set wordWrap</button>
<script>
function add() {
document.querySelector('p').style.wordWrap = "break-word";
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -

"단어 줄 바꿈 설정을 클릭합니다. ” 버튼을 눌러 긴 단어를 줄바꿈 −