HTML DOM 스타일 wordBreak 속성은 HTML 문서에서 중국어, 일본어 및 한국어가 아닌 스크립트에 대한 줄 바꿈 규칙을 반환하고 수정합니다.
구문
다음은 구문입니다 -
-
wordBreak 반환
object.style.wordBreak
-
wordBreak 수정
object.style.wordBreak = “value”
값
여기서 값은 -
일 수 있습니다.| 값 | 설명 |
|---|---|
| 초기 | 이 속성 값을 기본값으로 설정합니다. |
| 상속 | 상위 요소에서 이 속성 값을 상속합니다. |
| 보통 | 일반적인 규칙에 따라 단어를 나눕니다. |
| 모두 유지 | 문자 쌍 사이에 줄 바꿈이 허용되지 않습니다. |
| 중단 | 두 글자 사이에 줄이 있을 수 있습니다. |
예시
HTML DOM 스타일의 wordBreak 속성의 예를 살펴보겠습니다. -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 120px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
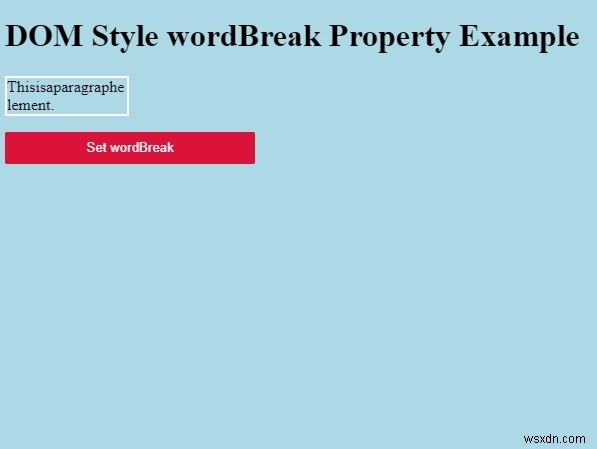
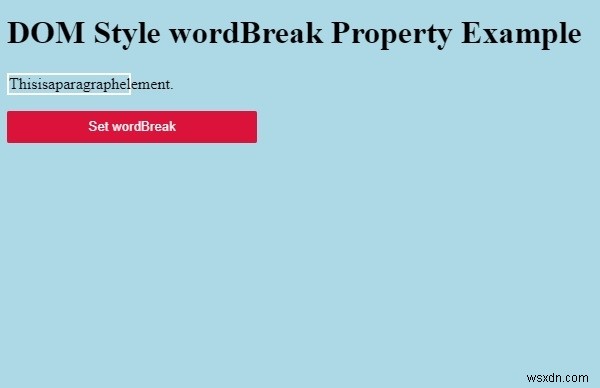
<h1>DOM Style wordBreak Property Example</h1>
<p>Thisisaparagraphelement.</p>
<button onclick="add()" class="btn">Set wordBreak</button>
<script>
function add() {
document.querySelector('p').style.wordBreak = "break-all"
}
</script>
</body>
</html> 출력
이것은 다음과 같은 출력을 생성합니다 -

"단어 나누기 설정을 클릭합니다. 단락 요소 내에서 긴 단어를 나누기 위한 ” 버튼 -