ProgressBar는 사용자에게 콘텐츠가 언젠가는 사용할 수 있음을 알리는 방법입니다. 서버에 무언가를 제출하고 서버가 응답할 때까지 기다릴 때 가장 잘 사용할 수 있습니다.
진행률 표시줄 구성 요소를 사용하려면 npm을 사용하여 react-native-paper 모듈을 설치하세요.
react-native-paper를 설치하는 명령은 -
입니다.npm install --save-dev react-native-paper
진행률 표시줄의 기본 구성 요소는 다음과 같습니다-
<ProgressBar progress={progress_number} color="progresscolorbar" /> Progress Bar를 사용하려면 다음과 같이 react-native-paper에서 가져와야 합니다. −
import { ProgressBar} from 'react-native-paper'; 다음은 ProgressBar에서 사용할 수 있는 몇 가지 중요한 속성입니다 -
| Sr.No | 소품 및 설명 |
|---|---|
| 1 | 진행 상황 0에서 10까지의 값을 취합니다. 진행률 표시줄에 표시할 숫자 값입니다. |
| 2 | 색상 진행률 표시줄의 색상입니다. |
| 3 | 보이는 값은 참/거짓입니다. 진행률 표시줄을 표시하거나 숨기는 데 도움이 됩니다. |
| 4 | 스타일 진행률 표시줄에 적용할 스타일입니다. |
예:진행률 표시줄 표시
진행률 표시줄을 표시하는 것은 매우 간단합니다. react-native-paper에서 먼저 가져오기만 하면 됩니다.
import { ProgressBar} from 'react-native-paper'; 진행률 표시줄 표시 코드는 다음과 같습니다 -
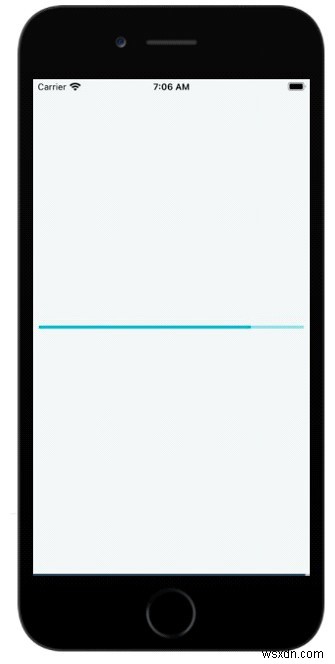
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" /> 기본값은 0.5이며 10까지 증가합니다.
import * as React from 'react';
import { ProgressBar} from 'react-native-paper';
const MyComponent = () => (
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />
);
export default MyComponent; 출력