JavaScript로 두 개 이상의 문자열을 결합하는 방법을 알아보세요.
JavaScript에는 더하기 연산자 +를 포함하여 두 개 이상의 문자열을 결합하는 다양한 방법이 있습니다. , 더하기는 +=와 같습니다. 연산자 및 concat() .
참고:+ 및 += 할당 연산자라고 합니다.
세 가지를 모두 시도해 봅시다!
더하기 연산자(+)
firstName이라는 두 개의 변수가 있다고 가정해 보겠습니다. 및 lastName , 그리고 이러한 변수의 결합된 값을 fullName이라는 세 번째 변수에 할당하려고 합니다. . 다음과 같이 할 수 있습니다.
const firstName = "Steve"
const lastName = "Jobs"
const fullName = firstName + lastName
console.log(fullName) // SteveJobs구분(공백) 추가
fullName을(를) 만들려면 문자열 값을 더 읽기 쉽게 하려면 Steve와 Jobs 사이에 공백을 추가하겠습니다. 이전과 동일한 코드를 재사용하지만 이번에는 + '' + 사이에 구분 기호를 추가합니다. , 다음과 같이:
const firstName = "Steve"
const lastName = "Jobs"
const fullName = firstName + " " + lastName
console.log(fullName) // Steve Jobs
참고:"Steve " 뒤에 공백을 추가하여 구분 기호를 추가할 수도 있습니다. 또는 " Jobs" 이전 그러나 firstName을(를) 사용할 계획이라면 다른 형식화 문제가 발생할 수 있습니다. 또는 lastName 프로젝트의 다른 컨텍스트에 있는 변수. 따라서 저는 그 접근 방식을 권장하지 않습니다.
더하기 등호 연산자(+=)
어떤 이유로든 새 변수(fullName ) lastName을(를) 할당할 수 있습니다. firstName 변수 더하기 등호 연산자 +=를 사용하여 :
console.log((firstName += lastName))
// SteveJobs
그러나 보시다시피 이제 구분 기호가 다시 필요합니다. +=를 사용하여 여러 값을 추가하려면 이것이 가능하다고 생각할 수 있는 연산자:
firstName += " " += lastName하지만 오류가 발생합니다.
Uncaught SyntaxError: Invalid left-hand side in assignment
대신 별도의 줄에 값을 결합해야 합니다. 먼저 firstName에 공백 구분 기호를 할당합니다. , 다음 lastName 할당 firstName에게 이후:
let firstName = "Steve"
let lastName = "Jobs"
// First assign separator value
firstName += " "
// Then assign last name
firstName += lastName
// Result: Steve Jobsconcat() 메서드
JavaScript concat()를 사용하여 문자열을 결합할 수도 있습니다. 방법:
let firstName = "Steve"
let lastName = "Jobs"
const fullName = firstName.concat(lastName)
console.log(fullName)
// SteveJobs
다시 한 번 구분 기호가 필요합니다. concat()를 사용하면 간단합니다. . 문자열과 쉼표가 있는 공백을 추가하고 그 뒤에 lastName을 추가하세요. 변수:
const fullName = firstName.concat(" ", lastName)
console.log(fullName)
// Steve Jobs문자열을 결합하려면 어떤 방법을 사용해야 하나요?
성능상의 이유로 Mozilla 및 기타 여러 신뢰할 수 있는 JS 소스는 + 사용을 강력히 권장합니다. 또는 += 가능하면 언제든지.
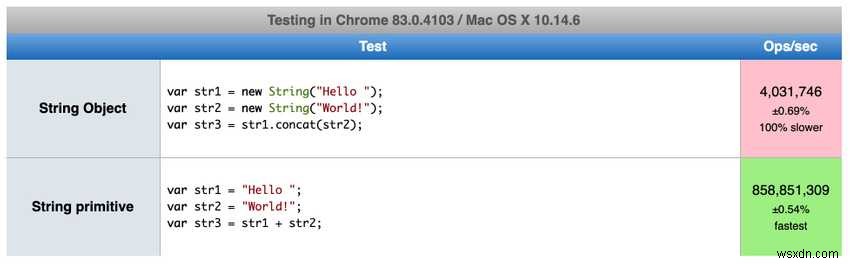
이 JSPerf 테스트 사례에서 볼 수 있듯이 concat() +와 같은 기본 문자열보다 JavaScript 인터프리터(브라우저에서 실행)가 훨씬 느립니다. 및 += :