HTML DOM 스타일 zIndex 속성은 HTML 문서에서 배치된 요소의 스택 순서를 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
zIndex 반환
object.style.zIndex
-
zIndex 수정
object.style.zIndex = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 자동 | 요소는 HTML 문서의 순서에 따라 순서대로 스택됩니다. |
| 숫자 | 요소의 스택 순서를 지정하는 정수를 나타냅니다. |
예시
HTML DOM 스타일 zIndex 속성의 예를 살펴보겠습니다 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
}
.box1 {
width: 100px;
height: 100px;
background: lightcoral;
position: relative;
top: 50px;
}
.box2 {
width: 100px;
height: 100px;
background: lightgreen;
position: relative;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style zIndex Property Example</h1>
<div class='box1'></div>
<div class='box2'></div>
<button onclick="add()" class="btn">Change zIndex</button>
<script>
function add() {
document.querySelector('.box1').style.zIndex = "1";
}
</script>
</body>
</html> 출력
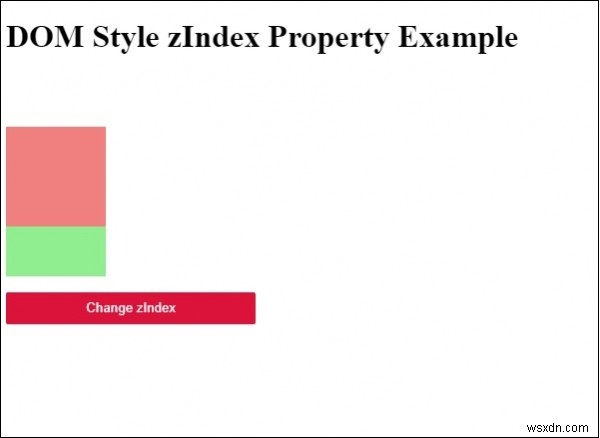
이것은 다음과 같은 출력을 생성합니다 -

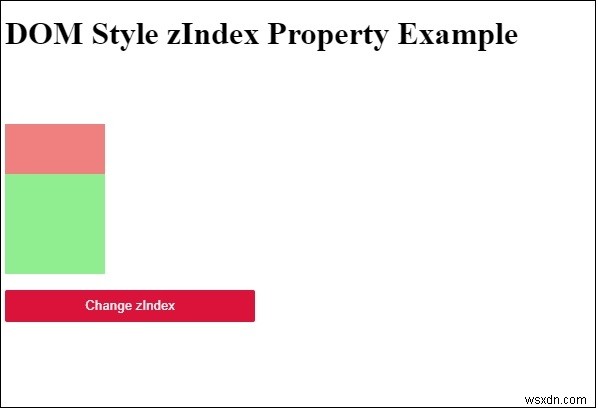
"zIndex 변경을 클릭합니다. ” 버튼을 눌러 빨간색과 녹색 상자의 순서를 변경합니다. −