테이블 보기 끝에 제출 버튼을 추가하려면 테이블 보기 바닥글을 사용할 수 있습니다. 테이블에 바닥글 보기를 추가하고 테이블 내부에 테이블 보기 하단에 버튼을 추가하기 위한 코드를 추가하는 예제를 통해 이를 살펴보겠습니다.
먼저 새 프로젝트를 만든 다음 뷰 컨트롤러 내부에 테이블을 초기화하는 다음 코드를 추가하고 테이블에 섹션과 몇 개의 행을 추가합니다.
func initTableView() {
let tableView = UITableView()
tableView.frame = self.view.frame
tableView.dataSource = self
tableView.delegate = self
tableView.backgroundColor = colorLiteral(red: 0.6000000238, green: 0.6000000238, blue: 0.6000000238, alpha: 1)
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
self.view.addSubview(tableView)
}
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 2
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell")
cell?.layer.backgroundColor = colorLiteral(red: 0.2392156869, green:
0.6745098233, blue: 0.9686274529, alpha: 1)
cell?.textLabel?.text = "cell at \(indexPath.row)"
return cell!
} 이제 뷰 컨트롤러의 load 또는 viewDidAppear 메소드를 수행한 뷰 내부의 첫 번째 함수인 initTableView()를 호출합니다.
이제 행과 바닥글에 일부 높이를 지정하도록 테이블에 지시하는 다음 코드를 추가합니다.
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 60
}
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
return 100
} UITableViewDataSource 및 UITableViewDelegate에 대한 클래스를 확인했는지 확인하세요. 그렇지 않으면 위의 메서드가 오류로 표시됩니다.
이제 바닥글 보기와 바닥글 보기에 버튼을 추가해 보겠습니다.
func tableView(_ tableView: UITableView, viewForFooterInSection section: Int) -> UIView? {
let footerView = UIView()
footerView.backgroundColor = colorLiteral(red: 0.9686274529, green:
0.78039217, blue: 0.3450980484, alpha: 1)
footerView.frame = CGRect(x: 0, y: 0, width: self.view.frame.width, height:
100)
let button = UIButton()
button.frame = CGRect(x: 20, y: 10, width: 300, height: 50)
button.setTitle("CustomButton", for: .normal)
button.setTitleColor( colorLiteral(red: 0, green: 0, blue: 0, alpha: 1), for: .normal)
button.backgroundColor = colorLiteral(red: 0.721568644, green:
0.8862745166, blue: 0.5921568871, alpha: 1)
footerView.addSubview(button)
return footerView
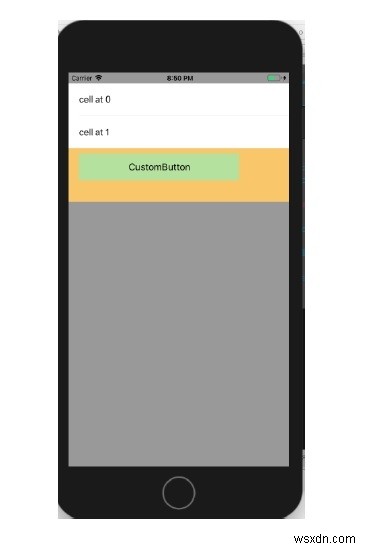
} 장치에서 위의 코드를 실행하면 다음이 생성된 결과입니다. 버튼에 사용자 지정 작업을 추가하고 요구 사항에 따라 사용자 지정할 수 있습니다.