HTML DOM 이름 속성은 요소의 속성 이름에 해당하는 문자열을 반환합니다.
다음은 구문입니다 -
문자열 값 반환
elementAttribute.name
HTML DOM 이름 의 예를 살펴보겠습니다. 속성 -
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM name</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-name</legend>
<img src="https://www.tutorialspoint.com/data_communication_computer_network/images/dcn- mini-logo.jpg">
<div id="divDisplay">What attribute in img element is used as a source path?</div>
<input type="button" value="Get Answer" onclick="getAnswers()">
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
function getAnswers() {
var ans = document.getElementsByTagName('img')[0].attributes[0].name;
divDisplay.textContent = 'A \"'+ans+'\" attribute is used as a source path in img element';
}
</script>
</body>
</html> 출력
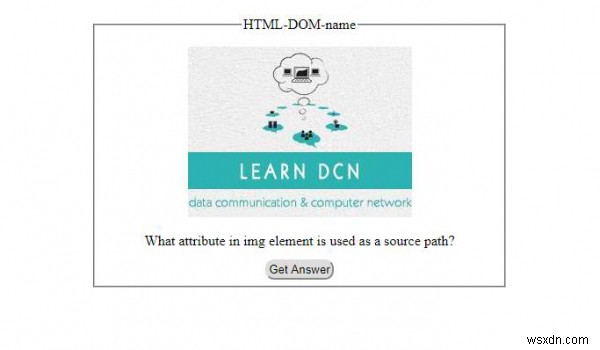
'답변 받기를 클릭하기 전에 ' 버튼 -

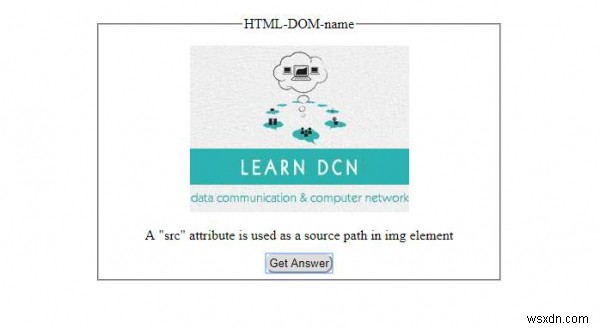
'답변 받기를 클릭한 후 ' 버튼 -