HTML DOM 이벤트 유형 속성은 클릭, 키 누르기, 로드 또는 터치엔드와 같은 이벤트 유형에 해당하는 문자열을 반환합니다.
다음은 구문입니다 -
전환이 실행된 시간(초) 반환 -
event.type
이벤트 유형의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Event type</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
.playArea {
display: inline-block;
border-radius: 50%;
background-color: #DC3545;
width: 50px;
height: 50px;
border: 3px solid #AC3509;
transition: all 1.3s ease;
}
.clickStyle {
transform: scale(1.5);
}
.touchstartStyle {
transform: translateX(50px);
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Event-type</legend>
<div class="playArea"></div><br>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var playDisplay = document.getElementsByClassName("playArea")[0];
var TranslateXSelect = document.getElementById("TranslateXSelect");
var ScaleSelect = document.getElementById("ScaleSelect");
function getEventType(event) {
if(event.type === 'click'){
playDisplay.classList.remove('touchstartStyle');
playDisplay.classList.add('clickStyle');
divDisplay.textContent = 'Event Fired: '+event.type;
} else if(event.type === 'touchstart'){
playDisplay.classList.remove('clickStyle');
playDisplay.classList.add('touchstartStyle');
divDisplay.textContent = 'Event Fired: '+event.type;
}
}
playDisplay.addEventListener("click", getEventType);
playDisplay.addEventListener("touchstart", getEventType);
</script>
</body>
</html> 출력
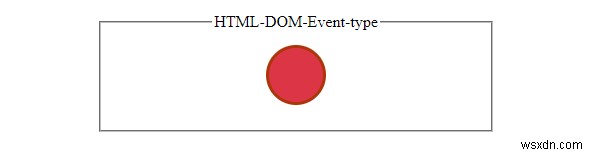
div 요소를 클릭하기 전에 -

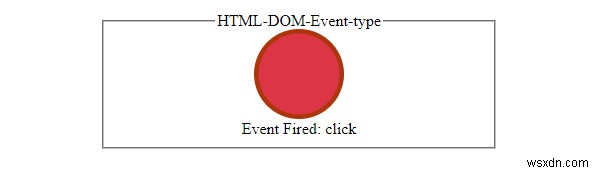
div 요소를 클릭한 후 -

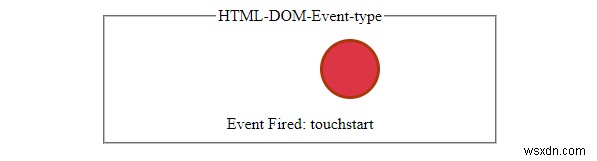
div 요소를 터치한 후 -