HTML DOM touchmove 이벤트는 터치가 터치 스크린에서 이동될 때 트리거됩니다.
참고 − 본 이벤트는 터치기기 전용 이벤트입니다.
다음은 구문입니다 -
HTML에서 touchmove 이벤트 트리거 -
ontouchmove = "eventFunction()"
JavaScript에서 touchmove 이벤트 트리거 -
eventObject.ontouchmove = eventFunction
참고 − 모바일 또는 터치 액세스가 가능한 시스템에서 액세스하는 온라인 HTML 편집기에서 터치 이벤트 예제를 실행했습니다. 화면을 2초 동안 터치하는 것과 같은 터치 조작을 수행할 수 있도록 하기 위한 것입니다.
touchmove 이벤트 의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM touchmove event</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML DOM touchmove event</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.touches[0].clientX;
var y = event.touches[0].clientY;
if(y > 95 && y < 110){
divDisplay.textContent = 'Keep Going!';
if(x === 439){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('touchmove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('touchmove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('touchmove',playGame);
}
</script>
</body>
</html> 출력
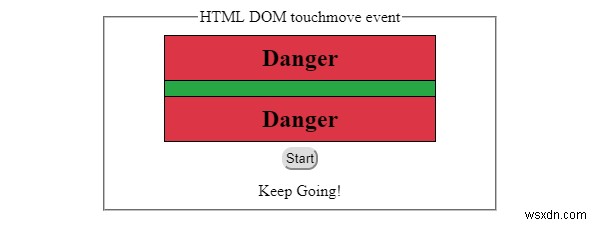
'시작'을 클릭한 후 녹색(안전) 영역의 버튼 및 커서 -

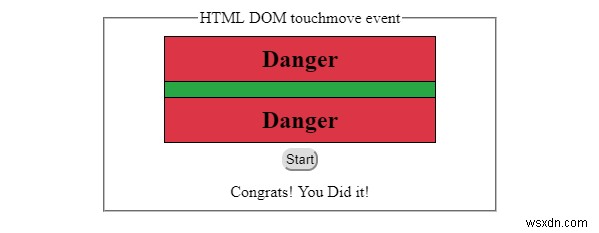
'시작'을 클릭한 후 녹색(안전) 영역 끝에 있는 버튼 및 커서 -

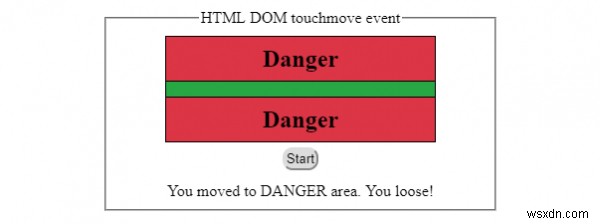
'시작'을 클릭한 후 빨간색(위험) 영역의 버튼 및 커서 -