HTML DOM TouchEvent Object는 터치 장치를 사용하여 HTML 문서 요소와 상호 작용할 때 발생하는 이벤트를 나타냅니다.
여기, "TouchEvent" 다음과 같은 속성과 메서드를 가질 수 있습니다 -
| 속성/메서드 | 설명 |
|---|---|
| altKey | 터치 이벤트가 발생했을 때 Alt 키를 눌렀을 경우 상태에 해당하는 부울 값을 반환합니다. |
| 변경된 터치 | 터치 이벤트의 상태 변경 시 트리거되는 모든 접점 목록에 해당하는 TouchList 객체를 반환합니다. |
| ctrl키 | 터치 이벤트가 발생했을 때 ctrl을 눌렀을 경우 상태에 해당하는 부울 값을 반환합니다. |
| 메타키 | 터치 이벤트가 시작될 때 메타를 눌렀을 경우 상태에 해당하는 부울 값을 반환합니다. |
| shiftKey | 터치 이벤트가 발생했을 때 shift를 누른 경우 상태에 해당하는 부울 값을 반환합니다. |
| 타겟터치 | 터치 표면에서 트리거된 모든 접점의 목록에 해당하는 TouchList 개체를 반환합니다. 지정된 노드 또는 하위 노드에서 터치가 트리거되면 다음 터치도 트리거된 경우에만 계산됩니다. 같은 노드에서 |
| 터치 | 터치 표면에서 트리거된 모든 접점 목록에 해당하는 TouchList 개체를 반환합니다. 지정된 노드 또는 하위 노드에서 터치가 트리거되면 다음 터치는 트리거되지 않더라도 계산됩니다. 같은 노드 |
참고:모바일 또는 터치 액세스가 가능한 시스템에서 액세스하는 온라인 HTML 편집기에서 터치 이벤트 예제를 실행했습니다. 화면을 2초 동안 터치하는 것과 같은 터치 조작을 수행할 수 있도록 하기 위한 것입니다.
TouchEvent ctrlKey의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent ctrlKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-ctrlKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.ctrlKey){
formSelect.style.backgroundColor = '#F44336';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'ctrl Key Pressed';
}
}
</script>
</body>
</html> 출력
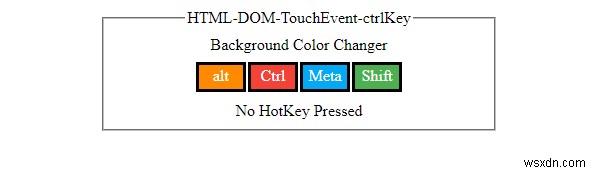
터치 이벤트를 실행하기 전에 -

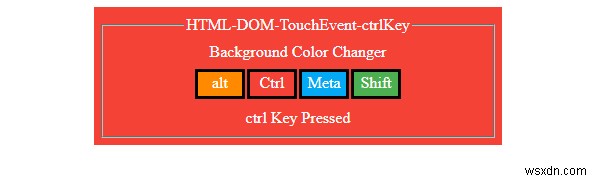
균등 터치를 트리거한 후 t Alt 키를 누른 상태에서 −

또한 "TouchEvent "는 다음과 같은 이벤트 유형을 가질 수 있습니다. -
| 이벤트 | 설명 |
|---|---|
| ontouchcancel | Thetouchcancel 이벤트는 하나 이상의 터치 이벤트가 중단될 때 트리거됩니다. |
| ontouchend | 터치스크린에서 터치가 제거되면 Thetouchend 이벤트가 트리거됩니다. |
| ontouchmove | Thetouchmove 이벤트는 터치가 터치스크린을 가로질러 이동할 때 트리거됩니다. |
| ontouchstart | Thetouchstart 이벤트는 터치 스크린을 터치할 때 트리거됩니다. |
ontouchend 이벤트의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM touchend event</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 50%;
font-size: 20px;
padding: 20px;
border: 5px solid rgb(220, 53, 69);
background: rgba(220, 53, 69, 0.5);
color: #fefefe;
}
</style></head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-touchend-event</legend>
<label for="textSelect">Game Time</label>
<input type="button" id="gameSelect" value="Hold On">
<div id="divDisplay">Hold On for 1 - sec to Win</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var gameSelect = document.getElementById("gameSelect");
var duration = 1000;
var timer;
gameSelect.ontouchstart = startEventAction;
function startEventAction() {
timer = setTimeout(victory, duration);
}
gameSelect.ontouchend = endEventAction;
function endEventAction(){
if(timer)
clearTimeout(timer);
}
function victory(){
divDisplay.textContent = "You Win"
}
</script>
</body>
</html> 출력
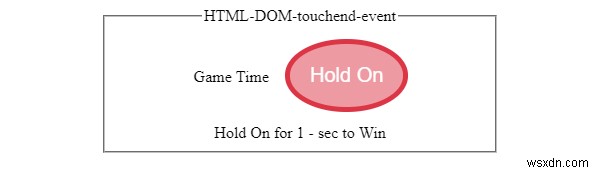
'Hold On'을 터치하기 전에 버튼 -

화면을 터치한 후 'Hold On' 버튼 -

