다음은 귀하를 위한 흥미로운 코너 케이스입니다. 약 1년 전, Firefox Quantum은 작동 및 작동 방식에 대한 많은 급진적인 변화를 도입했으며, 그중 가장 큰 변화는 WebExtensions로의 전환입니다. 이 움직임으로 인해 다양한 탭 관리 애드온을 포함하여 친숙하고 강력한 확장 기능이 더 이상 작동하지 않게 되었습니다. 거꾸로 Firefox는 통합 탭 고정 기능도 도입했습니다. 잘 작동합니다. 하지만.
고정된 탭은 탭 표시줄에서 분리되어 일반적인 데스크톱 빠른 실행 아이콘 영역과 같이 왼쪽에 위치합니다. 지금까지는 좋았지 만 코너 케이스는 여기에 있습니다! 공교롭게도 고정된 탭은 상대적으로 좁기 때문에 빠른 찌르기 및 열기 작업이 불가능합니다. 마우스 커서의 정확한 위치를 지정해야 하며 이로 인해 속도가 느려질 수 있습니다. 고정된 탭의 너비를 변경하는 사소한 옵션은 없는 것 같습니다. 따라서 이 가이드입니다.

고정 탭 넓히기
얼마 전에 Linux Plasma 데스크톱 HD 스케일링에 대해 유쾌하고 철저하게 논의했을 때 Firefox UI 사용자 지정을 처음 접했습니다. UI 크기를 늘리기 위해 몇 가지 수동 재정의를 사용했습니다. 이는 데스크톱 환경의 기본 솔루션을 사용하는 것이 불가능하거나 가능하지만 예쁘지 않기 때문입니다. 이제 유사한 접근 방식을 사용하여 고정 탭을 더 멋지게 만들 것입니다.
Firefox UI 재정의는 Firefox 프로필 디렉토리의 userChrome.css 파일을 통해 사용할 수 있습니다. 이 파일에는 모든 웹 페이지와 마찬가지로 브라우저 모양을 지정하는 CSS 선언이 포함되어 있습니다. 글꼴, 색상, 테두리, 여백, 패딩 등 무엇이든 변경할 수 있습니다. 물론 구문에 대한 이해가 어느 정도 필요하고 Firefox가 인터페이스에 사용하는 다양한 클래스에 대해서도 알고 있어야 합니다. 일반적인 Windows 경로는 다음과 같습니다.
C:\Users\(사용자 이름)\AppData\Roaming\Mozilla\Firefox\Profiles\
(프로필)\chrome\userChrome.css
일반적인 Linux 경로는 다음과 같습니다.
~/.mozilla/firefox/(프로필)/chrome/userChrome.css

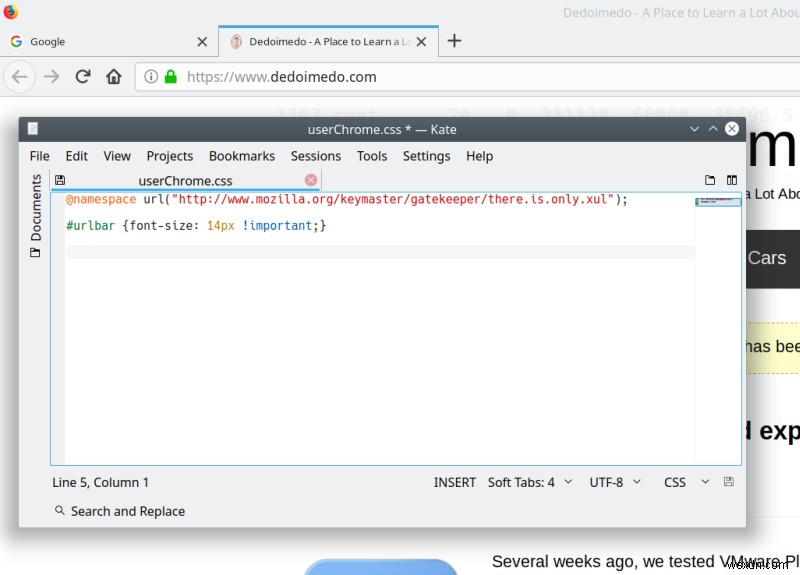
고정 탭을 사용하여 다음을 추가할 예정입니다.
/* 탭 */
.tabbrowser-tab[pinned] {
padding-left:20px;
오른쪽 패딩:20px;
}
위의 코드는 고정된 "아이콘"의 왼쪽과 오른쪽에 여백을 추가하여 고정된 탭을 20픽셀씩 더 넓고 액세스하기 쉽게 만듭니다(중앙 및 대칭). 탭의 너비를 늘릴 수도 있지만 그러면 아이콘이 왼쪽에 정렬되고 오른쪽에 많은 빈 공간이 생겨 잘못 보입니다. OCD 픽시가 폭발하게 만들 것입니다. 균일한 왼쪽 및 오른쪽 패딩을 사용하면 멋지고 우아한 수정이 가능합니다.

그리고 어떤 면에서는 그게 다입니다. Bob은 당신의 삼촌입니다!
결론
그리고 우리는 있습니다. OCD 요구 사항이 충족되고 만족되었습니다. Firefox Quantum은 일반 사용자가 쉽게 액세스할 수는 없지만 여전히 상당한 수준의 사용자 정의를 유지합니다. Firefox가 다른 브라우저에 비해 가지고 있는 독특한 장점 중 하나이기 때문에 기능이 그대로 유지되기를 바랍니다. WebExtensions로의 이동으로 많은 부분이 손실되었습니다. 유연한 모듈식 브라우저가 경쟁사보다 우위를 제공하지 않는 정적이고 생명이 없는 셸로 변하는 것을 보는 것은 안타까운 일입니다.
Firefox 고정 탭을 사용하려는 경우 이제 향상된 접근성 옵션도 있습니다. 탭을 더 넓게 만들면 더 일관되고 탭 막대와 일직선이 되며 빠른 마우스 동작으로 더 쉽게 칠 수 있습니다. 또한 userChrome.css 재정의를 사용하면 브라우저 UI 레이아웃을 더욱 개선할 수 있습니다. 예를 들어 세로 간격이나 패딩을 늘립니다. 어쨌든, 이 작은 가이드가 도움이 되기를 바랍니다. 나중에 뵙겠습니다.
건배.
