HTML DOM MouseEvent 개체는 HTML 문서 요소와 마우스의 상호 작용에 발생하는 이벤트를 나타냅니다.
여기에서 "마우스 이벤트 "는 다음과 같은 속성과 메서드를 가질 수 있습니다. -
| 속성/메서드 | 설명 |
|---|---|
| altKey | 마우스 이벤트가 발생했을 때 키보드의 "ALT" 키를 눌렀는지 여부를 반환합니다. |
| 버튼 | 마우스 이벤트가 트리거되었을 때 어떤 마우스 버튼을 눌렀는지에 해당하는 숫자를 반환합니다. |
| 버튼 | 마우스 이벤트가 발생했을 때 어떤 마우스 버튼을 눌렀는지 반환합니다. |
| 클라이언트X | 마우스 이벤트가 트리거되었을 때 현재 창을 기준으로 한 마우스 포인터의 수평(x) 좌표를 반환합니다. |
| 고객 | 마우스 이벤트가 발생했을 때 현재 창을 기준으로 한 마우스 포인터의 수직(y) 좌표를 반환합니다. |
| ctrl키 | 마우스 이벤트가 트리거되었을 때 키보드에서 "CTRL" 키를 눌렀는지 여부를 반환합니다. |
| getModifierState() | 지정된 키가 활성화되면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 메타키 | 이벤트가 트리거될 때 키보드에서 "META" 키를 눌렀는지 여부를 반환합니다. |
| 움직임X | 마지막 mousemove 이벤트의 위치를 기준으로 한 마우스 포인터의 수평(x) 좌표를 반환합니다. |
| 움직임Y | 마지막 mousemove 이벤트의 위치를 기준으로 마우스 포인터의 수직(y) 좌표를 반환합니다. |
| 오프셋X | 대상 요소의 가장자리 위치를 기준으로 한 마우스 포인터의 수평(x) 좌표를 반환합니다. |
| 오프셋 | 대상 요소의 가장자리 위치를 기준으로 한 마우스 포인터의 수직(y) 좌표를 반환합니다. |
| 페이지X | 마우스 이벤트가 발생했을 때 문서를 기준으로 한 마우스 포인터의 수평(x) 좌표를 반환합니다. |
| 페이지Y | 마우스 이벤트가 발생했을 때 문서를 기준으로 한 마우스 포인터의 수직(y) 좌표를 반환합니다. |
| 관련 대상 | 마우스 이벤트를 트리거한 HTML 요소를 반환합니다. |
| 스크린X | 이벤트가 발생했을 때 화면을 기준으로 한 마우스 포인터의 수평(x) 좌표를 반환합니다. |
| 화면 Y | 이벤트가 트리거되었을 때 화면을 기준으로 한 마우스 포인터의 수직(y) 좌표를 반환합니다. |
| shiftKey | 이벤트가 트리거될 때 키보드에서 "SHIFT" 키를 눌렀는지 여부를 반환합니다. |
| | 마우스 이벤트가 발생했을 때 어떤 마우스 버튼을 눌렀는지 반환합니다. |
MouseEvent clientX의 예를 살펴보겠습니다. 속성 -
예시
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent clientX</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-clientX</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.clientX;
var y = event.clientY;
if(y > 95 && y < 110){
divDisplay.textContent = 'Keep Going!';
if(x === 439){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html> 출력
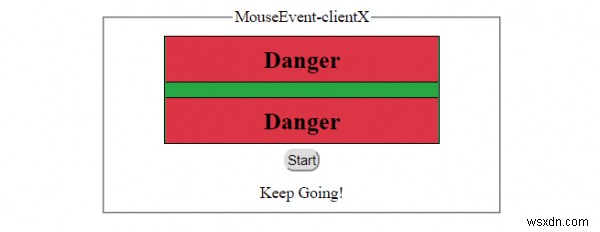
'시작'을 클릭한 후 녹색(안전) 영역의 버튼 및 커서 -

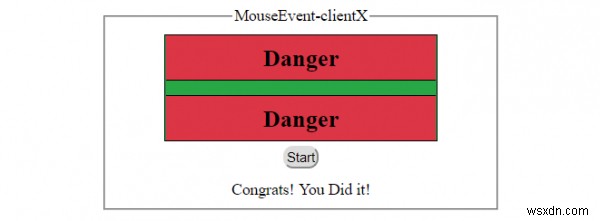
'시작'을 클릭한 후 녹색(안전) 영역 끝에 있는 버튼 및 커서 -

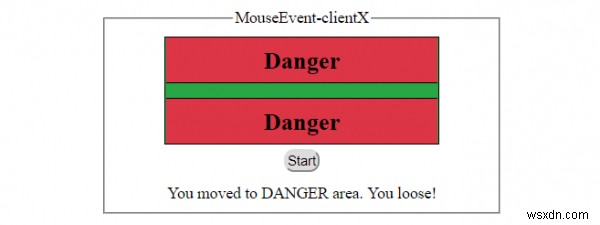
'시작을 클릭한 후 ' 버튼과 빨간색(위험) 영역의 커서 -

또한 "MouseEvent "는 다음과 같은 이벤트를 가질 수 있습니다 -
| 이벤트 | 설명 |
|---|---|
| 클릭 시 | 사용자가 요소를 클릭하면 이벤트가 발생합니다. |
| 상황에 맞는 메뉴 | 사용자가 요소를 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴를 열 때 이벤트가 발생합니다. |
| ondblclick | 사용자가 요소를 두 번 클릭하면 이벤트가 발생합니다. |
| 마우스다운 | 사용자가 요소 위에 마우스 버튼을 눌렀을 때 이벤트가 발생합니다. |
| 마우스 입력 | 포인터가 요소 위로 이동하면 이벤트가 발생합니다. |
| 마우스 나가기 | 포인터가 요소 밖으로 이동할 때 이벤트가 발생합니다. |
| 마우스 이동 | 포인터가 요소 위에 있는 동안 포인터가 이동할 때 이벤트가 발생합니다. |
| 마우스아웃 | 이 이벤트는 사용자가 마우스 포인터를 요소 밖으로 또는 자식 요소 밖으로 이동할 때 발생합니다. |
| 마우스오버 | 이 이벤트는 포인터가 요소 또는 그 자식 중 하나로 이동할 때 발생합니다. |
| 마우스업 | 사용자가 요소 위에서 마우스 버튼을 놓을 때 이벤트가 발생합니다. |
MouseEvent onmouseout의 예를 살펴보겠습니다. 이벤트 -
예시
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent onmouseout</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-onmouseout</legend>
<div id="outer" onmouseout="gameStart(event)">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<div id="divDisplay"></div>
</fieldset></form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function gameStart(event) {
var fetchedID = event.relatedTarget.id
if(fetchedID !== '')
divDisplay.textContent = 'You are hovering over '+fetchedID+' <div> element';
}
</script>
</body>
</html> 출력
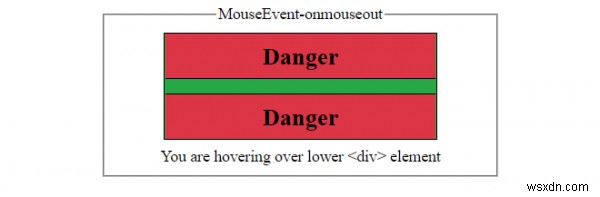
녹색(안전한) 영역 위로 마우스를 가져갑니다. −

상단 빨간색(위험) 영역 위로 마우스를 가져갑니다. -

낮은 빨간색(위험) 영역 위로 마우스를 가져갑니다. -