HTML DOM offsetWidth 속성은 여백이 아닌 패딩, 테두리 및 스크롤바를 포함하여 요소의 너비에 해당하는 숫자를 반환합니다.
다음은 구문입니다 -
숫자 값 반환
HTMLelement.offsetWidth
HTML DOM offsetWidth의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM offsetHeight</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#containerDiv {
margin: 0 auto;
height: 100px;
width: 100px;
overflow: auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-offsetHeight</legend>
<div id="containerDiv">
<img id="image" src="https://www.tutorialspoint.com/hibernate/images/hibernate-mini-logo.jpg">
</div>
<input type="button" onclick="getHeight()" value="Get height of picture">
<input type="button" onclick="fitHeight()" value="Remove Scrollbars">
<div id="divDisplay">
</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var imgSelect = document.getElementById("image");
var containerDiv = document.getElementById("containerDiv");
function getHeight() {
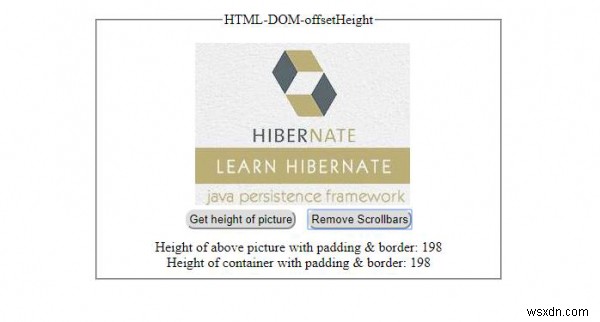
divDisplay.innerHTML = 'Height of above picture with padding & border: '+imgSelect.offsetHeight;
divDisplay.innerHTML += '<br>Height of container with padding & border: '+containerDiv.offsetHeight;
}
function fitHeight() {
containerDiv.style.height = imgSelect.height+'px';
containerDiv.style.width = imgSelect.width+'px';
containerDiv.style.overflow = 'hidden';
getHeight();
}
</script>
</body>
</html> 출력
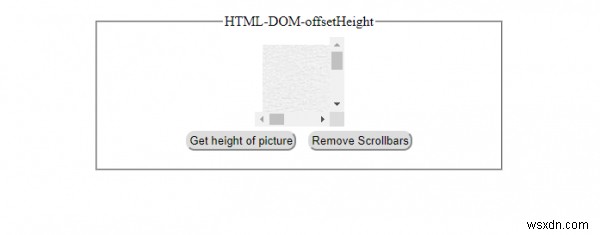
버튼을 클릭하기 전에 -

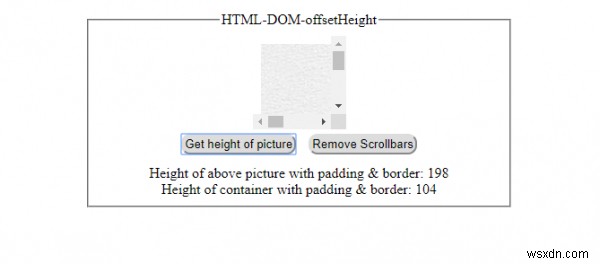
'사진 너비 가져오기'를 클릭한 후 버튼 -

'스크롤바 제거'를 클릭한 후 버튼 -