HTML DOM offsetTop 속성은 상위 요소의 위쪽을 기준으로 지정된 요소의 위쪽 위치에 해당하는 숫자를 반환합니다.
다음은 구문입니다 -
픽셀(픽셀) 단위의 숫자 값 반환
HTMLelement.offsetTop
여기서 반환된 값은 -
에 해당합니다.- 지정된 요소의 상단 위치 및 여백
- 상위 요소의 상단 패딩, 스크롤바, 테두리 및 여백
HTML DOM offsetTop의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM offsetTop</title>
<style type="text/css">
#picForm {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
#containerDiv {
margin: 0 auto;
}
</style>
</head>
<body>
<form id="picForm">
<fieldset>
<legend>HTML-DOM-offsetTop</legend>
<div id="containerDiv">
<img id="image" src="https://www.tutorialspoint.com/compiler_design/images/compiler-design-mini-logo.jpg">
</div>
<input type="button" onclick="getHeight()" value="Get offsetTop">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var picForm = document.getElementById("picForm");
var containerDiv = document.getElementById("containerDiv");
function getHeight() {
// window.getComputedStyle() gets the computed css
var style = window.getComputedStyle(picForm);
var style2 = window.getComputedStyle(document.body);
divDisplay.innerHTML = 'Top Offset of form: '+picForm.offsetTop+'px';
divDisplay.innerHTML += '<br>Top position of Child(form): '+style.Top;
divDisplay.innerHTML += '<br>Top margin of Child(form): '+style.marginTop;
divDisplay.innerHTML += '<br>Top padding of Parent(body): '+style2.paddingTop;
divDisplay.innerHTML += '<br>Top border of Parent(body): '+style2.borderTopWidth;
divDisplay.innerHTML += '<br>Top margin of Parent(body): '+style2.marginTop;
}
</script>
</body>
</html> 출력
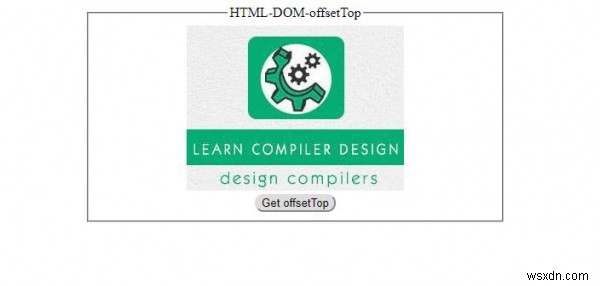
버튼을 클릭하기 전에 -

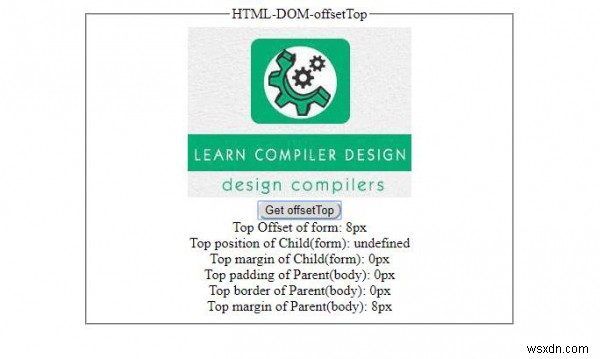
'OffsetTop 가져오기를 클릭한 후 ' 버튼 -